js导出excel增加表头mso-number-format定义数据格式
Posted 简一118
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js导出excel增加表头mso-number-format定义数据格式相关的知识,希望对你有一定的参考价值。
问题1:增加表头
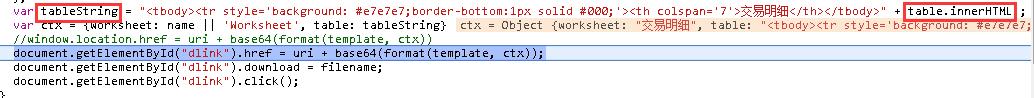
js导出表格时,只会导出table里的展现出的内容,如需增加表头等内容需要在页面获取的字符串中拼接表头的相关字符串,详细介绍如下:

tableString:新增的表头内容字符串;
ctx.table: 新增的表头+页面获取的table字符串。
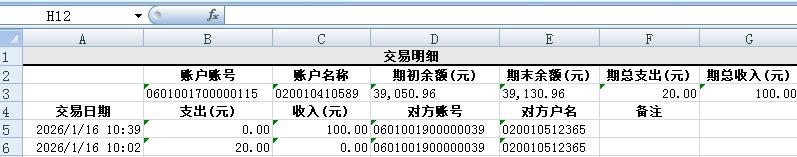
这样,表头就加上了,还可以通过style设置它的样式:

问题2:mso-number-format定义数据格式
在做项目时遇到mso-number-format定义的科学计数法转化格式与金额定义的向右对齐样式有冲突。
之前有写过篇博客专门记述mso-number-format定义科学计数法转化格式。当使用这种方法导出文件时,有时会遇到一个问题,就是导出的Excel经常会把我们的数据自动识别为其他格式,例如只有纯数字的字段在导出到 Excel后会被自动识别为数字格式,而一旦数字超过11位,Excel便会将其以科学计数法的形式来显示,比如身份证号码,带区号的电话号码等。
mso-number-format的属性设置书写如下:
<td style=\'mso-number-format:\\"\\@\\";\' class=\'tdRight\'>
class=\'tdRight\' 是设置右对齐样式,这样就有冲突,class定义的样式不起作用。要想避免冲突,正确的写法是:
<td style=\'mso-number-format:\\"\\@\\"; text-align:right;\' class=\'tdRight\'>"
只需要把样式都写在style里即可,是不是简单的让人抓狂。
注意:class=\'tdRight\' 不可以去掉,因为此处的td是通过append到页面的,页面的样式还需要class来定义向右对齐。
补充:
当table页面中有个别不想被打印出来的,只需要将这个元素隐藏起来即可,但有些按钮、复选框向下图这样,即使隐藏也还会显示:

打印出来是酱紫:

办法就是将复选框等remove掉,在打印之后页面再重新加载数据渲染复选框等,可能性能方面存在问题,暂时先这样解决,以后有更好的方法再更新。
下面把mso-number-format 定义数据格式的css样式罗列下:
mso-number-format:"0" NO Decimals
mso-number-format:"0\\.000" 3 Decimals
mso-number-format:"\\#\\,\\#\\#0\\.000" Comma with 3 dec
mso-number-format:"mm\\/dd\\/yy" Date7
mso-number-format:"mmmm\\ d\\,\\ yyyy" Date9
mso-number-format:"m\\/d\\/yy\\ h\\:mm\\ AM\\/PM" D -T AMPM
mso-number-format:"Short Date" 01/03/1998
mso-number-format:"Medium Date" 01-mar-98
mso-number-format:"d\\-mmm\\-yyyy" 01-mar-1998
mso-number-format:"Short Time" 5:16
mso-number-format:"Medium Time" 5:16 am
mso-number-format:"Long Time" 5:16:21:00
mso-number-format:"Percent" Percent - two decimals
mso-number-format:"0%" Percent - no decimals
mso-number-format:"0\\.E+00" Scientific Notation
mso-number-format:"\\@" Text (目前只用过)
mso-number-format:"\\#\\ ???\\/???" Fractions - up to 3 digits (312/943)
目前只用过mso-number-format:"\\@"
在导出的表格中显示为文本格式。
以上是关于js导出excel增加表头mso-number-format定义数据格式的主要内容,如果未能解决你的问题,请参考以下文章