CSS样式表初学,比C#和JS简单
Posted Joker
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式表初学,比C#和JS简单相关的知识,希望对你有一定的参考价值。
今天咱们一起来看下CSS样式表的基本基础
经常看博客或者喜欢钻研代码这一类的人对CSS可能有所耳闻,但具体的可能不是很清楚
那什么是CSS呢?与html又有什么区别呢?今天咱们就来说道下这个CSS
CSS:层叠式样式表
HTML:超文本标记语言
HTML是负责展示你的网页上都有什么内容,都有什么
CSS是负责你的网页上的内容都怎么摆布,什么样的格局
那CSS到底怎么用呢?布局用HTML中的table不久可以布局么,根据具体要求进行切割就行,没必要用CSS布局,很多人都会这么想
那我要是告诉你一种简单快捷高效的布局方式,你还会用哪个?本来用table布局你需要三个工作日,那用CSS只需要半天就可以了,并且还会有很多人性化的展示,你会选择哪个?不要告诉我你习惯了table,不会去学别的了,这不现实,保质保量的背后一定要有效率的存在才能成立,不多废话,开始正题
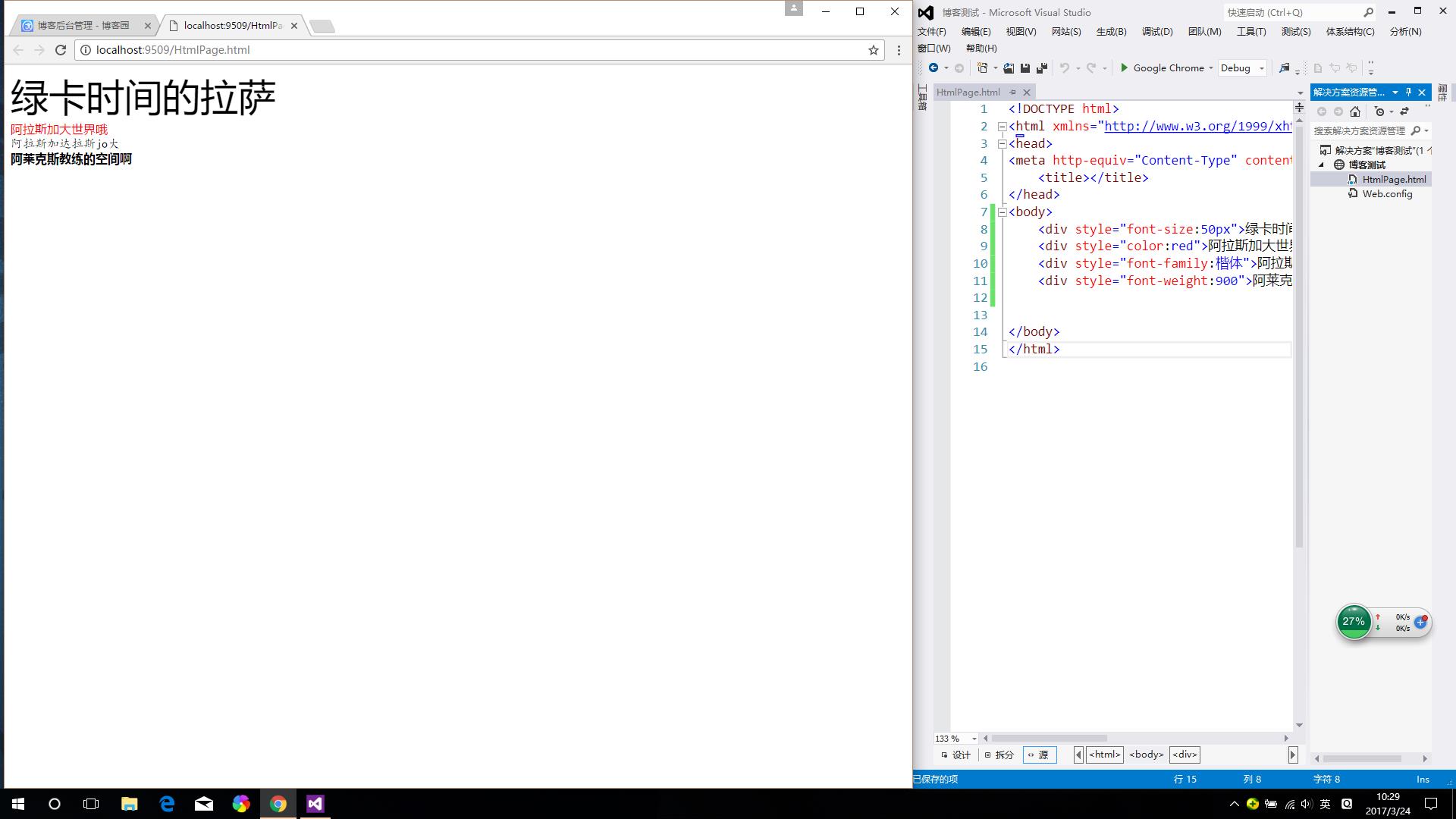
咱们先来做这么一个东西,大家看一下效果

无论是看代码还是看效果,都是简单明确,指向性强,并且可调试的更加细腻,比方说第一行的字体大小,用HTML来写就是这样
1 <font size="7">阿拉斯加的辣椒素</font>
在HTML中size最大也就是7,并且是字体大小,而在CSS中调的是像素px,你可以一个像素一个像素的调,更加精确更加细腻,毕竟现在的显示器都到了4k了
