用javascript实现tab切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用javascript实现tab切换相关的知识,希望对你有一定的参考价值。
html代码:
<div id="btn"> <input type="button" value="tab1" class="active"> <input type="button" value="tab2"> <input type="button" value="tab3"> <div style="display:block;"> 111111 </div> <div> 222222 </div> <div> 333333 </div> </div>
css代码:
.active{ background:yellow; } #btn div { display: none; width:200px; height:200px; border: 1px solid #000; }
javascript代码:
<script> window.onload =function(){ var btn=document.getElementById(‘btn‘); var tab=btn.getElementsByTagName(‘input‘); var box1=btn.getElementsByTagName(‘div‘); for(var i=0;i<tab.length;i++){ tab[i].index=i; tab[i].onclick=function(){ for(var i=0;i<tab.length;i++){ //再次遍历是为了清空样式 tab[i].className=‘‘; box1[i].style.display=‘none‘; } this.className= ‘active‘; //给当前点击按钮添加active类 box1[this.index].style.display=‘block‘; } } }; </script>
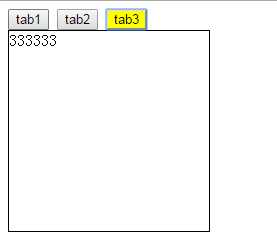
实现效果:

以上是关于用javascript实现tab切换的主要内容,如果未能解决你的问题,请参考以下文章