UGUI 优化
Posted CZandQZ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI 优化相关的知识,希望对你有一定的参考价值。
1 首先是图集的打包,demo还是以消灭病毒里面素材来做一个测试来观察如何优化。

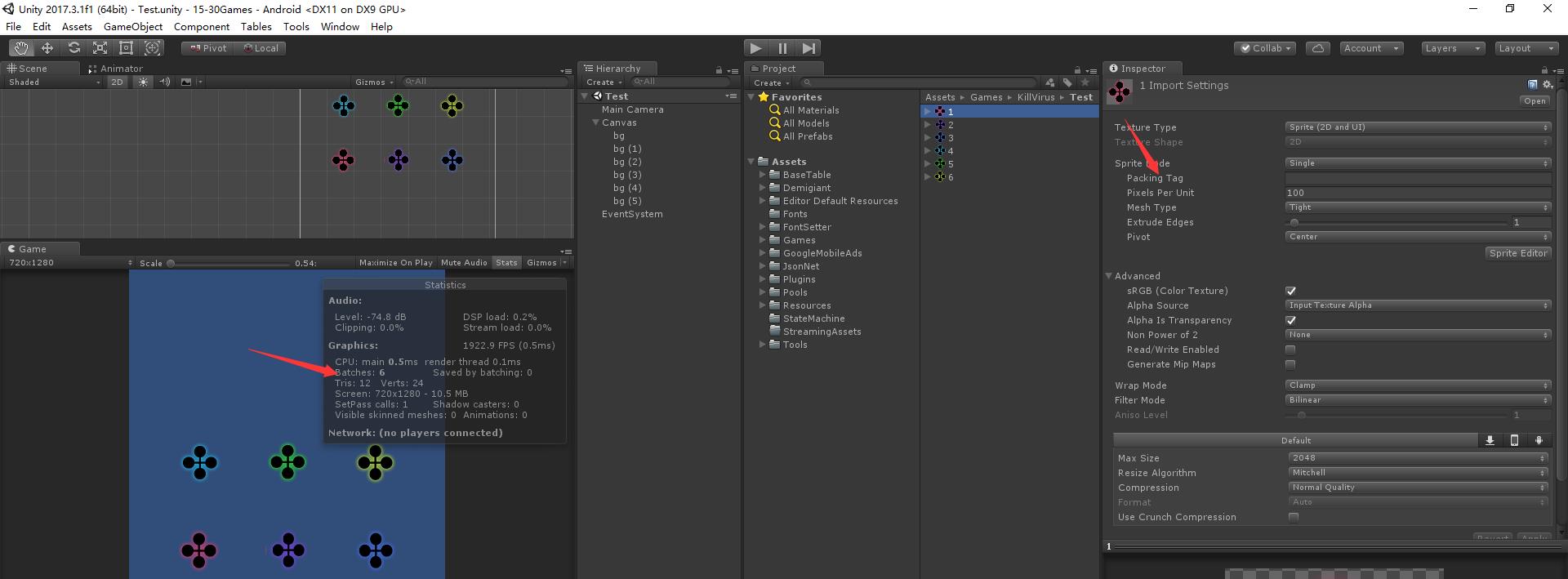
我们发现Batches的值为6 ,然后图片没有打包成图集的情况。然后我们将这6张图片打成一张图集。

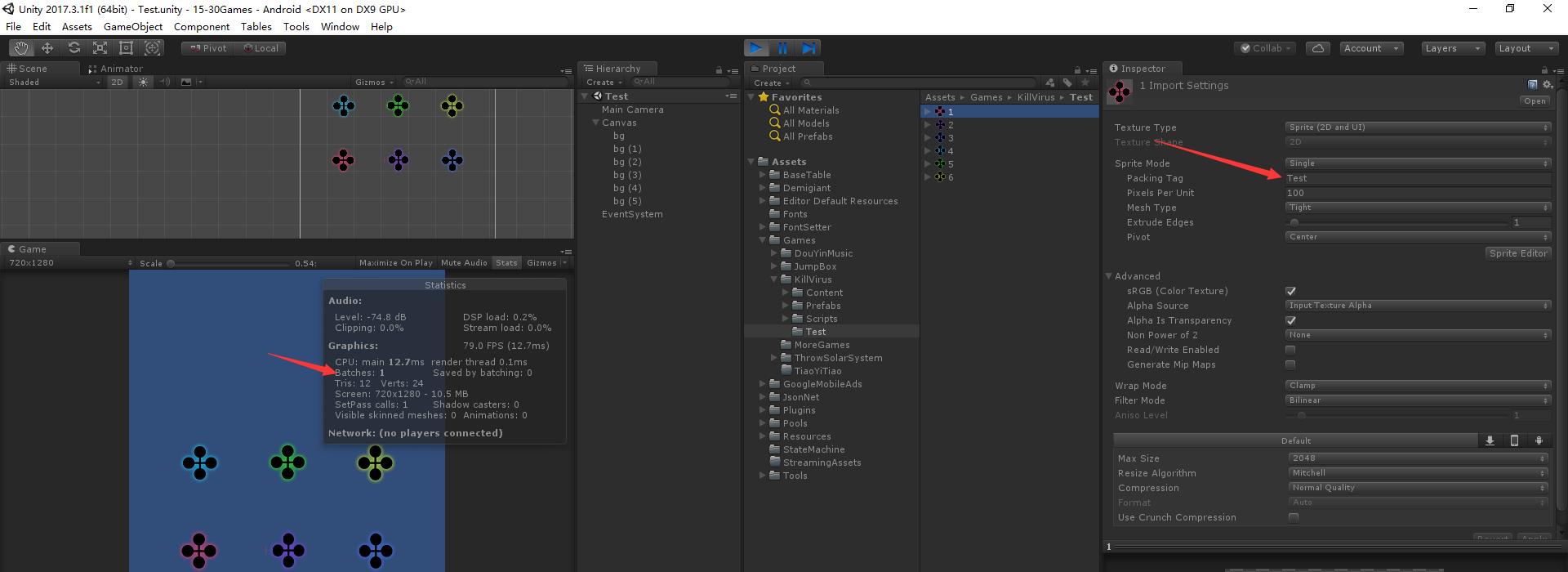
这个时候我们发现 Batches的值为1。我们知道减少Batches批处理的值可以适当的优化游戏。

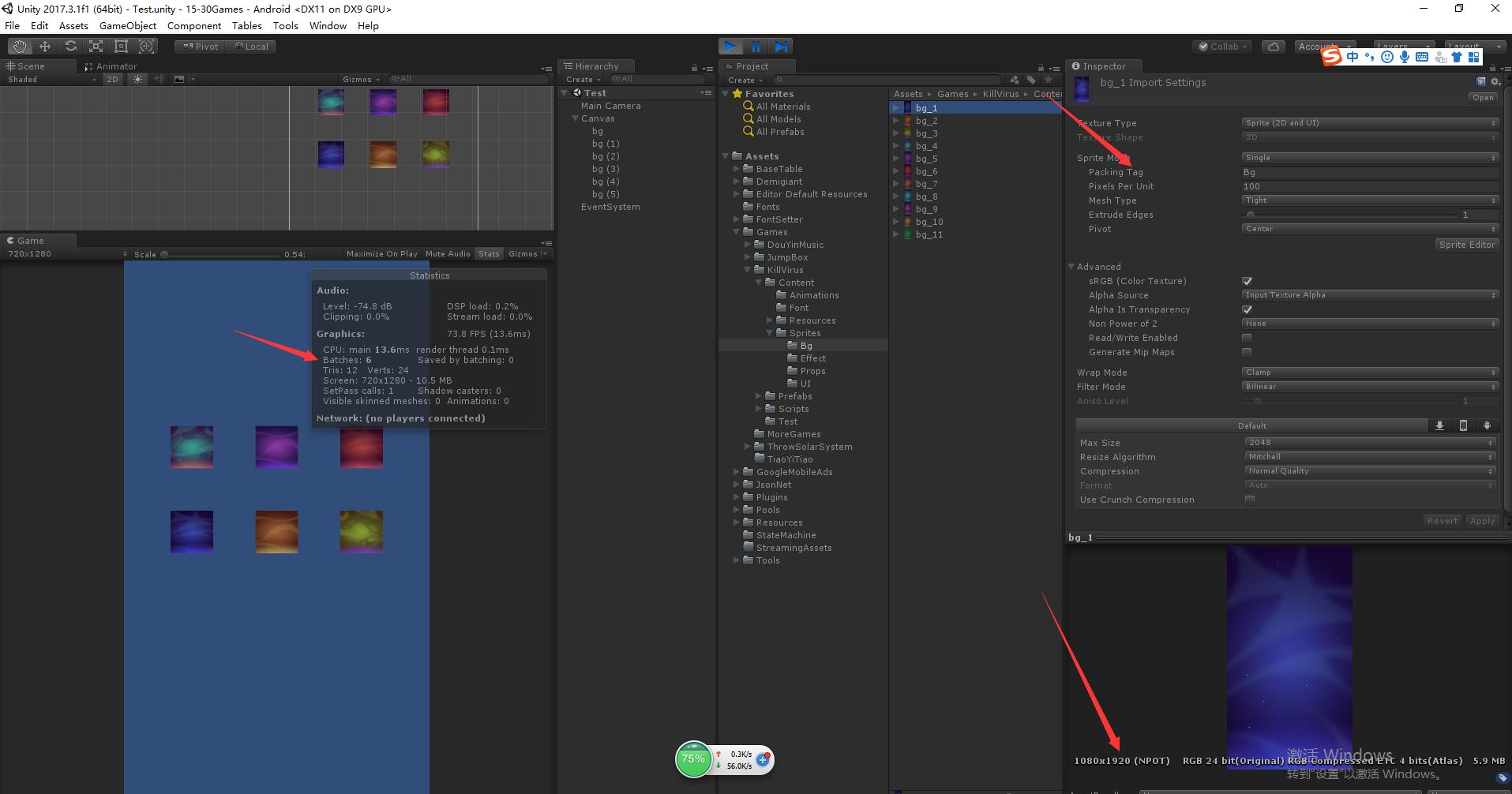