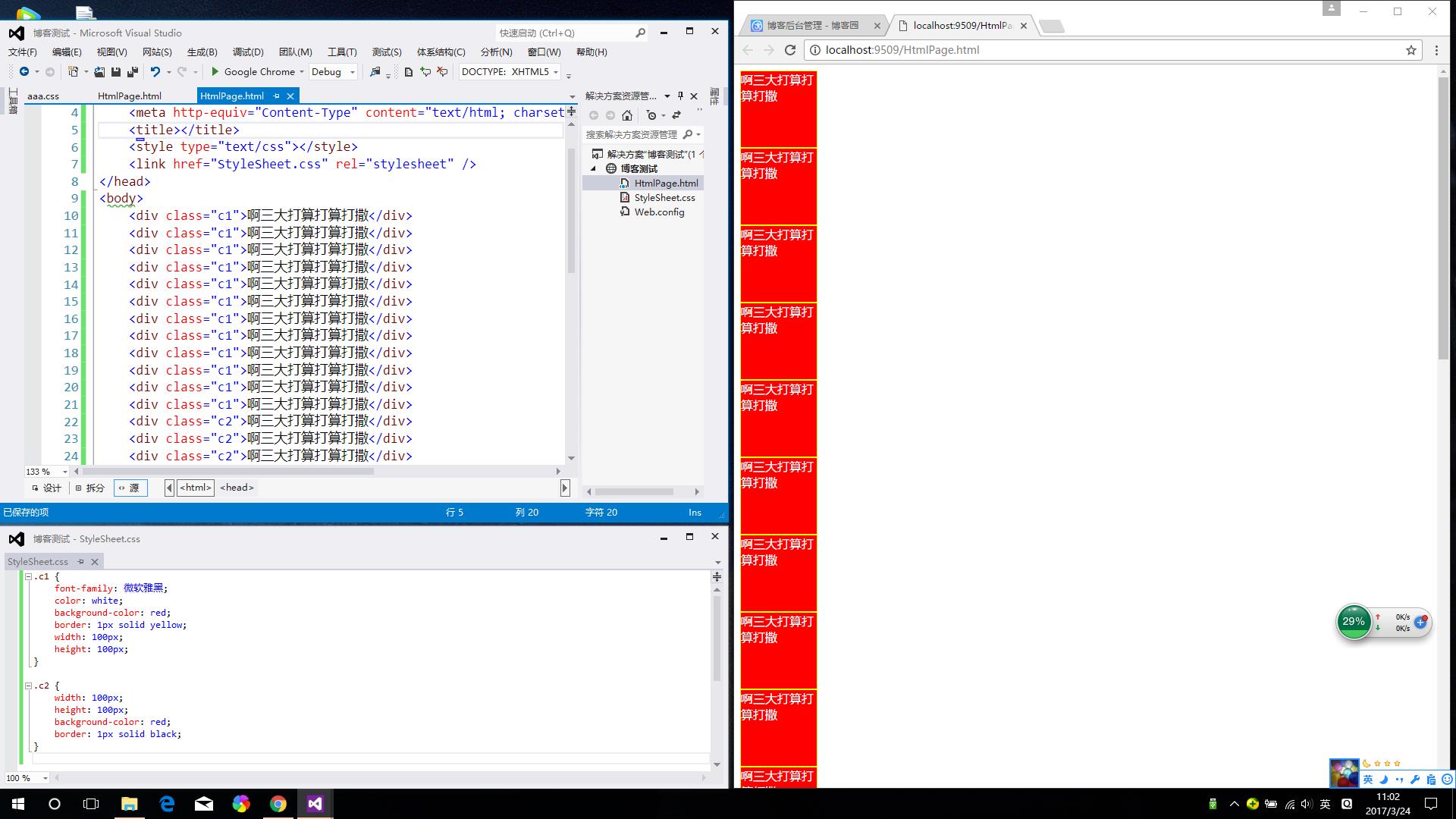
那从代码量来看可能很多人认为CSS这个代码量并不比HTML中的少啊,别慌,往下看

就简单的随便写几个代码出来的效果,用table你要切多少次?好处不必多说,趋势的发展容不得你不去改变
今天咱么需要记住的东西还是比较多的
看下面
在CSS中最常用到的就是style:属性方式
所有的属性记得要写在style里面(其实我是靠江南style来记住的)
width:宽px(像素单位px,记得要带单位)
height:高(同上)
background-color:背景色red/#010101
font-weight:字体粗细
font-style:倾斜
text-decoration:line-through/under-line 下划线
color:颜色
font-size:尺寸 一般情况下就是12~16px, 需要展示用的时候可以用到18px
font-family:字体样式
float:left 流式布局
min=width:300px 最小宽度(用在float:left上的,起到限制作用,可以这么简单的理解下)
background-image:url(相对路径)
background-repeat:round 在设置背景图中,round选项会横向和纵向重复一张图片,不会被裁剪,但是可能会改变图像大小,如果换成space,那就不会被裁剪或者是改变大小
position:absolute是绝对位置,就是将控件固定在某处,比如说将空间固定在页面中间,无论你怎么拉伸或缩小浏览器,这个控件依旧处于页面中的中间位置
以上是关于CSS样式表初学,比C#和JS简单的主要内容,如果未能解决你的问题,请参考以下文章