AngularJS-指令command
Posted Nyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS-指令command相关的知识,希望对你有一定的参考价值。
directive:
匹配模式restrict:\'AEMC\'默认为A
template
templateUrl
templateCache:把模板缓存起来,共多个指令使用
var myModule = angular.module("MyModule", []); //注射器加载完所有模块时,此方法执行一次 myModule.run(function($templateCache){ $templateCache.put("hello.html","<div>Hello everyone!!!!!!</div>"); }); myModule.directive("hello", function($templateCache) { return { restrict: \'AECM\', template: $templateCache.get("hello.html"), replace: true } });
replace:
transclude:指令互相嵌套
独立scope
scope:{}
var myModule = angular.module("MyModule", []); myModule.directive("hello", function() { return { restrict: \'AE\', scope:{}, template: \'<div><input type="text" ng-model="userName"/>{{userName}}</div>\', replace: true } });
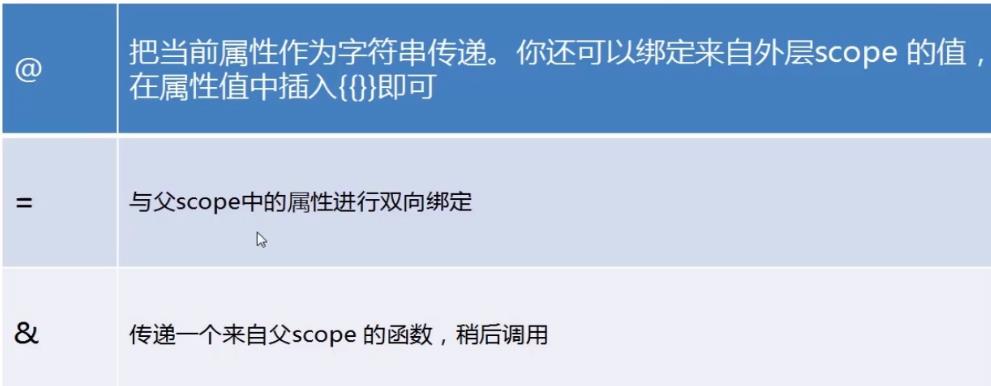
绑定策略

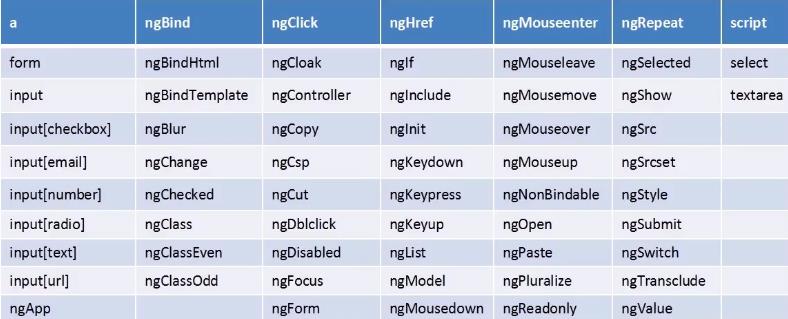
内置指令63:


compile&&link:
加载angular.js,找到ng-app指令,确定应用边界
遍历DOM,找到所有指令
根据指令代码的template,replace,transclue转换DOM结构
连接阶段
对每一条指令运行link函数
link函数一般用来操作DOM、绑定事件监听器。
以上是关于AngularJS-指令command的主要内容,如果未能解决你的问题,请参考以下文章