React.js开发的基本配置(配了两天)
Posted HongDongJian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.js开发的基本配置(配了两天)相关的知识,希望对你有一定的参考价值。
记录下心酸的过程:
1.安装npm
安装node.js,这时候你就可以使用npm了。
因为官方的源下载npm的包比较慢,所以可以用淘宝的源,这时候使用nrm来进行npm源的切换
在cmd中执行
npm install -g nrm (安装nrm)
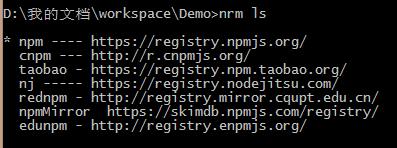
nrm ls (列出来现在已经配置好的所有的原地址)

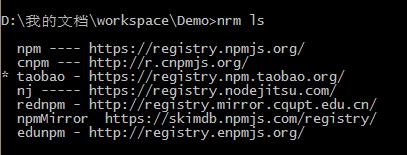
nrm use taobao (切换到淘宝源)
nrm ls

现在就可以愉快的用npm来下载包了
2.安装webpack (--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西)
控制台进入你的项目
npm init
npm install react --save
npm install webpack babel-loader babel-core --save-dev (局部安装webpack和babel-loader,babel6.0需要babel-core)
npm install babel-preset-es2015 babel-preset-react --save-dev (局部安装es2015和react的预设)
npm install webpack-dev-server --save (安装server,实现实时刷新,无需重复打包)
注:接下来的是我在开发中报的错误下载的包(提示我缺少了这些个模块)
npm install babel-plugin-transform-es2015-function-name
npm install react-dom --save
具体的模块看我的package.json
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --progress --colors"
},
"author": "dj",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.24.0",
"babel-preset-react": "^6.23.0",
"css-loader": "^0.27.3",
"file-loader": "^0.10.1",
"jquery": "^3.2.1",
"style-loader": "^0.16.0",
"url-loader": "^0.5.8",
"webpack": "^2.3.2"
},
"dependencies": {
"react": "^15.4.2",
"react-dom": "^15.4.2",
"webpack-dev-server": "^2.4.2"
}
}
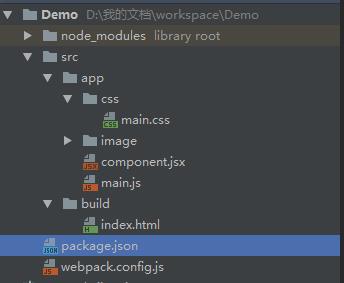
3.我的工程目录:

4.配置webpack.config.js,这里你要在项目这建立这个文件
/**
* Created by lenovo on 2017/3/25.
*/
var path = require(\'path\');
module.exports = {
entry: path.resolve(__dirname, \'./src/app/main.js\'),
output: {
path: path.resolve(__dirname, "./src/build"), //文件打包后存放在哪个目录下
filename: "[name].bundle.js", //打包后的文件名
publicPath: "/src/build/" //公共路径
},
module: {
loaders: [
{
test: /\\.jsx?$/,
loader: \'babel-loader\',
query: {
//添加两个presents 使用这两种presets处理js或者jsx文件
presets: [\'es2015\', \'react\']
}
},
{
test: /\\.css$/, // Only .css files
loader: \'style-loader!css-loader\' // Run both loaders
},
{
test: /\\.(png|jpg)$/,
loader: \'url-loader?limit=25000\'
}
]
},
};
5.编译打包
执行 : npm run dev
访问 : http://localhost:8080
这个项目地址https://github.com/tobealeader/react/tree/master/Demo
6.参考的网址
https://zhuanlan.zhihu.com/p/20522487?columnSlug=FrontendMagazine
http://www.jianshu.com/p/213953b19100
以上是关于React.js开发的基本配置(配了两天)的主要内容,如果未能解决你的问题,请参考以下文章