js实现树形内容展示
Posted 非非是
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现树形内容展示相关的知识,希望对你有一定的参考价值。
1.首先这里有一个demo,里边有封装好的js文件。地址:http://files.cnblogs.com/files/feifeishi/dtree.zip
2.直接上代码
<div style="height:auto;margin-left: 20px;">
<s:iterator value="targetlist">
<input type="text" style="display:none" value="<s:property value="id.targetnumber.trim()"/>" class="targetnumber">
</s:iterator>
<s:iterator value="requirementlist">
<input type="text" style="display:none" value="<s:property value="id.requirementnumber.trim()"/>" class="requirementnumber">
</s:iterator>
<s:iterator value="pointlist">
<input type="text" style="display:none" value="<s:property value="id.pointnumber.trim()"/>" class="pointnumber">
</s:iterator>
<script type="text/javascript">
d = new dTree(\'d\');
d.add(0,-1,\'培养要求树\');
d.add(10,0,\'培养要求\');
$(\'.targetnumber\').each(function(){
d.add(this.value,10,\'培养目标\'+this.value,\'Target4.action?targetnumber=\'+this.value+\'\', \'\', \'main\');
});
$(\'.requirementnumber\').each(function(){
d.add(this.value,this.value.substring(0,1),\'毕业要求\'+this.value,\'Point.action?requirementnumber=\'+this.value+\'\', \'\', \'main\');
});
$(\'.pointnumber\').each(function(){
d.add(this.value,this.value.substring(0,2),\'指标点\'+this.value,\'PointPoint.action?requirementnumber=\'+this.value+\'\', \'\', \'main\');
});
document.write(d);
</script>
前半部分的s标签是获得action中传过来的list的值,从而使js可以使用这些值。js中是写树的节点,打印树。
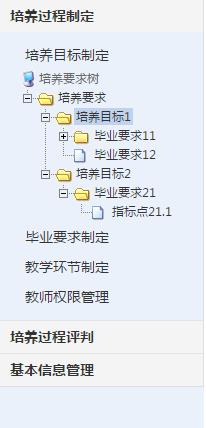
3.效果截图:

4.文件中有一个api,其中有重要的参数信息

以上是关于js实现树形内容展示的主要内容,如果未能解决你的问题,请参考以下文章