当然我们也不能把几张特别大的合成到一张图集里面,这就要具体美工给的图片具体分析不能一概而论,想上面一张背景图片都1080*1920了 具体实验结果是我们对批处理的个数没有变化。

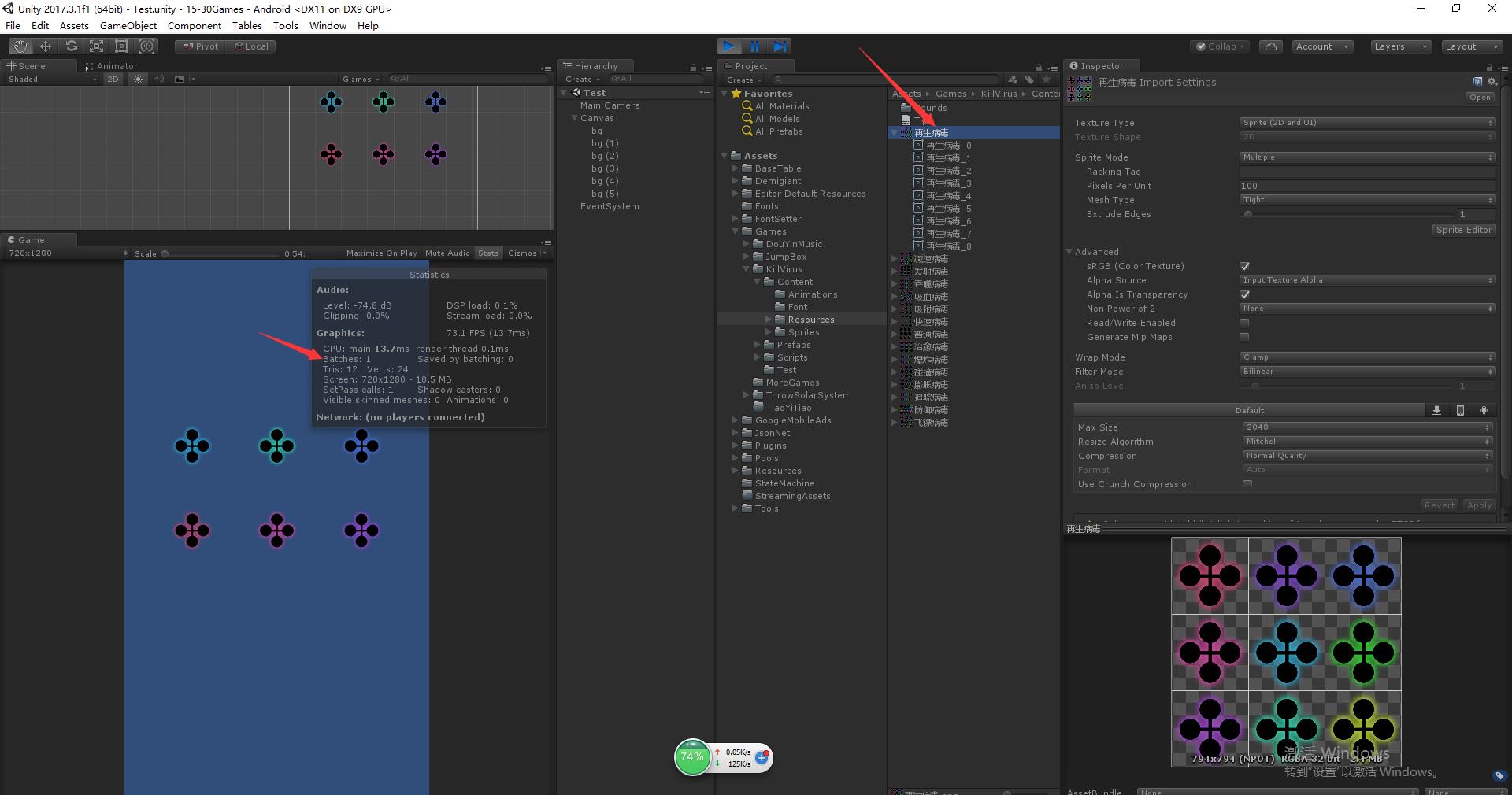
我们用TexturePacker 把这几张图片合成一张图片 然后我们的批处理个数也是1,所以我们并不是非要用Unity Sprites Packer,2中方法都可以用,但是个人还是倾向美工把图片打包成一个大图。然后后面还有一个测试我们把2个不同的图集情况

这一种情况是2个不同的图集,每个图集3个Imge,然后发现都没有重叠,我们发现批处理的个数是2,然后我们将来自于不同图层的image重叠一下,例如:

