前端基础——AJAX
Posted oliver.lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础——AJAX相关的知识,希望对你有一定的参考价值。
一 简介
AJAX(Asynchronous javascript And XML),即AJAX = 异步JavaScript + XML。AJAX是一种用于创建快速动态网页的技术。
AJAX两大特点:
- 与服务器异步交互
- 浏览器页面局部刷新:在不重新加载整个网页的情况下,对网页的某部分进行刷新。
同步交互和异步交互:
同步交互:客户端发送一个请求后,需要等待服务端响应结束后才能发送第二个请求;
异步交互:客户端发送一个请求后,无需等待服务端响应结束就可以发送第二个请求。
二 AJAX优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求
- AJAX无须刷新整个浏览器页面,便可实现局部刷新
- 相比刷新整个页面,AJAX局部刷新性能更高
缺点:
- AJAX并不适用于所有场景,有些时候还是需要用到同步交互
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求增加来,导致服务器压力增大
- AJAX通过JavaScript技术实现,需要解决不同浏览器之间的兼容性问题
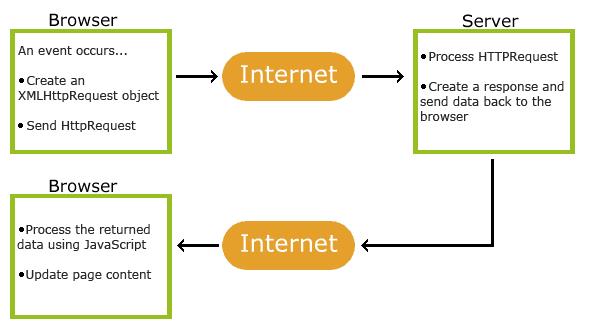
三 AJAX工作原理
四步操作:
- 创建核心对象;
- 使用核心对象打开与服务器的连接;
- 发送请求
- 注册监听,监听服务器响应。
XMLHttpRequest:
- open(请求方式, URL, 是否异步)
- send(请求体)
- onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
- readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
- status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
- responseText:获取服务器的响应体

以上是关于前端基础——AJAX的主要内容,如果未能解决你的问题,请参考以下文章