JavaScript运算符与表达式
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript运算符与表达式相关的知识,希望对你有一定的参考价值。
JavaScript表达式
表达式是用于javascript脚本运行时进行计算的式子,可以包含常量、变量和运算符
JavaScript运算符
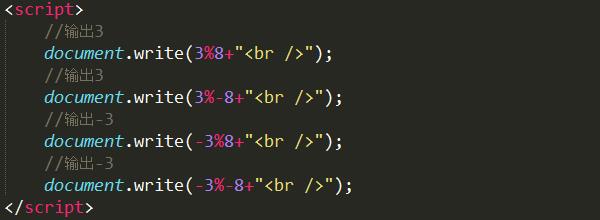
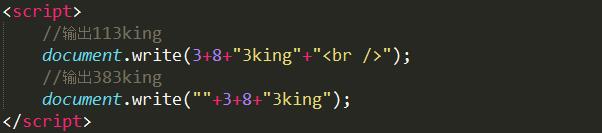
1、算术运算符:+、-、*、/、%、++、--;注意(只要+连接的操作数中有一个是字符串型,Js就会自动把非字符串型数据作为字符串型数据来处理;Js代码的执行顺序是从左到右,所以在+连接的表达式中,遇到字符串型数据之前,所有出现的数值型数据(或者可以自动转换为数值型的数据)仍被作为数值来处理。为了避免这种情况,我们可以在表达式前拼一个空字符串)。


2、字符连接符:通过+连接字符串。
3、赋值运算符:=、+=、-=、*=、/=、%=、.=。
4、比较运算符:>、>=、<、<=、==、!=、===、!==。比较运算符的结果为布尔类型;==只比较值是否相等、===比较值和类型。
5、逻辑运算符:&&、||、!。逻辑运算符的结果为布尔类型;&&如果第一个表达式为false,造成短路;||如果第一个表达式为true,造成短路。

6、三元运算符:exp1?exp2:exp3。
7、其他运算符:逗号运算符(逗号用来将多个表达式连接为一个表达式,新表达式的值为最后一个表达式的值,多用在变量声明处);void运算符(void运算符用来指明一个表达式无返回结果);typeof运算符(typeof运算符用来返回一个字符串,返回的是操作数的数据类型)。
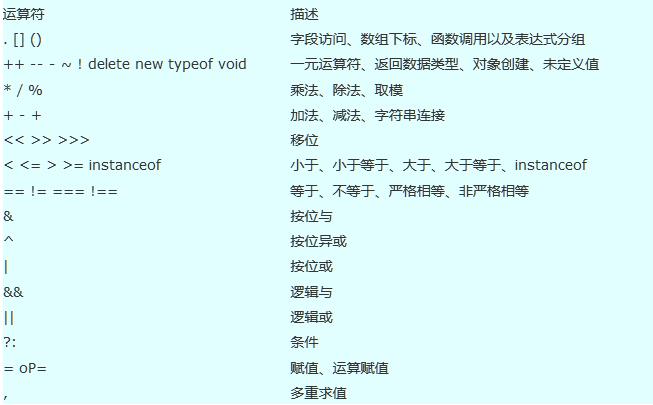
JavaScript运算符的优先级

能够通过()改变优先级。
以上是关于JavaScript运算符与表达式的主要内容,如果未能解决你的问题,请参考以下文章