JS对checkbox全选和取消全选
Posted 雪山非猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对checkbox全选和取消全选相关的知识,希望对你有一定的参考价值。
需求:checkbox控制列表数据全选与取消全选择。
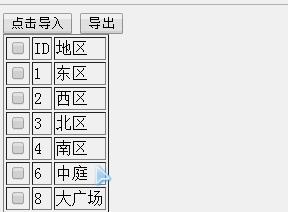
效果图:

1、html
<body > <input type="button" name="inputfile" id="inputfile" value="点击导入" onclick="open();"/> <input type="file" id="File1" name="File1" style="display:none;"> <input type="button" name="outbtn" value="导出"/> <table border="1"> <!-- <tr> <a href="javascript:;" class="a-upload"> </a> </tr>--> <tr> <td><input id="all" type="checkbox" name="yon" onclick="chk()"/></td> <td>ID</td> <td>地区</td> </tr> <c:forEach items="${dislist }" var="dis"> <tr> <td><input id="mychk" type="checkbox" name="mychk"/></td> <td>${dis.id }</td> <td>${dis.name }</td> </tr> </c:forEach> </table> </body>
2、js
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> /* $("#all").click(function(){ alert("11111111"); if(this.checked){ alert("2222"); $("mychk").prop("checked",true); }else{ $("mychk").prop("checked",false); } }); */ function chk(){ var all = document.getElementById("all"); var mychk = document.getElementsByName("mychk"); alert("mychk长度=="+mychk.length); if(all.checked==true){ alert("all.checked==true全选"); if(mychk.length){ for(var i=0;i<mychk.length;i++){ mychk[i].checked = true; } } mychk.chcked=true; }else{ alert("all.checked==false全不选"); if(mychk.length){ for(var i=0;i<mychk.length;i++){ mychk[i].checked = false; } } } } </script>
以上是关于JS对checkbox全选和取消全选的主要内容,如果未能解决你的问题,请参考以下文章