当我们重叠之后我们发现批处理的个数马上就变成4了,这种情况是中间层来自于一个图层,而最高层和最底层来自于一个图层。所以来自于不同图层尽量不要互相重叠。所以每个界面都应该对应一个图集,当然这个不局限于图片和图片同样图片和text也需要注意重叠的问题。我觉得这种优化一般的公司应该做的是最基本的,就算不是出于优化的考虑,出于管理方便的考虑一般公司也会把每个界面单独做一个图集。所以我觉得这种优化是最基本的吧。
2 Text优化。
这里主要是Text也会存在和Image重叠引起批处理个数增加,同样不同Text所用的不同字体同样也会是批处理个数增加。

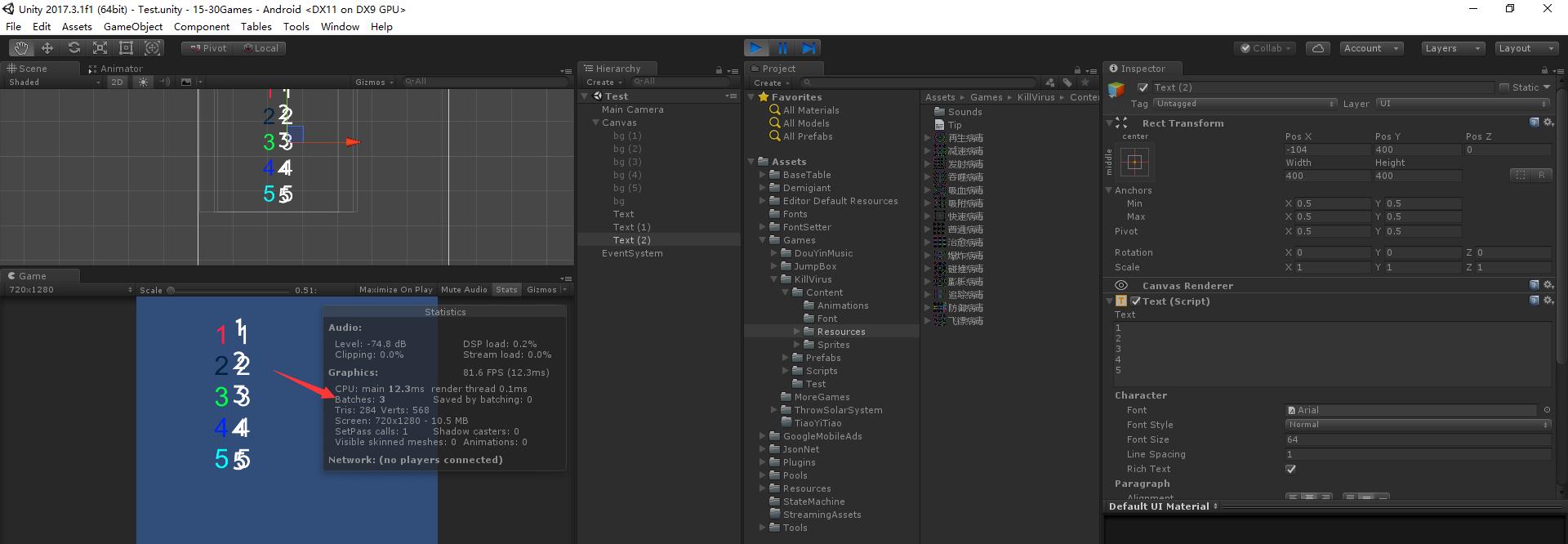
可以看到3个Text只有2个批处理个数。这个时候我们将Text叠加一下。我们继续观察 批处理个数。
