js 内存泄漏
Posted 立心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 内存泄漏相关的知识,希望对你有一定的参考价值。
在javascript中,我们很少去关注内存的管理。我们创建变量,使用变量,浏览器关注这些底层的细节都显得很正常。
但是当应用程序变得越来越复杂并且ajax化之后,或者用户在一个页面停留过久,我们可能需要去注意一些问题,如一个浏览器花费了1G以上的内存,并且在不断的增加。这些问题常常都是因为内存泄露引起。
Javascript 内存泄露
这个javascript内存管理的核心概念就是具不具有可达性的概念。
1 一个明显的对象集合将会被认为是可达的:这些对象是被知道的像roots一样。
包括那些所有的对象在堆栈中个地方被引用(包括,所有的局部变量,正在被调用的方法的中的参数),以及任何的全局变量。
2 对象保存在内存中,他们是可以到达的从roots 对象,通过一个引用货者一个引用链。
这里有一个GC 垃圾回收器在浏览器中,用来清楚没有用的对象在内存中。
垃圾回收example
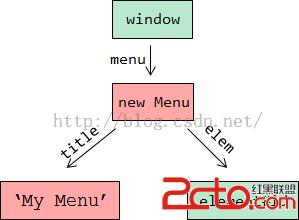
1 2 3 4 5 6 7 8 9 10 | function Menu(title) { this.title = title this.elem = document.getElementById(\'id\')}var menu = new Menu(\'My Menu\')menu = new Menu(\'His menu\') // (2) |
来看一下内存结构:

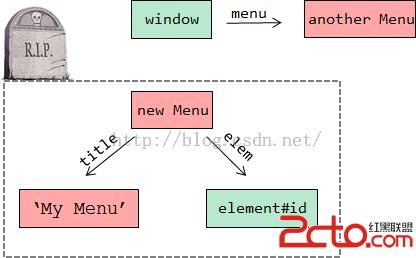
在step(1) 中,Body.innerHTML 被清除掉,所以它的子节点也会被删除,因为他们不再被关联。
但是这个元素#id 是一个例外,他是是被 menu.elem 关联着,所以该对象会一直存在内存中,当然 ,如果你检查他的parentNode, 将会得到一个null值。
注意:个别的Dom元素 可以会保存在内存中即使他们的parent 被移除了。
在step(2) 中,引用window.menu 被定义,所以之前的 menu因为不再被关联,它将会自动被移除通过浏览器的GC。

循环引用集合
闭包经常会导致循环引用,例如:
1 2 3 4 5 6 7 8 9 | function setHandler() { var elem = document.getElementById(\'id\') |