笔试经常会考的一些JavaScript基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了笔试经常会考的一些JavaScript基础相关的知识,希望对你有一定的参考价值。
很多人在网上找js的笔试题,大部分题都很有深度,今天我们就来看看那些看似简单得不能再简单的题,我们是怎么失分的。
1 变量相关的问题
var a = 10; function demo(){ b = 20;
var c=2; console.log(a + b); }
console.log(c); //is not define console.log(a); // 10 console.log(b); //20
console.log(delete a); //false
console.log(delete b); //true
对于这道题的考点有两个 :
Ⅰ.局部变量和全局变量
ⅰ.全局变量:定义在函数外面的变量就是全局变量 ;局部变量:定义在函数内部的变量就是局部变量;
ⅱ.局部变量的作用域:就是只是在函数体的内部起作用;全局变量:在页面中都起作用;
ⅲ.在函数内部没有使用 var 关键字声明的变量,会自动成为全局变量,也就是成为直接添加在window上的属性;
Ⅱ. delete 关键字可以删除哪些变量
ⅰ. delete 关键字可以删除没有使用var 声明的变量;
ⅱ.delete 无法删除用var声明的变量;
ⅲ.delete删除成功返回true,失败返回false ,如果删除的变量或者属性根本不存在,也会返回true
2 赋值问题
var str1 = "abc"; var str2 = str1; console.log(str1); console.log(str2); str1 = "love"; console.log(str2); obj1 = {name:"Bob"}; var obj2 = obj1; console.log(obj1.name); console.log(obj2.name); obj2.name="Green"; console.log(obj1.name);
输出结果:
abc
abc
abc
Bob
Bob
Green
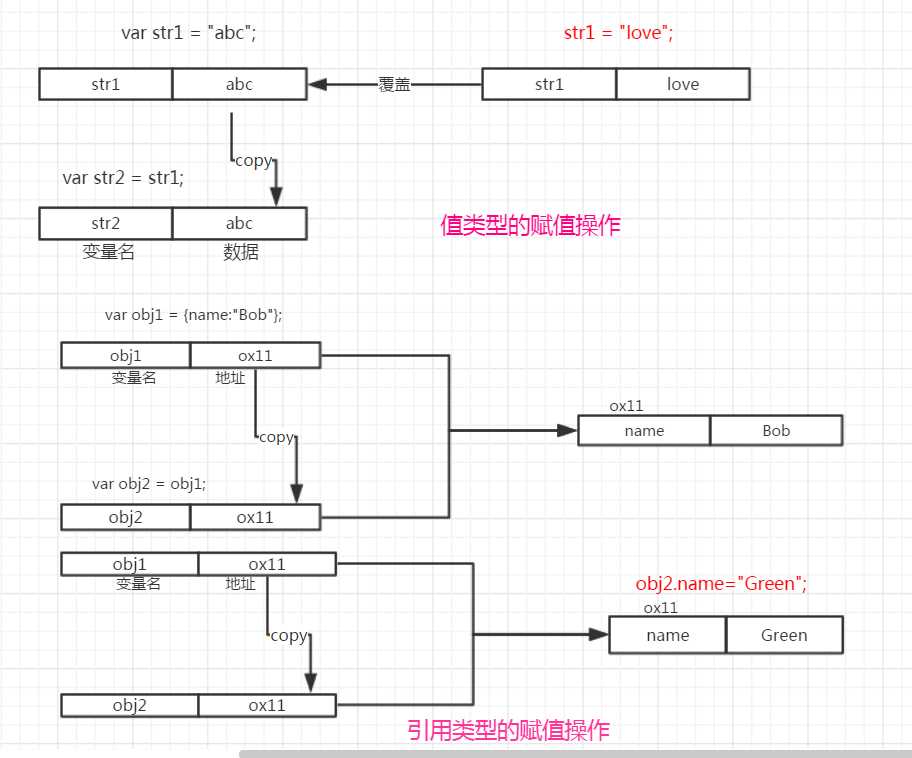
考点:值类型的赋值与引用类型的赋值
Ⅰ.值类型(5种):number string boolean undefined null
ⅰ. 值类型的赋值操作:是把等号右边的内容(具体的数据)给左边的变量
ⅱ. 特点:修改其中一个值对另一个值没有影响,因为他们是相互独立的
Ⅱ. 引用类型:除了值类型以外的其他类型,例如 Function Object Array Date .......
ⅰ. 把等号右边的内容(地址)复制一份给左边的变量
ⅱ.特点:修改其中一个值,对另一个有影响,因为它们共享的一份数据
图解分析:

以上是关于笔试经常会考的一些JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章