提问!同一ajax请求获取的图片路劲,在谷歌浏览器能正确展示图片,在火狐浏览器则显示路径undefined
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提问!同一ajax请求获取的图片路劲,在谷歌浏览器能正确展示图片,在火狐浏览器则显示路径undefined相关的知识,希望对你有一定的参考价值。
今天的工作学习之路遇见一个奇葩的问题,作为初级攻城狮的小生实在不知如何解决,都已经壁咚度娘一整天了,都未能解决问题,实属无奈,一开始认为是浏览器兼容的问题,但左看右看,也不是,也尝试过是不是页面加载与请求后没对应上,发现也不是,检查返回的结果,居然是undefined,可是在谷歌浏览器没有任何问题能正常展示图片,在火狐浏览器却是这样,来,看图说话:

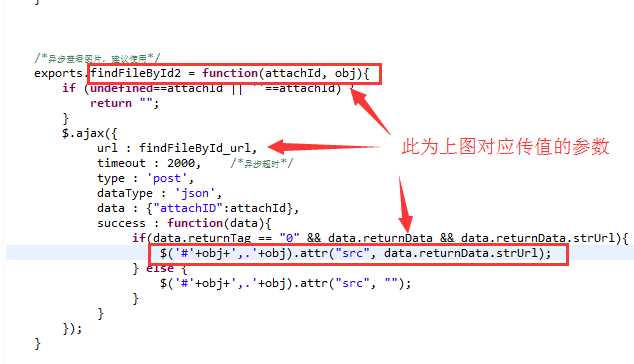
首先此<img>标签为js动态拼接页面,因为获取的是会员等级,通过请求接口在另一个系统后台抓取图片路径,此拼接在循环中,每循环一次存入便存入数组中,最后通过html()放入展示页面,下图为调用的js中的获取图片路径的方法:(请求和java代码是没问题的,其余地方调用都正常)

通过该请求成功后,通过第一幅图传下来的imgId值辨别,最后应该把对应的src路径拼接进去。
特别特别特别奇葩的是,在火狐浏览器中src虽然是undefined,但是有那么一两个是显示正常路径展示出图片的,简直无解。
今天便是我的日常学习,虽然不是知识的传授,但希望能一同解决问题,若我解决问题了,我会及时发随笔进行解答,也望有大神能评论解答!小生万分感谢!
我的心愿是,改变世界!
以上是关于提问!同一ajax请求获取的图片路劲,在谷歌浏览器能正确展示图片,在火狐浏览器则显示路径undefined的主要内容,如果未能解决你的问题,请参考以下文章
如何通过ajax请求获得的json数据使用vue js在谷歌地图上标记经纬度?
ajax背景ajax对象ajax状态ajax与httpajax请求数据接口同步与异步ajax请求XML数据封装ajax函数artTemplate简介同源策略和跨域请求JSONP