insertBefore方法(javascript与jQuery)
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了insertBefore方法(javascript与jQuery)相关的知识,希望对你有一定的参考价值。
说到insertBefore()方法,其实javascript与jQuery中都有此方法,那么他们用法是否相同呢?
其实,还是有点区别的。反正我是爱搞混淆了,先做个小笔记吧!
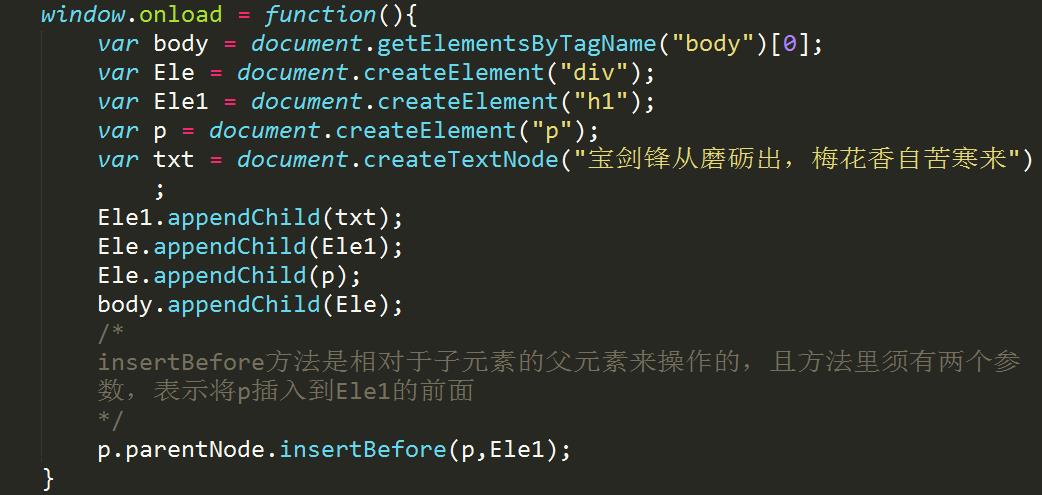
1、insertBefore()方法(javascript)
语法:
node.insertBefore(newnode,existingnode) // 这两个参数都是必须的
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
newnode是一个节点对象,这是你想要插入的那个节点;existingnode也是一个节点对象,添加新的节点前的子节点。
例如:

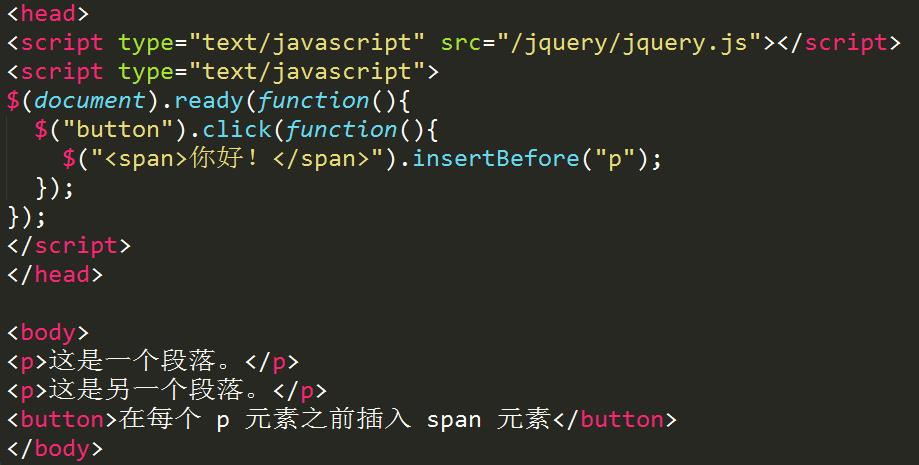
2、insertBefore()方法(jQuery)
语法:
$(content).insertBefore(selector)
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素前
例如:在每个p元素之前插入span元素

以上是关于insertBefore方法(javascript与jQuery)的主要内容,如果未能解决你的问题,请参考以下文章
jQuery 文档操作 - insertAfter() ,insertBefore(),after(),before() 方法
使用 javascript 的 .insertBefore 将项目作为最后一个子项插入
Javascript Handsontable - 未捕获的类型错误:无法读取未定义的属性“insertBefore”