当叠加的时候,批处理个数确实增加了但是2个Text内容叠加一般没有游戏会出现这种UI吧,所以这个就没有什么意义了。 还有就是Text如果选择RichText属性的话,RichText属性他支持类似于html的语法,我们来比较一下2中情况下

 我们发现一个使用了RichText属性,同时Text使用HTML对内容进行定义,另外一种也使用了RichText属性,但是内容没有特别的定义。2者之间面数和顶点个数差距数倍,所以尽量不要使用HTML语法对Text内容进行定义,其实换成图片会更加节省。
我们发现一个使用了RichText属性,同时Text使用HTML对内容进行定义,另外一种也使用了RichText属性,但是内容没有特别的定义。2者之间面数和顶点个数差距数倍,所以尽量不要使用HTML语法对Text内容进行定义,其实换成图片会更加节省。
3 改变Image和Text颜色尽量不要用Image和Text的Colo属性来修改颜色,而是用创建一个Materia通过修改Materia从而来实现颜色的变化。为什么要这么复杂的方式来做这样一个简单的颜色变化呢?
具体我们通过Profiler来观察颜色改变会给我们游戏带来什么?

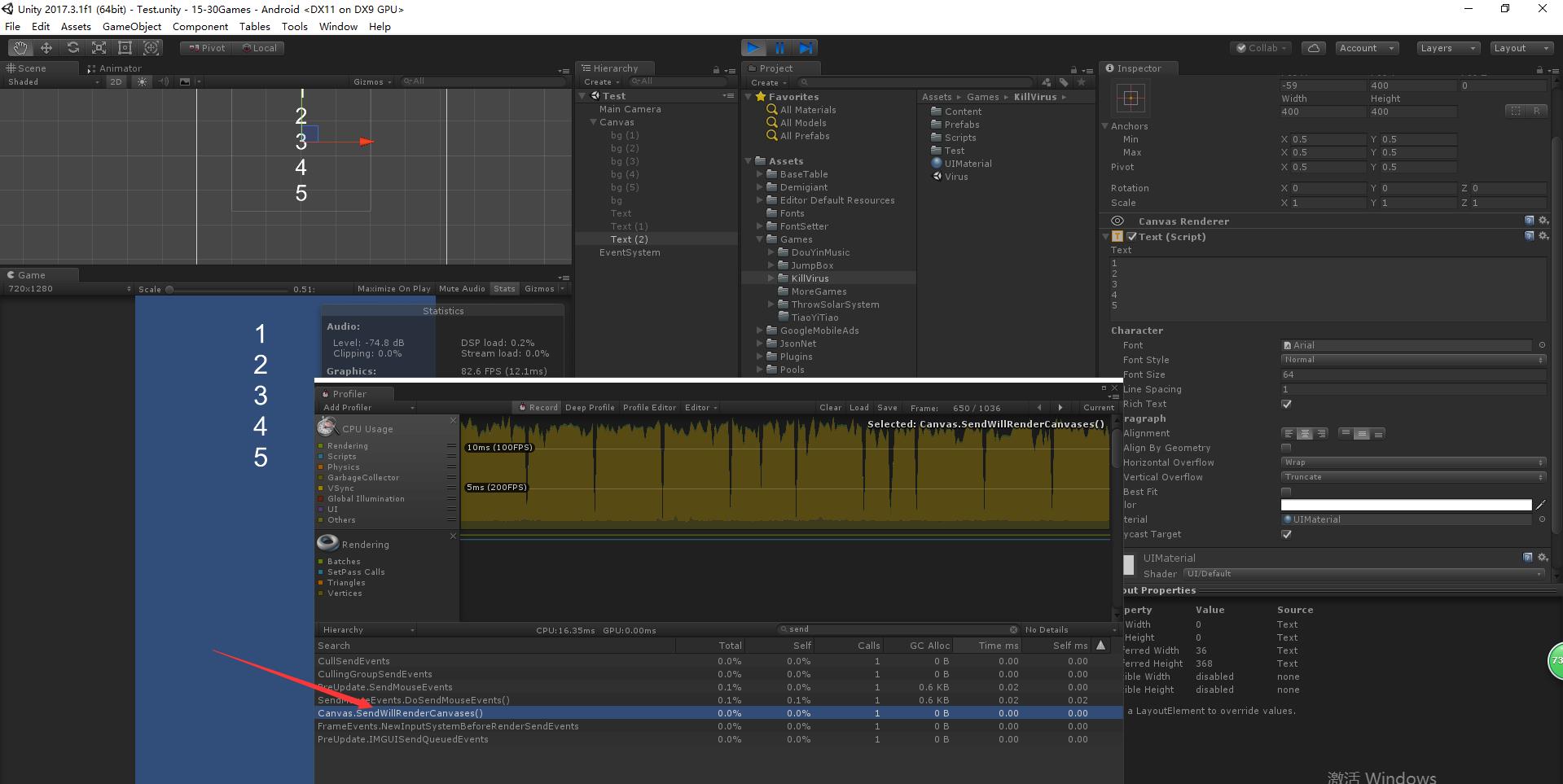
颜色没有发生变化的我们发现Canvas.SendWillRenderCanvas是没有产生GC的。当我们用过Color属性改变颜色的时候我们看看Canvas.SendWillRenderCanvas的GC有没有发生变化。截图看看:
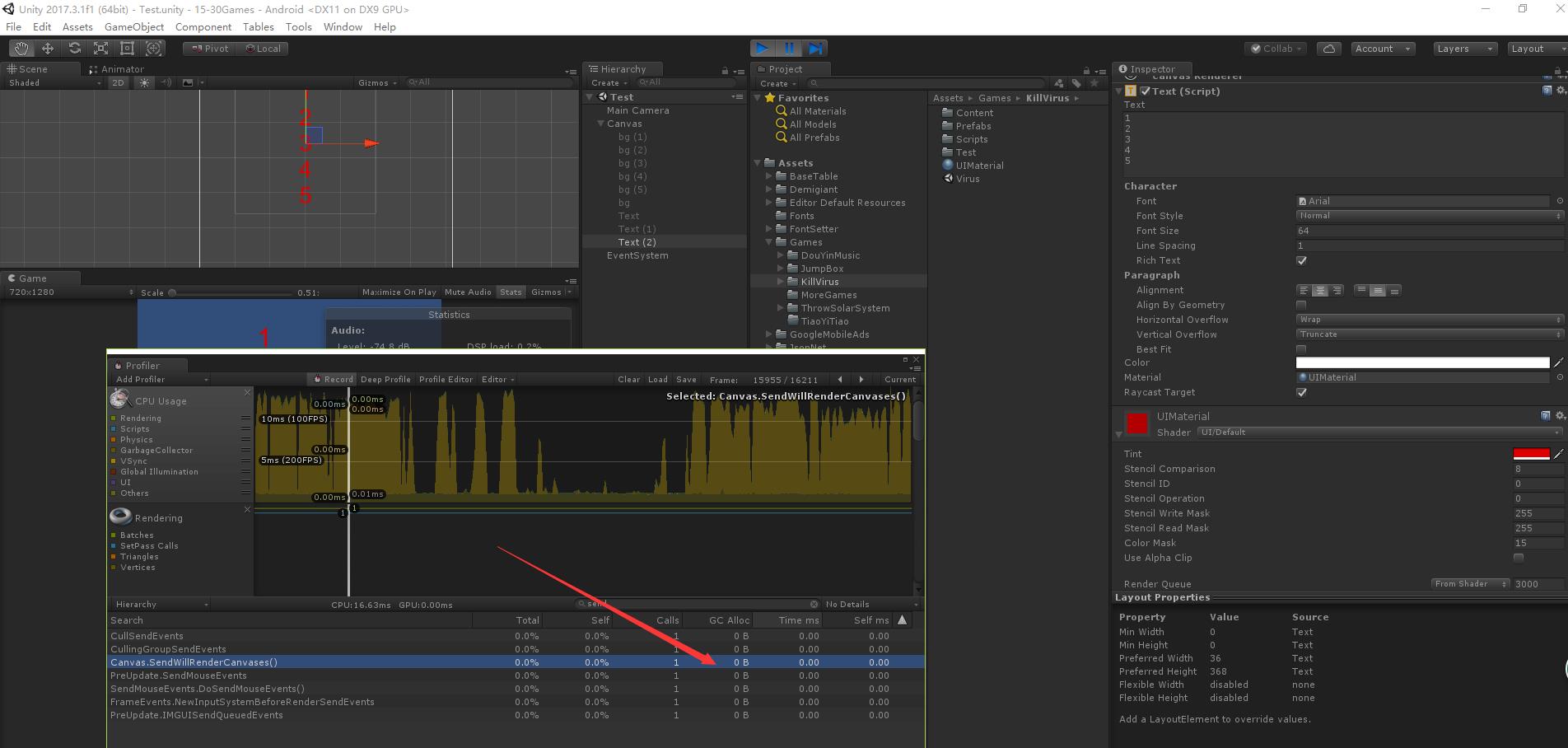
我们看到确实产生了0.5K的GC了,然后我们通过材质实现颜色的变化,我们再观察Canvas.SendWillRenderCanvas的GC的变化。
