网页文字居中的代码是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页文字居中的代码是啥?相关的知识,希望对你有一定的参考价值。
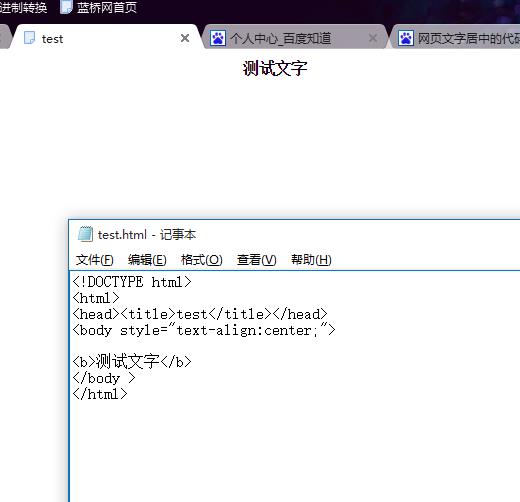
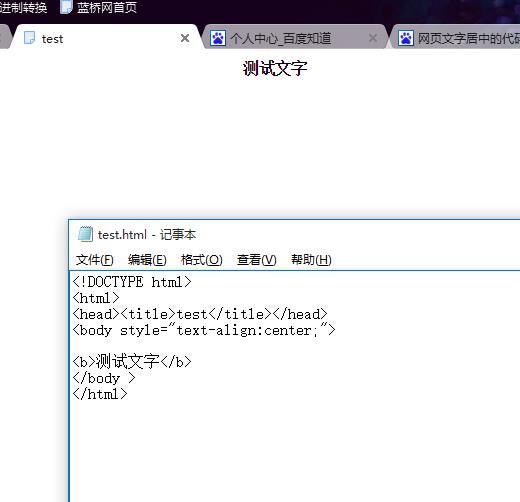
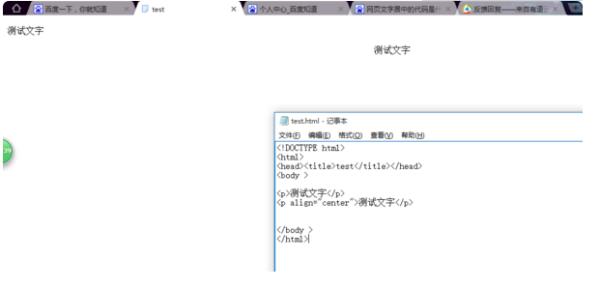
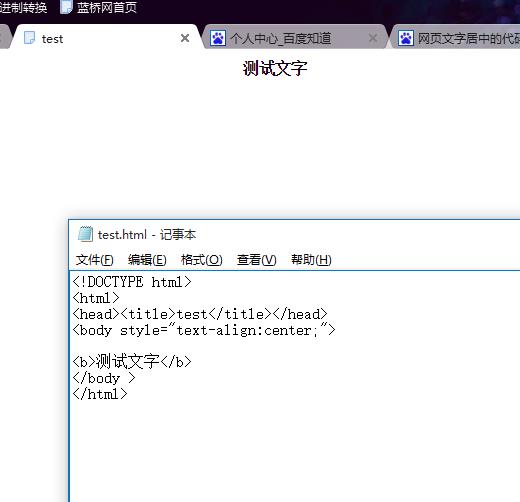
1、给网页中的<body style=“text-align:center; ”></body >标签中附加样式,text-align:center;就可以达到整个<body>标签内文字居中的效果。

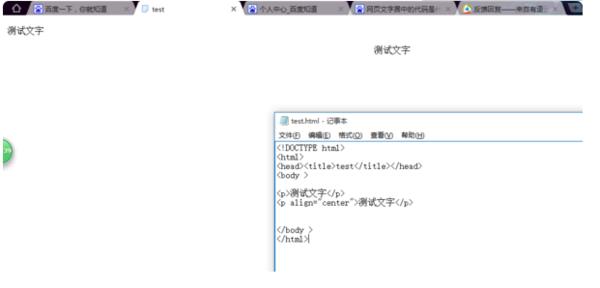
2、<body >标签是控制整个html文档,如果不想全部都居中,可以给自己需要的元素加align=“center”的属性。如<p align="center">……</p>。

