Angularjs中UI Router用法小记录
Posted 陆漫漫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs中UI Router用法小记录相关的知识,希望对你有一定的参考价值。
今天自己参考已有的项目代码学习了下UI Router的用法,写了个小demo,验证了下自己的想法,现把使用情况记录一下。
1.入口文件index.html,引入项目所需的js文件,标注ng-app,创建ui-view元素,为后面的嵌套做容器准备。
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript" src="js/lodash.js"></script>
<script type="text/javascript" src="js/restangular.js"></script>
<script type="text/javascript" src="js/angular-ui-router.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/module.js"></script>
</head>
<body>
<div ui-view></div>
</body>
</html>
2.配置路由index.js文件。根据入口的ng-app找到对应的模块,此模块需要依赖ui.router模块和sasApp.controllers模块。ui.router模块提供$stateProvider和$urlRouterProvider服务,用来做路由配置。路由可以有子父级,‘/sas’路由是\'/_main\'的父级,所以\'/_main\'的路由名称是\'sas._main\',如果有需要,可以在此基础上再多配置几个同级的模块。state方法传两个参数,第一个是模块名,第二个是一个对象(可以是空对象),每个对象中都有对应的字段。路由会根据otherwise的内容找到父级路由,把父级的页面嵌入到ui-view中,如果有控制器(此处没做什么事,没有定义控制器),会根据控制器完善页面内容,再找到子级页面和他对应的模块和控制器,把子级页面嵌入到父级页面对应的ui-view容器中。
angular.module("myApp",["ui.router","sasApp.controllers"])
.config(function($stateProvider,$urlRouterProvider){
$urlRouterProvider.otherwise("/sas/_main");
$stateProvider.state("sas",{
abstruct:true,
url:"/sas",
templateUrl: \'views/main.html\'
})
.state(\'sas._main\', {
url: \'/_main\',
nameStr: \'主页\',
views: {
\'view\': {
templateUrl: \'views/modulePage.html\',
controller: \'moduleCtrl\'
}
}
})
})
3.父级页面对应的模块main.js和父级页面main.html(截取Bootstrap实例上的一段导航代码)
angular.module("sasApp.controllers",[\'controllers.module\'])
<div class="container-fluid">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div ui-view="view" style="margin-top:60px;"></div>
4.子级页面modulePage.html和子级模块module.js
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
<h1>{{name}}</h1>
angular.module("controllers.module",[])
.controller("moduleCtrl",function($scope){
$scope.name="张三";
})
5.整体页面展示效果:
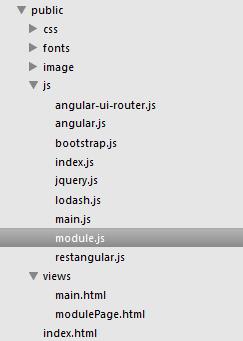
6.整体文件结构:
以上是关于Angularjs中UI Router用法小记录的主要内容,如果未能解决你的问题,请参考以下文章