Part 39 AngularJS route change events
Posted For Freedom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Part 39 AngularJS route change events相关的知识,希望对你有一定的参考价值。
In this video we will discuss
1. Different events that are triggered when a route change occurs in an angular application
2. Logging the events and event handler parameters to inspect their respective properties
When route navigation occurs in an Angular application, the following events are triggered
1. $locationChangeStart
2. $routeChangeStart
3. $locationChangeSuccess
4. $routeChangeSuccess
The following code proves the above point
Please note that we are injecting $log service into the controller function to log the events.
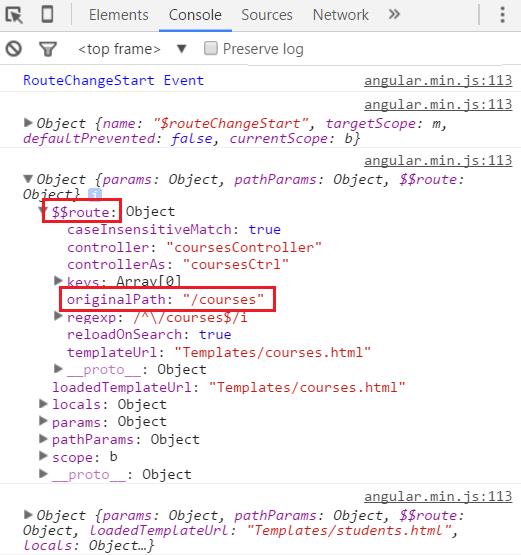
In our previous video, we used $$route.originalPath property to get the route that the user is navigating to. How do we know next parameter has $$route.originalPath property. Well the easiest way is to log and inspect their properties. The following code does exactly the same thing.
In this example we have logged just $routeChangeStart & $locationChangeStart events parameters. In a similar way, you can also log $routeChangeSuccess & $locationChangeSuccess events parameters.
Now, launch the browser developer tools and you can see the properties available
以上是关于Part 39 AngularJS route change events的主要内容,如果未能解决你的问题,请参考以下文章