扩展资料
代码就是程序员用开发工具所支持的语言写出来的源文件,是一组由字符、符号或信号码元以离散形式表示信息的明确的规则体系。
代码设计的原则包括唯一确定性、标准化和通用性、可扩充性与稳定性、便于识别与记忆、力求短小与格式统一以及容易修改等。 源代码是代码的分支。
某种意义上来说,源代码相当于代码。现代程序语言中,源代码可以书籍或磁带形式出现,但最为常用格式是文本文件,这种典型格式的目的是为了编译出计算机程序。
计算机源代码最终目的是将人类可读文本翻译成为计算机可执行的二进制指令,这种过程叫编译,它由通过编译器完成。
源代码(也称源程序),是指一系列人类可读的计算机语言指令。源代码是相对目标代码和可执行代码而言的。 源代码就是用汇编语言和高级语言写出来的地代码。
目标代码是指源代码经过编译程序产生的能被cpu直接识别二进制代码。可执行代码就是将目标代码连接后形成的可执行文件,当然也是二进制的。
在现代程序语言中,源代码可以是以书籍或者磁带的形式出现,但最为常用的格式是文本文件,这种典型格式的目的是为了编译出计算机程序。
计算机源代码的最终目的是将人类可读的文本翻译成为计算机可以执行的二进制指令,这种过程叫做编译,通过编译器完成。
源代码主要功用有如下2种作用:
1、生成目标代码,即计算机可以识别的代码。
2、对软件进行说明,即对软件的编写进行说明。
为数不少的初学者,甚至少数有经验的程序员都忽视软件说明的编写,因为这部分虽然不会在生成的程序中直接显示,也不参与编译。
但是说明对软件的学习、分享、维护和软件复用都有巨大的好处。因此,书写软件说明在业界被认为是能创造优秀程序的良好习惯,一些公司也硬性规定必须书写。
需要指出的是,源代码的修改不能改变已经生成的目标代码。如果需要目标代码做出相应的修改,必须重新编译。
参考资料:百度百科▬代码
参考技术A在html中使文字水平剧中的属性是align=center,垂直居中需要使用css中的line-height属性。
1.<div align="center">居中</div>
或者
2.<table width="100%" border="0" align="center">
<tr>
<td align="center">居中</td>
</tr>
</table>
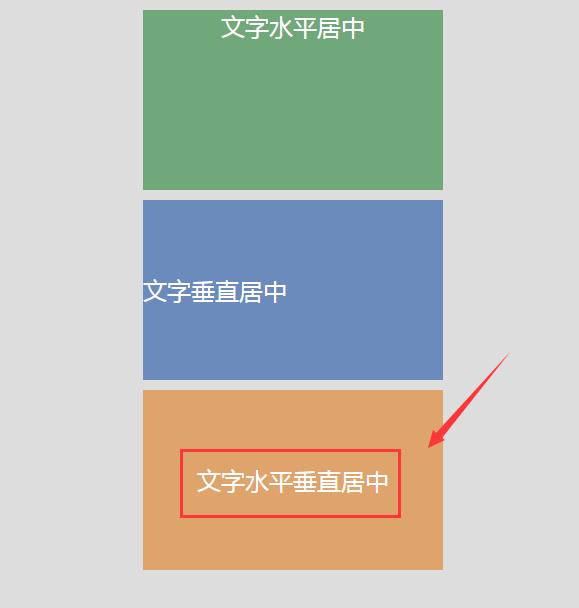
居中效果如下:

扩展资料:
HTML是超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
文字和图片居中的HTML代码可以有三种方法:
对body加CSS居中样式:我们直接对body 设置CSS样式:text-align:center;
对文字外层对象加css居中样式:首先我们CSS命名选择器 为“.w3cschool”,对此选择器内加居中样式。我们实例演示2个DIV对象,一个放文字一个放图片。
之间对文字外层对象加align="center":此方法是以前较为常见的方法,直接在html标签内使用align="center"即可实现对象内图片或文字内容实现居中。我们实例演示HTML表格里居中与一般HTML标签内内容居中。
代码就是程序员用开发工具所支持的语言写出来的源文件,是一组由字符、符号或信号码元以离散形式表示信息的明确的规则体系。
参考资料:代码_百度百科 HTML_百度百科
参考技术B1.给网页中的<body style=“text-align:center; ”></body >标签中附加样式,text-align:center;就可以达到整个<body>标签内文字居中的效果

2.<body >标签是控制整个html文档,如果不想全部都居中,可以给自己需要的元素加align=“center”的属性。如<p align="center">……</p>

扩展资料:
软件开发行业所定义的开放源代码软件必须满足一定的条件:
程序必须免费发布(但可以是出售的软件包中的一部分,例如在下面的例子中,Red Hat对Linux就是这样做的)。
必须提供源代码。
必须允许任何人修改源代码。
可以重新发布修改后的版本。
许可证不得要求排除其他软件或干预其他软件的运行。
参考资料:百度百科:代码
参考技术C<!DOCTYPE HTML>
<html lang="en">
<head>
<title>html文字居中测试</title>
<meta charset="UTF-8">
<style type="text/css">
bodybackground: #ddd;
divwidth:300px;height:180px;margin:10px auto;color:#fff;font-size:24px;
.box1background: #71a879;text-align: center;
.box2background: #6a8bbc;line-height: 200px;
.box3background: #dea46b;text-align: center;line-height: 200px;
</style>
</head>
<body>
<div class="box1">html文字水平居中</div>
<div class="box2">html文字垂直居中</div>
<div class="box3">html文字水平上下居中</div>
</body>
</html>

扩展资料:
html自定义字体样式
一般字体的设置包含:字体,字体大小,字体颜色
html设置字体的话有很多标签去设置
h1,h2,h3,h4,h5,h6 标题
采用css属性。用font去设置字体。
font-family 规定元素的字体系列。包含:宋体,微软雅黑等这些字体之类的。font-family:Microsoft yahei 表示设置字体为微软雅黑
font-weight是设置字体的粗细。包含:lighter(更细),normal(正常),bold(粗体),bolder(更粗)font-weight:bold设置字体为粗体
font-size 是字体的尺寸,可以用使用百分比去设置或者像素去设置。如:font-size:18px
color属性是设置字体的颜色。可以采用
color:red; (颜色名称)color:#00ff00; (颜色的十六进制)color:rgb(0,0,255);(颜色的rgb)
例子:
<style type="text/css">
.titlefont-family:Microsoft yahei;font-size:16px;font-weight:bold;color:#ccc
</style>
我是标题
1、给网页中的<body style=“text-align:center; ”></body >标签中附加样式,text-align:center;就可以达到整个<body>标签内文字居中的效果

2、<body >标签是控制整个html文档,如果不想全部都居中,可以给自己需要的元素加align=“center”的属性。如<p align="center">……</p>

以上是关于网页文字居中的代码是啥?的主要内容,如果未能解决你的问题,请参考以下文章