jquery banner 轮播配置方法
Posted STCL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery banner 轮播配置方法相关的知识,希望对你有一定的参考价值。
1 概述
Banner可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。Banner主要体现中心意旨,形象鲜明表达最主要的情感思想或宣传中心。在以往很多项目中主要体现在首页、登录页中对客户的提供的图片进行展示,本文档主要介绍基本的使用方式和结合我们aeai_portal产品首页的展示配置改造方式。
2 样例介绍
样例结构如下图,images文件夹、js文件夹和indexhtml文件。
- image:样例中使用到的图片;
- js: jquery-1.10.2.min.js和slider.js存放位置;
- index.html:样例展示页面。

页面效果图如下,实现定时自动轮播,鼠标悬浮轮播,手动轮播功能;

3 门户配置
门户中的是传统的jQuery轮播方式,无论从外观样式还是交互方式都没有banner有优势,下面介绍一下在首页改造成banner的配置方法。

3.1 存放图片
将样例中的banner按钮图片引入\\webapps\\HotServer\\reponsitory\\images文件中,如下图所示:

3.2 引入js文件
- 将样例中的slider.js文件添加至webapps\\portal\\js文件夹中,样例中的jquery.js文件不用引入,webapps\\portal\\js中有内置的jquery.js文件。
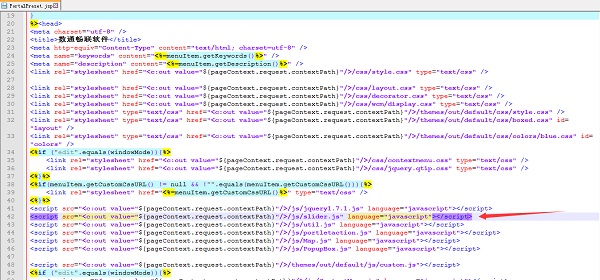
- 在\\webapps\\portal\\themes\\out\\website文件夹中将首页(PortalPreset.jsp)页面中引入slider.js文件,如下图所示:

3.3 改造portlet
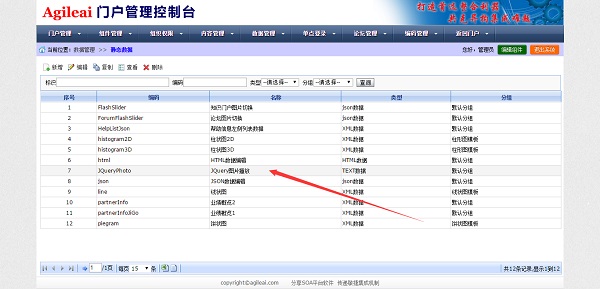
在数据管理导航进到静态数据下,如下图:

修改JQuery图片播放静态数据,如下图所示。

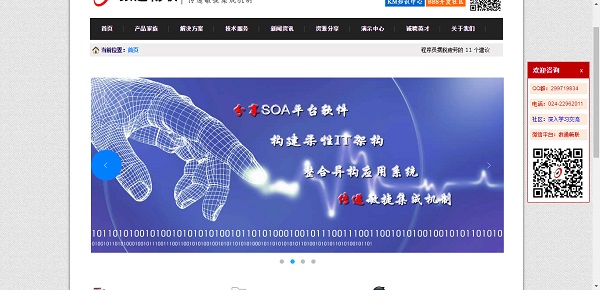
3.4 效果展示

4 附件说明
- banner样例:banner轮播样例工程。
- 门户修改内容:门户修改的参考文件。
- PortalPreset.jsp:\\webapps\\portal\\themes\\out\\website下的文件。
- 静态数据.txt:数据管理导航进到静态数据下的JQuery图片播放模板代码。
附件及文档下载地址:https://pan.baidu.com/s/1dE6rqMH
以上是关于jquery banner 轮播配置方法的主要内容,如果未能解决你的问题,请参考以下文章