百度地图-js-图标标注不显示
Posted HHLweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图-js-图标标注不显示相关的知识,希望对你有一定的参考价值。
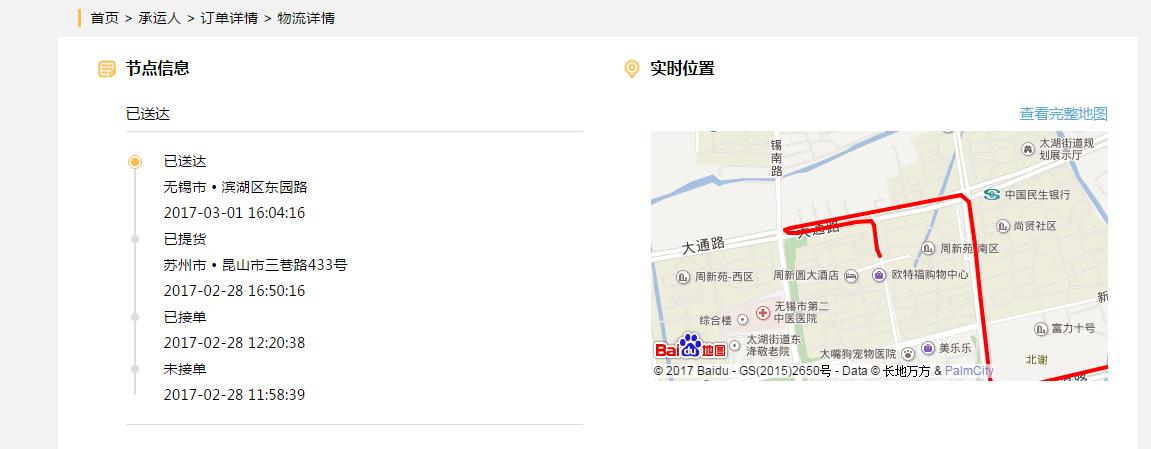
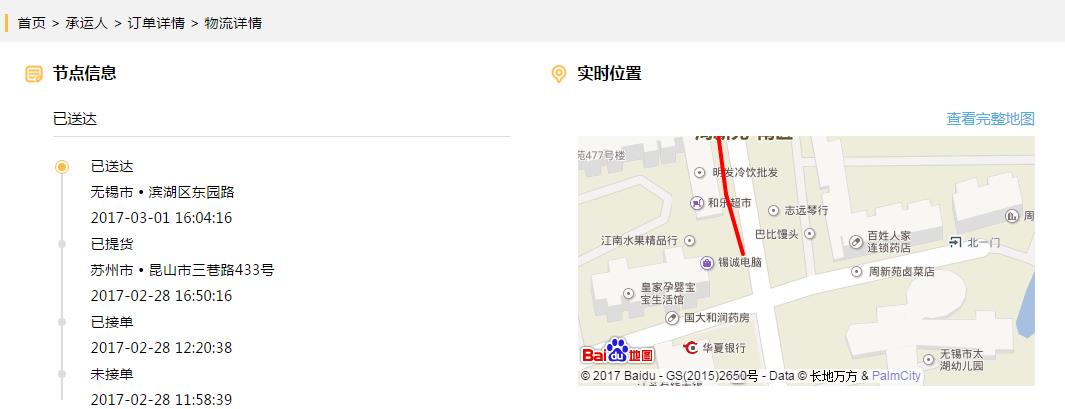
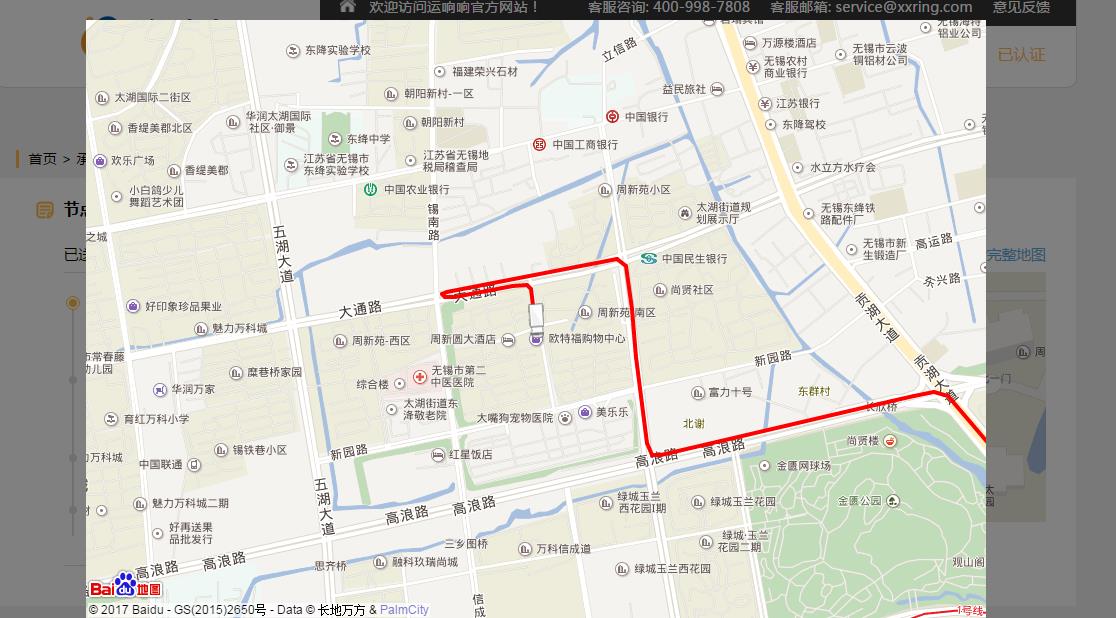
一个小图,一个大图,走的逻辑都一样
小图不显示图标,大图可以显示



找到原因了,代码问题,我强行设置了旋转角度
if(points[listLast].direction!=0){$(\'.BMap_Marker img\').rotate(points[listLast].direction);} 此处会影响,去掉了
还有var myEndIcon = new BMap.Icon("http://www.xxring.com/img/logistics/mapCar.png", new BMap.Size(16,35), {imageOffset: new BMap.Size(0, 0 )});
前为图片宽高,后为偏移量,需要调整,否则会显示不到
百度教程没有旋转角度教程:http://lbsyun.baidu.com/jsdemo.htm#c1_16
覆盖物示例---设置点的新图标
解决:
有个函数直接设置旋转角度
map......
var carMk = new BMap.Marker(.....)
carMk.setRotation(角度)
map.addOverlay(carMk);
以上是关于百度地图-js-图标标注不显示的主要内容,如果未能解决你的问题,请参考以下文章