谷歌浏览器 js调试方法
Posted 宋赟鑫 https://meilishiyan-song.t
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器 js调试方法相关的知识,希望对你有一定的参考价值。

第一步:按F12出现调试页面
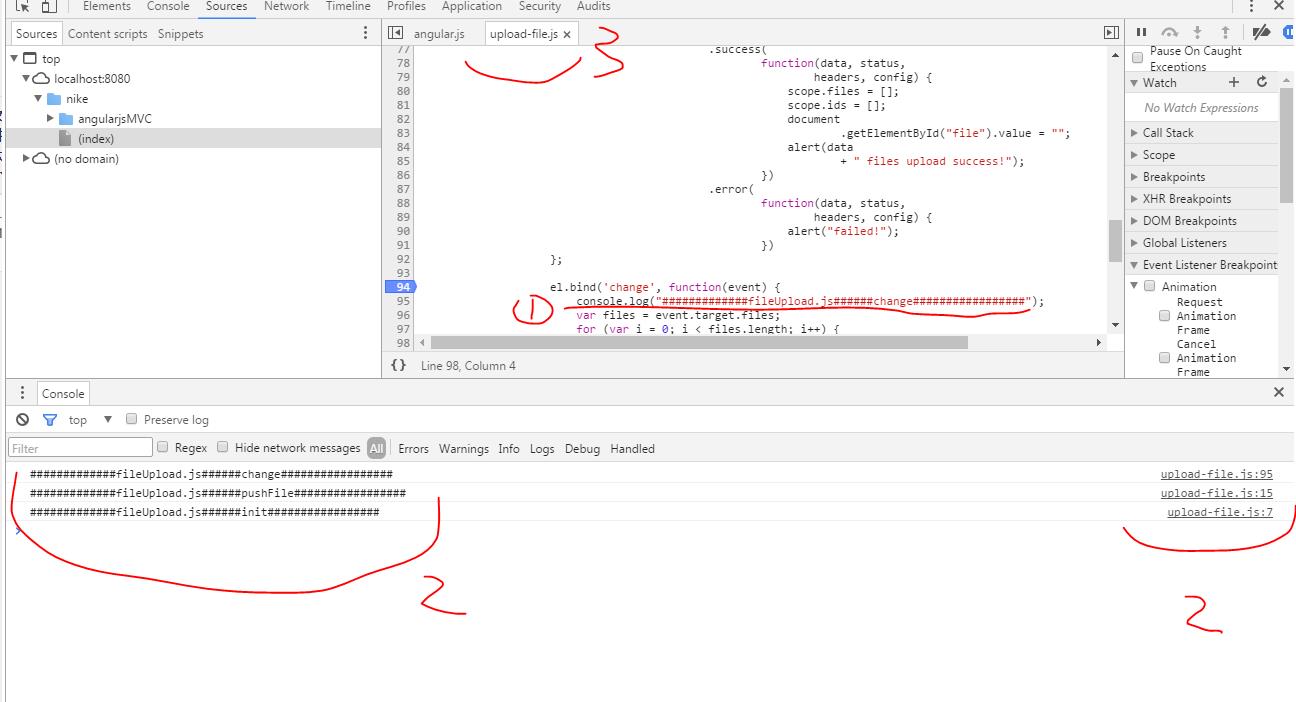
第二步:找想要调试的js
如果找不到,就在js文件中写一个调试日志
如: console.log("#############fileUpload.js######change#################");
这个时候,在调试的时候,就会将日志打印出来,并且会将日志所在的js文件列出来显示在右侧,这时候点击右侧js文件就找到了
第三步:在该js文件中打断点
第四步:再次调试的时候,就会停留在断点之处了
以上是关于谷歌浏览器 js调试方法的主要内容,如果未能解决你的问题,请参考以下文章