我们发现Canvas.SendWillRenderCanvas的GC为0了。
3 去掉一些不需要Raycast Target选项例如像一些Image,Text等,因为这个射线检测是每帧都在进行,例如100个Image上勾选Raycast Target属性,检测的时候其实对这100个都进行了检测了的
4 在测试的时候发现,当我们频繁的显示隐藏一个UI页面的时候同样会引起Canvas.SendWillRenderCanvas的GC变化,说白了就是显示隐藏在产生多余的垃圾,当你页面元素比较多的时候这个产生的垃圾就会很大。
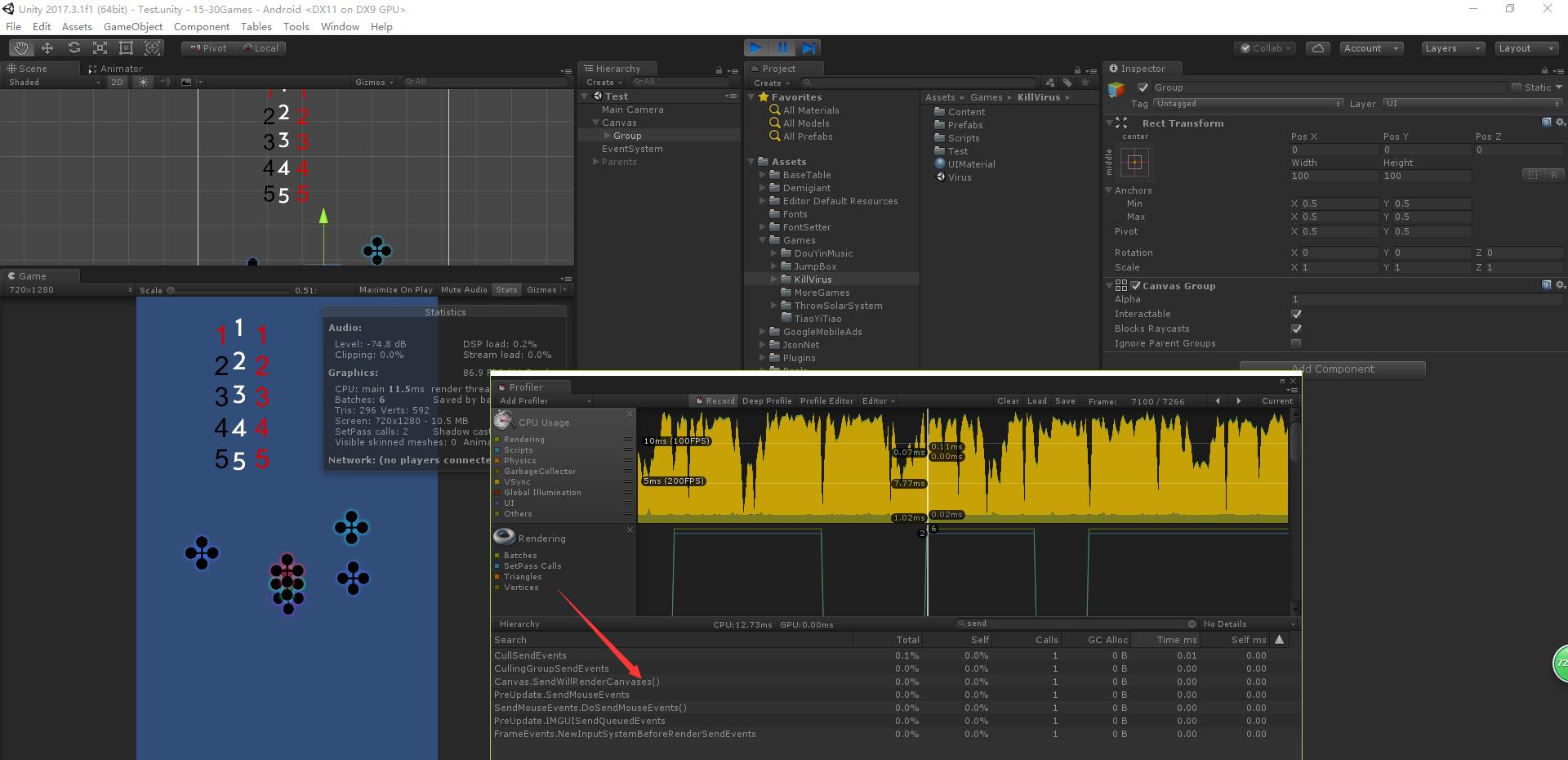
