kartik Editable与Popover X插件使用要点
Posted sjg20010414
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kartik Editable与Popover X插件使用要点相关的知识,希望对你有一定的参考价值。
Editable组件点击时触发显示一个Popover X模态对话框,对话框内是form,然后通过Ajax请求修改对应字段的值。
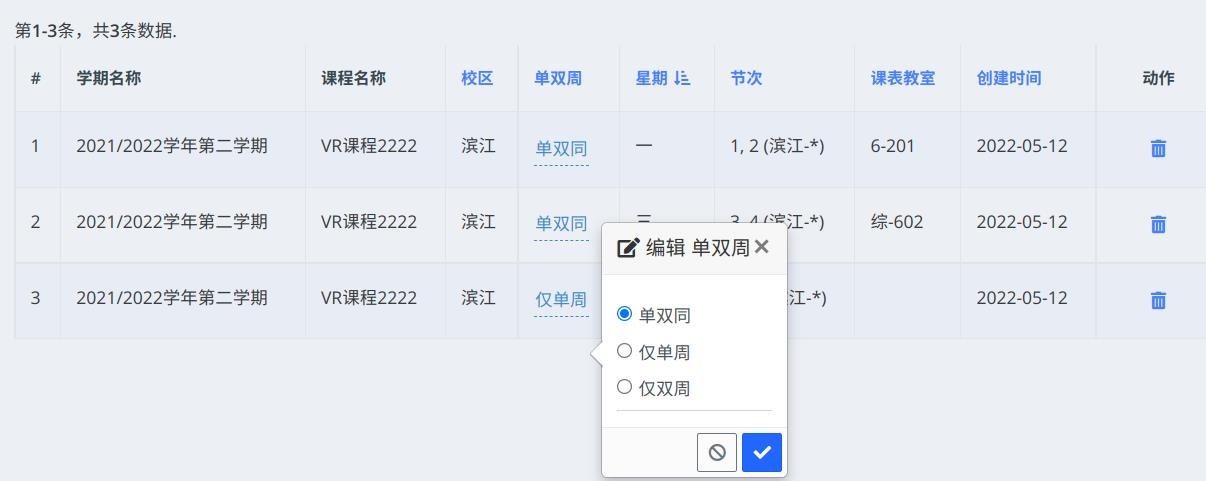
kartik Popover X比较类似BootstrapModalPopover,而且使用了和popper.js类似的定位,包括CSS类。这时,可能存在CSS类“冲突”问题。例如,我引入了bootrap的popper(因为tooltip需要),就使用了.popover CSS类,而 Popover X 同时包含了 .popover 和 .popover-x 类,通常 .popover 定义了默认行为 display: none (即初始不显示),但如果自定义的 CSS 文件也定义了 .popover 类,并且覆盖为 display: block,那就会造成初始弹出对话框是显示的——我的应用中因为套用了第三方界面,所以造成 kartik GridView 中的 Editable 对应的弹出对话框初始全部显示了(如下图)。检查和修改的时候要确保 .popover 不被覆盖。

另外一个问题是,Popover X 定位的时候基准是什么?因为我的应用中,点击 Editable 的按钮,结果弹出对话框在按钮的下方,出现错位了(如下图)。我一开始的布局中,上部nav占用了50px,header占用了50px,就将主体内容的容器main-container设置为margin-top: 100px,padding-top: 1px。将设置改为 padding-top: 100px,去掉 margin-top 就能准确定位了。具体Popover X 中的定位算法没有仔细研读源码,不过我们可以明确,上下这种错位是上部的导航条、标题栏的高度引起的,需要修改的就是这两者和主体容器之间的位置关系。

以上是关于kartik Editable与Popover X插件使用要点的主要内容,如果未能解决你的问题,请参考以下文章