使用ajax()方法加载服务器数据
Posted 写代码隔扣邓肯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ajax()方法加载服务器数据相关的知识,希望对你有一定的参考价值。
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
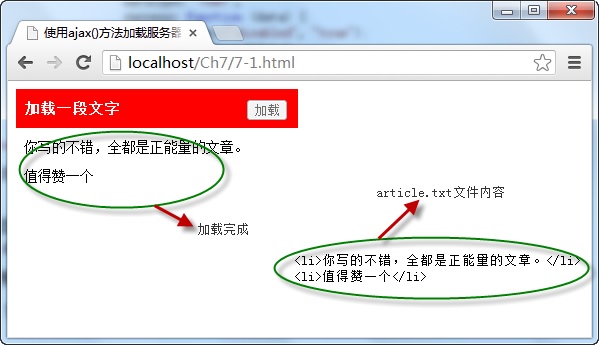
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当点击“加载”按钮时,调用$.ajax()方法请求服务器中txt文件,当请求成功时调用success回调函数,获取传回的数据,并显示在页面中。
以上是关于使用ajax()方法加载服务器数据的主要内容,如果未能解决你的问题,请参考以下文章