Flutter—ListView嵌套ListView不显示的问题
Posted Ever69
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter—ListView嵌套ListView不显示的问题相关的知识,希望对你有一定的参考价值。
aaa在App的开发过程中,经常遇到一些需要ListView嵌套ListView的场景,如果是原生开发的话,怎么处理我们应该是再熟悉不过了,但是现在换到Flutter,怎么处理呢?
其实很简单,Flutter都已经为我们准备好了,我们只需要在里层的ListView中设置两个属性即可,即shrinkWrap和physics
那这两个属性代表什么意思呢?
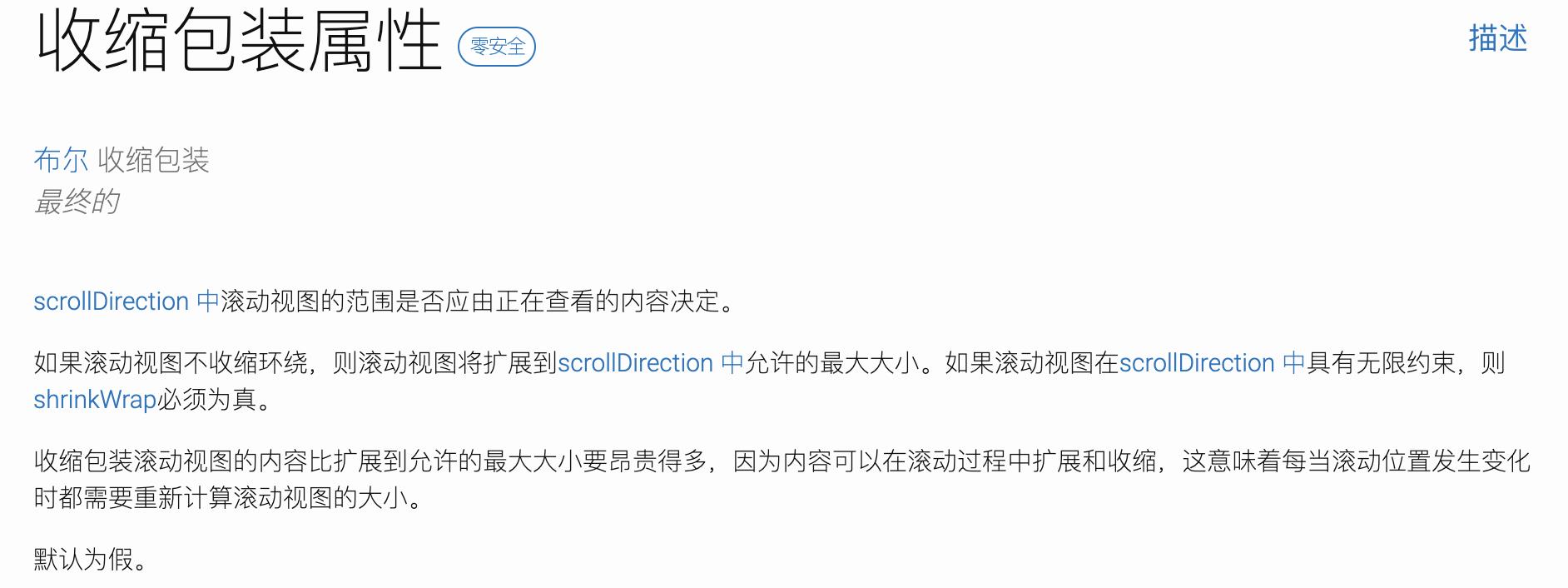
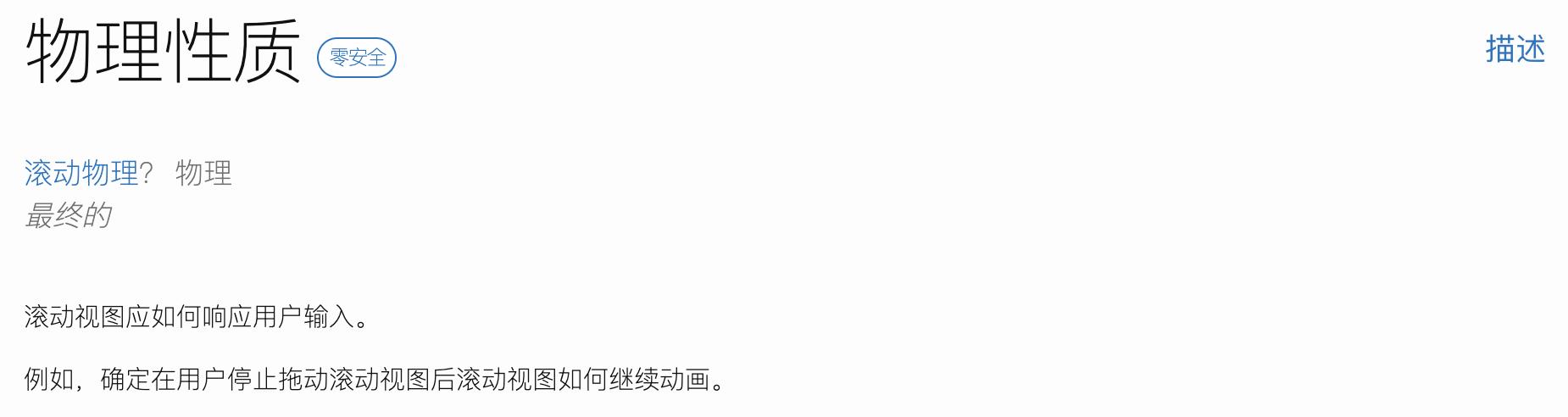
看看官方文档怎么介绍的。
shrinkWrap

我对这个属性的理解是,禁止对ListView的item复用,ListView的高度由Item的数量决定,ListView将具有无限高度。
physics

这个属性很好理解,就是对用户的滑动输入做出何种响应,比如不响应,就是用户不能对ListView进行滑动,我们这次的示例代码就是对physics设置了不响应。
以下是physics可设置的所有类型
- AlwaysScrollableScrollPhysics
- BouncingScrollPhysics
- ClampingScrollPhysics
- FixedExtentScrollPhysics
- NeverScrollableScrollPhysics
- PageScrollPhysics
- RangeMaintainingScrollPhysics
实例代码
ListView.builder(
itemCount: 10,
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemBuilder: (context, index)
return Text("$index");
)
以上是关于Flutter—ListView嵌套ListView不显示的问题的主要内容,如果未能解决你的问题,请参考以下文章