vue.js 2.x 版本script里面的dom被过滤,从而获取不到dom字符串的解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js 2.x 版本script里面的dom被过滤,从而获取不到dom字符串的解决方案相关的知识,希望对你有一定的参考价值。
做项目中 vue.js 在1.x版本切换的到2.x版本的时候遇到了一个问题就是说,1.x版本实例化之后 script 里面的dom 字符串不会被过滤掉,但是2.x版本之后就会被过滤例如:
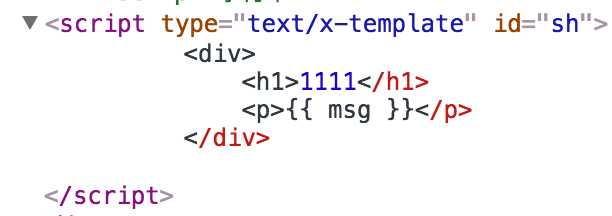
1.x 版本被实例化之后的script 内容

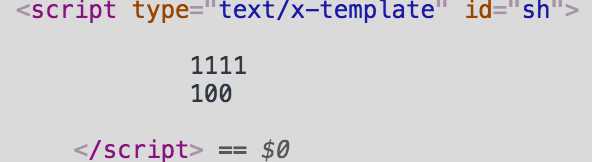
2.x 版本被实例化之后的script 内容

这样我们在获取 id="sh" 内容的时候就无法获取到dom结构,很多时候我们想使用这些dom结构,怎么办呢?
于是乎,经过测试及文档的查看,考虑到了,那么如果还没被完全实例化之后,我们就去获取它,这样我们就能拿到还没被过滤的DOM了吧?
是的 created 方法,于是有了下面的代码完成了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div class="app"> <script type="text/x-template" id="sh"> <div> <h1>1111</h1> <p>{{msg}}</p> </div> </script> <button @click="setData">审核</button> </div> <script src="jquery.min.js"></script> <script src="vue.min.2.x.js"></script> <script> new Vue({ el : ‘.app‘, data : { msg : null, shHtml : null } , created : function(){ this.getScriptDomStr(); } , methods : { getScriptDomStr : function(){ this.shHtml = document.getElementById(‘sh‘).innerHTML }, setData : function(){ $(‘.app‘).append(‘<div id="tpl"></div>‘) var _self = this; new Vue({ el : ‘#tpl‘, data : { msg : 200 } , template : _self.shHtml }) } } }) </script> </body> </html>
以上是关于vue.js 2.x 版本script里面的dom被过滤,从而获取不到dom字符串的解决方案的主要内容,如果未能解决你的问题,请参考以下文章