requireJS的优化工具 ---- r.js
Posted s_qiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了requireJS的优化工具 ---- r.js相关的知识,希望对你有一定的参考价值。
requireJS是javascript的模块加载器,是基于AMD规范实现的。
r.js是其提供的对模块进行打包和构建的一个工具
下载 r.js
创建r.js 的配置文件 build.js
build.js
1 ({ 2 baseUrl: \'./js/pages\', //相对于appDir,代表要查找js文件的起始文件夹,下文所有文件路径的定义都是基于这个baseUrl的 3 4 appDir: \'./\', //项目根目录 5 dir: \'./outdir\', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的) 6 /* 有了dir,就不能使用out配置项了,你在编译时它有非常明确的提示 */ 7 /*"appDir" is not compatible with "out". Use "dir" instead. appDir is used to copy whole projects, where "out" with "baseUrl" is used to just optimize to one file.*/ 8 /*"appDir" 和 "out"是不兼容的,需要用"dir"代替, "appDir"是用来拷贝整个项目的,"out"和"baseUrl"仅是用来优化一个文件的*/ 9 modules: [ 10 //要优化的模块 —— 里面的配置项即各页面的 相对baseUrl路径的 省略后缀“.js”的 入口文件(入口文件 ---- 即加载页面时引入require.js的script标签上data-main属性所指定的文件) 11 //该属性必不可少,因为一个程序至少需要有一个入口 12 { name:\'main\'}, 13 { name:\'index\'} 14 ],
15 out: \'index-build.js\', //输出文件名 16 name:\'main\',
17 fileExclusionRegExp: /^(r|build)\\.js|.*\\.scss$/, //正则匹配过滤文件,匹配到的文件将不会被输出到输出目录去,这里过滤掉的是 r.js、build.js、*.scss三类文件 18 optimizeCss: \'standard\', 19 removeCombined: true, //如果为true,优化器将从输出目录中删除已合并的文件 20 paths: { //各模块相对baseUrl的路径,直接从require.config的path配置中烤取即可 21 "underscore": "../libs/underscore/underscore-min", 22 "backbone": "../libs/backbone/backbone-min", 23 }, 24 shim:{// 配置不符合AMD规范的模块,直接从require.config的shim配置中烤取即可 25 "underscore": { 26 exports: "_" 27 }, 28 "backbone": { 29 deps: ["underscore", "jquery"], 30 exports: "Backbone" 31 }, 32 } 33 })
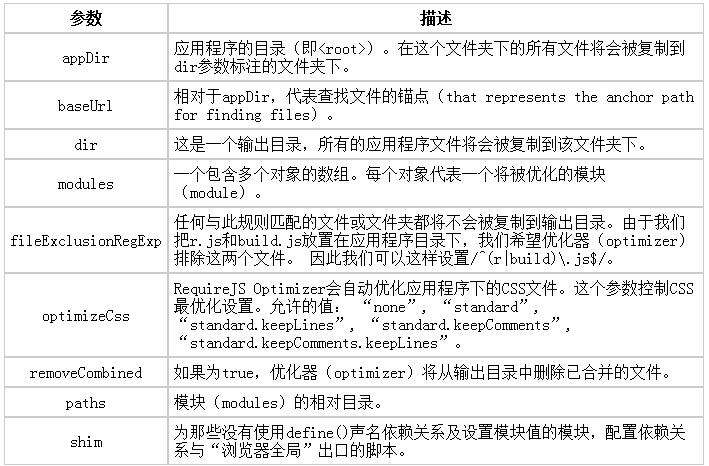
常用的build.js的参数属性解释:

r.js把各页面所需要用到的脚本全部都整合到各自的入口文件(一个或多个js)中去,从而减少了对服务器的请求。
mainConfigFile:\'common.js\' //多页面复杂工程的多个入库文件的统一的 require.config 的配置放置文件,相对baseUrl的路径
由于多页面工程需要多个入库文件,此时就会出现相同的 require config 的在一个工程下配置多次的问题,为了避免这种问题,可以将多个入库文件的相同config提出到一个js文件中,进行统一配置,
并且就会用到build.js的mainConfigFile参数来对其进行重新定义模块
baseUrl
---- 必不可少项,将要打包的所有文件的相对公共路径
appDir,dir,modules
---- 当一个程序有多个入口文件的时候
---- 将相应文件打包至配置的dir目录中
---- 各页面的入口文件不用改变,还是相应的入口文件即可
out,name
---- 当程序只有一个入口文件的时候
---- 将要打包的所有文件压缩到配置的out文件中
---- 项目入口index.html页面的入口文件需改为out的位置文件
实例可参考:https://github.com/requirejs/example-multipage-shim
一篇通俗易懂的r.js打包应用简例:http://www.tuicool.com/articles/iYNJbqZ
http://www.cnblogs.com/vajoy/p/3920163.html#!/follow
http://requirejs.org/docs/start.html
以上是关于requireJS的优化工具 ---- r.js的主要内容,如果未能解决你的问题,请参考以下文章