这样一个只有几个Text和几个Image产生的GC就4.7K,如果我们只是将整个页面的ALpha通道的值改为0的话,我们发现Canvas.SendWillRenderCanvas的GC值为0。同样批处理和顶点个数及面数和隐藏页面保持了一致。
所以这种方案才是我们需要的。所以这里我们只需要在我们页面的物体挂载一个Canvas Group就行了。需要他不显示直接将他的Alpha属性值设置为0即可,显示的话就默认设置为1。
5 注意在Image使用Mask的时候会增加批处理的个数,同时也会增加三角面的个数和顶点个数。所以根据自身需求来衡量。同时可以用Rect Mask2D来代替Mask ,因为Rect Mask2D所增加的批处理个数及三角面和顶点个数都比Mask要小。还有想outline和shadow组件就不要用了,可以用Text Mesh Pro这个插件,还有就是字体在更新的时候不要做成每帧都更新(除了一些实在没有办法的非要每帧更新的),当然这就涉及到代码层面的了,UI的更新应该需要用到MVC或者MVVM框架来实现更新。
这些优化个人觉得你不会可能只是对Unity不够熟悉造成了,等你看了一遍你就会了。其实最基础的并且最重要的还是对c#的基础,软件设计模式及游戏中数学(线性代数),这里推荐一个停更的博客,一个朋友的朋友的博客,好像那个人还是微软.net模块的MVP。https://www.cnblogs.com/anytao/archive/2009/05/10/anytao-mvc-06-introductionmvc-part1.html希望对大家加深理解.net有帮助,本人qq:1850761495如有疑问可以联系我。
以上是关于UGUI 优化的主要内容,如果未能解决你的问题,请参考以下文章