Vue.js_判断与循环
Posted YanEr、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js_判断与循环相关的知识,希望对你有一定的参考价值。
一、判断,条件语句
1、一元表达式判断
{{ ok ? \'show\' : \'hide\' }}
2、if判断
v-if=\'ok\'
<ol id="ifGrammar"> <li>一元表达式判断,元素A是否显示:{{ok ? \'show\': \'hide\'}}</li> <li v-if="ok">元素A,判断元素A是否渲染,show为显示,hide为显示</li> <li><input type="button" v-bind:value="inputVal" v-on:click="showFunc" /></li> </ol> <script> var ifGrammar = new Vue({ el: "#ifGrammar", data: { ok: true, inputVal:"点击隐藏元素" }, methods: { showFunc: function () { if (this.ok == true) { this.ok = false; this.inputVal = "点击显示元素"; } else { this.ok = true; this.inputVal = "点击隐藏元素"; } } } }) </script>
页面:
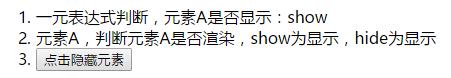
【初始打开时】

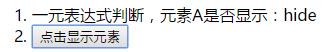
【点击隐藏后】

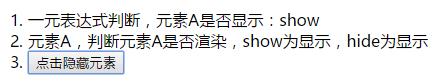
【点击显示后】

3、if...else 判断
<div id="ifElse"> <input v-model="Letter" type="text" placeholder="请输入A、B或C进行测试" /> <p v-if="Letter===\'A\'">努力学习</p> <p v-else-if="Letter===\'B\'">坚持奋斗</p> <p v-else>每天进步一点点</p> </div> <script> var ifElse = new Vue({ el: "#ifElse", data: { Letter:"", }, }) </script>
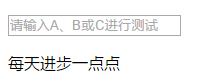
页面:





4、v-show 指令
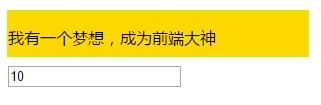
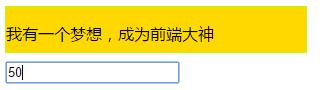
<div id="div5" class="title"> <p v-show="ok>=10">我有一个梦想,成为前端大神</p> <p v-show="ok<10">所以我要努力学习,天天向上</p> <input type="text" v-bind:value="ok" v-model="ok" /> </div> <script> var div5 = new Vue({ el: "#div5", data: { ok: 10 } }) </script>
页面:



二、循环语句(遍历)
v-for="i in data" + {{i}}
1、循环数组
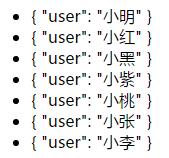
<ul id="forTest" style="margin-top:50px;"> <li v-for="i in name">{{i}}</li> </ul> <script> var forTest = new Vue({ el: "#forTest", data: { name: [ { user: \'小明\' }, { user: \'小红\' }, { user: \'小黑\' }, { user: \'小紫\' }, { user: \'小桃\' }, { user: \'小张\' }, { user: \'小李\' }, ] } }) </script>
页面:

2、循环对象
<ul id="objFor"> <li style="color:#0094ff">值循环</li> <li v-for="value in obj">{{value}}</li> <li></li> <li style="color:#0094ff">值名与值循环</li> <li v-for="(value,key) in obj">{{key}}:{{value}}</li> <li></li> <li style="color:#0094ff">值名、值和index循环</li> <li v-for="(value,key,index) in obj">{{index}}__{{key}}:{{value}}</li> </ul> <script> var objFor = new Vue({ el: "#objFor", data: { obj: { title: "对象循环", content: "类似于js的遍历语句for...in", url: "http://www.cnblogs.com/leona-d/", study:"热爱编程,努力学习,忠于专研" } } }) </script>
页面:

3、循环数字
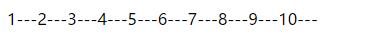
<p id="p"> <span v-for="n in 10">{{n}}---</span> </p> <script> var p = new Vue({ el:"#p" }) </script>
页面:

以上是关于Vue.js_判断与循环的主要内容,如果未能解决你的问题,请参考以下文章