AngularJS $http 之 POST 传参
Posted lishalom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS $http 之 POST 传参相关的知识,希望对你有一定的参考价值。
方法來源:http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/
$http服务($http.post()等等)不与jQuery等同(jQuery.post()等),
区别在于jQuery和AngularJS如何序列化和传输数据。从根本上来说,问题在于的服务器语言选择无法理解AngularJS的传输本地...
默认情况下,jQuery传输数据使用 Content-Type: x-www-form-urlencoded 和熟悉的foo=bar&baz=moe序列化。
AngularJS然而,使用发送数据 Content-Type: application/json 和 { "foo": "bar", "baz": "moe" } JSON序列化,不幸的是一些Web服务器语言(特别是php)不能本地取消序列化。
解决办法:
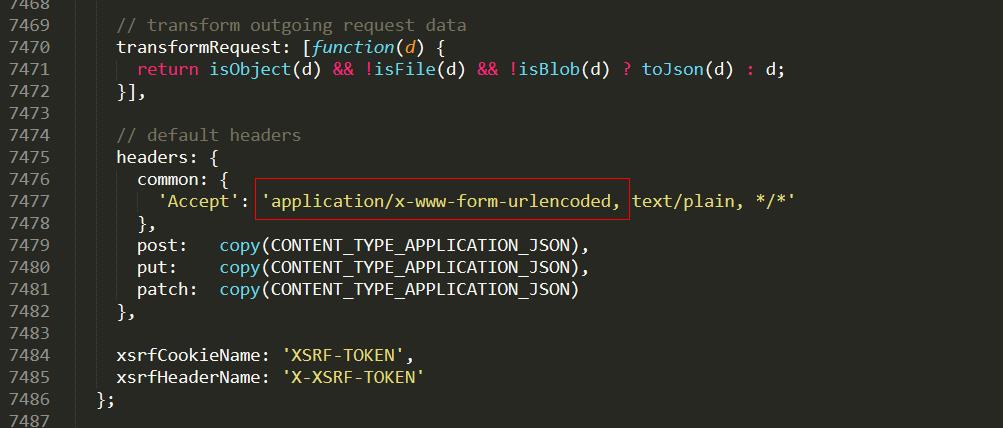
在 angular源码中找到以下设置并更改:

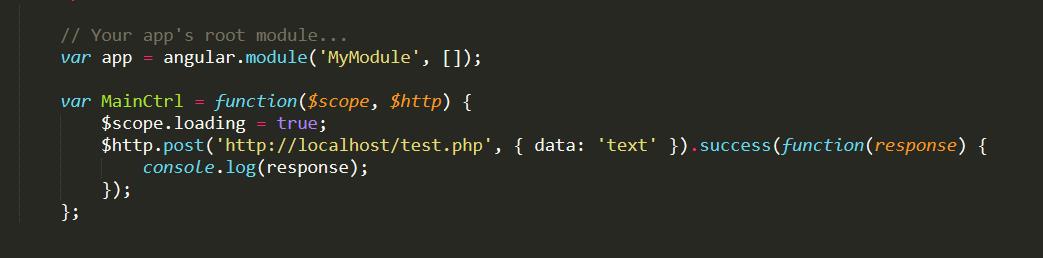
前端代码:

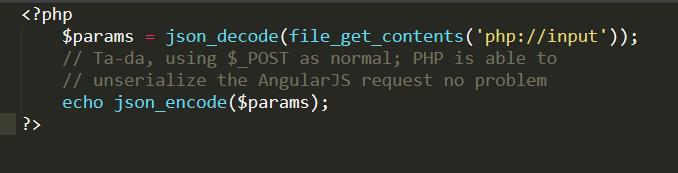
php代码:

以上是关于AngularJS $http 之 POST 传参的主要内容,如果未能解决你的问题,请参考以下文章