js浅拷贝(地址引用)和深拷贝(克隆)
Posted 学无止尽tpf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js浅拷贝(地址引用)和深拷贝(克隆)相关的知识,希望对你有一定的参考价值。
浅拷贝和深拷贝相对于引用类型而言的。
js有两大类型值类型(基本数据类型)和引用类型(object,function,array);
值类型保存在栈上,引用类型保存在堆上。
浅拷贝只是单纯的拷贝对象的地址。
//对象的浅拷贝 var aa = { name: \'aa\', age: 26, dx: { dxName: \'dxName\', dxAge: 24 } }; var bb = aa;
console.log(bb===aa); //true //这里表示是指向的同一个地址 console.log(bb.name); //aa bb.name=\'bb\'; console.log(aa.name); //bb console.log(bb.name); //bb

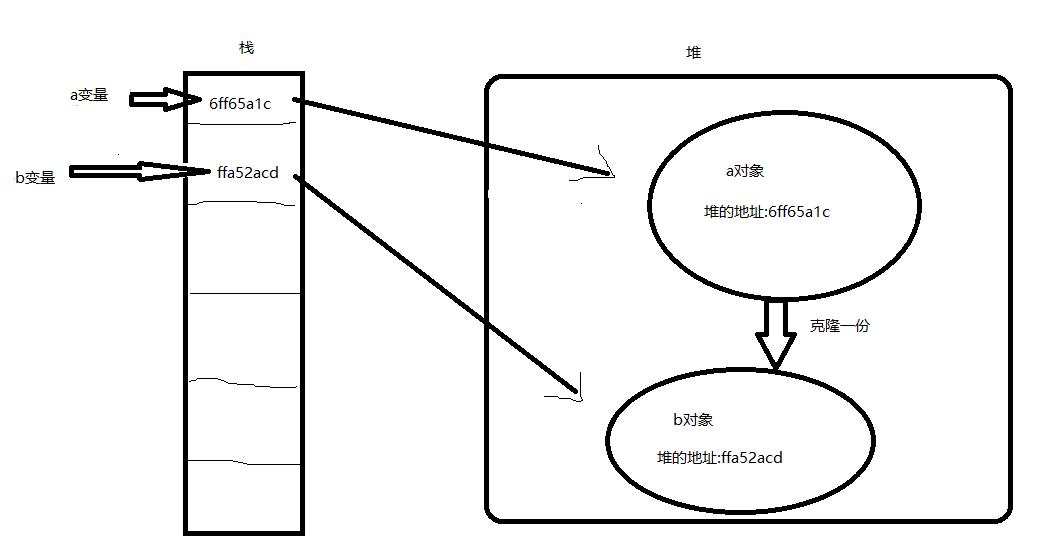
对象保存在堆上面,而aa变量只是保存的aa对象的地址6ff65a1c;
bb=aa只是把地址6ff65a1c给了bb,所以指向的还是同一个对象,所以改了bb.name,aa.name也跟着变化了。
深拷贝是把对象完全复制一份。
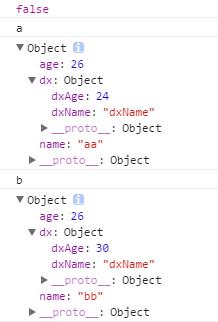
var a = { name: \'aa\', age: 26, dx: { dxName: \'dxName\', dxAge: 24 } }; var b = new Object(); b.name = a.name; b.age = a.age; b.dx = {}; //开辟一块空间,然后复制 b.dx.dxName=a.dx.dxName; b.dx.dxAge=a.dx.dxAge; b.name = \'bb\'; b.dx.dxAge = 30; console.log(a===b); console.log(\'a\'); console.log(a); console.log(\'b\'); console.log(b);


由于b是拿到的是a的一个副本,所以改变b不会影响的a
var deepCopy = function (source) { //深拷贝函数 var result = {}; for(var key in source) { //递归把object类型的值复制出来,这里没考虑function类型 result[key] = typeof(source[key]) === \'object\' ? deepCopy(source[key]) : source[key]; } return result; }
var a = { name: \'aa\', age: 26, dx: { dxName: \'dxName\', dxAge: 24 } }; /*var b = new Object(); b.name = a.name; b.age = a.age; b.dx = {}; //开辟一块空间,然后复制 b.dx.dxName=a.dx.dxName; b.dx.dxAge=a.dx.dxAge;*/ var b=deepCopy(a); b.name = \'bb\'; b.dx.dxAge = 30; console.log(a===b); console.log(\'a\'); console.log(a); console.log(\'b\'); console.log(b);
数组的浅拷贝和深拷贝
//数组浅拷贝 var arr = ["One", "Two", "Three"]; var arrto = arr; arrto[1] = "test"; document.writeln("数组的原始值:" + arr + "<br />"); //Export:数组的原始值:One,test,Three document.writeln("数组的新值:" + arrto + "<br />"); //Export:数组的新值:One,test,Three //数组深拷贝 var arr2 = ["One", "Two", "Three"]; var arrtoo = arr.slice(0); arrtoo[1] = "set Map"; document.writeln("数组的原始值:" + arr2 + "<br />"); //Export:数组的原始值:One,Two,Three document.writeln("数组的新值:" + arrtoo + "<br />"); //Export:数组的新值:One,set Map,Three
以上是关于js浅拷贝(地址引用)和深拷贝(克隆)的主要内容,如果未能解决你的问题,请参考以下文章