html页面如何生成随机数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面如何生成随机数相关的知识,希望对你有一定的参考价值。
在html页面中,生成随机数的代码怎么写。或者有什么办法可以让每次访问一个htm页面,htm页面的内容都随机生成一些内容什么的。
需要准备的材料分别有:电脑、浏览器、html编辑器。
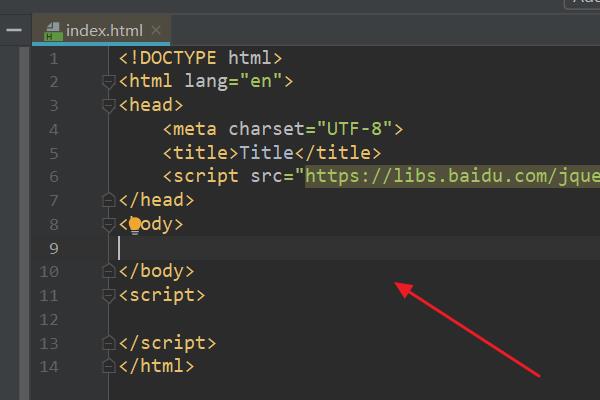
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<script>标签,输入js代码:$('body').append(Math.random());。

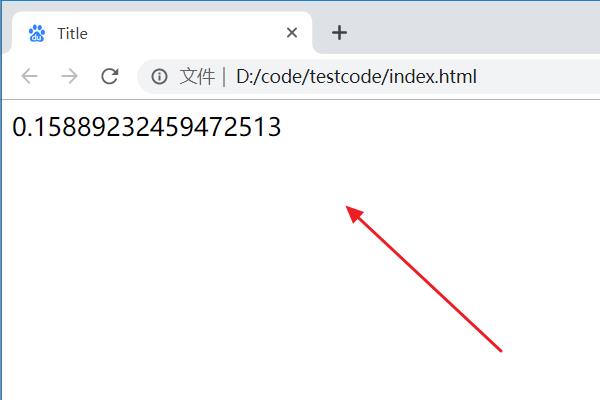
3、浏览器运行index.html页面,此时会打印出一个随机数。

4、刷新页面,此时会看到另一个随机数被打印。

html是超文本标记语言不是严格意义上的编程语言,所以html语言本身是无法生成随机数的,但是可以借助javascript的来实现生成随机数的功能。
工具原料:编辑器、浏览器
1、JavaScript中的random() 方法可返回介于 0 ~ 1 之间的一个随机数,代码如下:
<html><body>
<script type="text/javascript">
document.write(Math.random())
</script>
</body>
</html>
2、运行的结果如下:

<script language=javascript>
var number = Math.random();
document.write(number);
</script>
这段代码加到你的页面里,就会输出一个0~1之间的随机小数。
如果你要随机显示1~100中的一个,数字,就用下面的代码:
<script language=javascript>
var number = Math.random();
number = Math.ceil(number * 100);
document.write(number);
</script>
其他功能都可以用类似的方法实现!本回答被提问者采纳 参考技术C <script language=vbscript>
sub aa()
dim thevalue
randomize
thevalue=int(rnd(1)*1000)+1
document.f1.text1.value=thevalue
end sub
</script>
<body>
<form name="f1">
<input type=text id=text1 name="text1">
<br><br>
<input type=button value="生成随机数" onclick="aa">
</form>
</body>
这是一个生成随机数的函数,你可以用这个函数稍做改动编写网页,但要动态显示内容还要编写很多脚本程序.
但真正的动态网页不是用客户端脚本完成的. 参考技术D 可以参照javascript、VBScript等脚本语言
以上是关于html页面如何生成随机数的主要内容,如果未能解决你的问题,请参考以下文章