ajax dome案例
Posted 北漂阿猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax dome案例相关的知识,希望对你有一定的参考价值。

一.首先html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
table{
margin: 100px auto;
width: 500px;
}
td{
border: 1px solid #0094ff;
}
</style>
</head>
<body>
<h1>获取女神</h1>
<input type="button" value="获取很多女神" id=\'getStars\'>
</body>
</html>
<script type="text/javascript">
document.querySelector("#getStars").onclick = function () {
var ajax = new XMLHttpRequest();
ajax.open(\'post\',\'03.getStars.php\');
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
ajax.send();
ajax.onreadystatechange = function () {
if (ajax.readyState==4&&ajax.status==200) {
console.log(ajax.responseText);
// 转化为 js对象 不管是 数组 还是 对象 都可以使用该方法转化
var starArr = JSON.parse(ajax.responseText);
console.log(starArr);
// 这里 也放到一个table中
var str =\'\';
// table 开始
str +=\'<table>\';
// 拼接tr td
for (var i = 0; i < starArr.length; i++) {
// 获取 当前循环的那个 对象
var currentStar = starArr[i];
// 拼接到 tr
str+=\'<tr>\';
str+=\'<td>\'+currentStar.name+\'</td>\';
str+=\'<td>\'+currentStar.skill+\'</td>\';
str+=\'<td><img src="\'+currentStar.path+\'"></td>\';
str+=\'</tr>\';
}
// table 结束
str +=\'</table>\';
// 打印一下
console.log(str);
// 设置到 页面上 即可
document.body.innerHTML = str;
}
}
}
</script>
二.建立一个info的json文件
[
{
"name":"刘能",
"skill":"吹牛逼",
"path":"images/nvshen.jpg"
},
{
"name":"贾玲",
"skill":"laugh",
"path":"images/jl.jpg"
},
{
"name":"刘涛",
"skill":"美美哒",
"path":"images/lt.jpg"
}
]
三.发送请求给页面的php文件
<?
echo file_get_contents("info/stars1.json");
?>
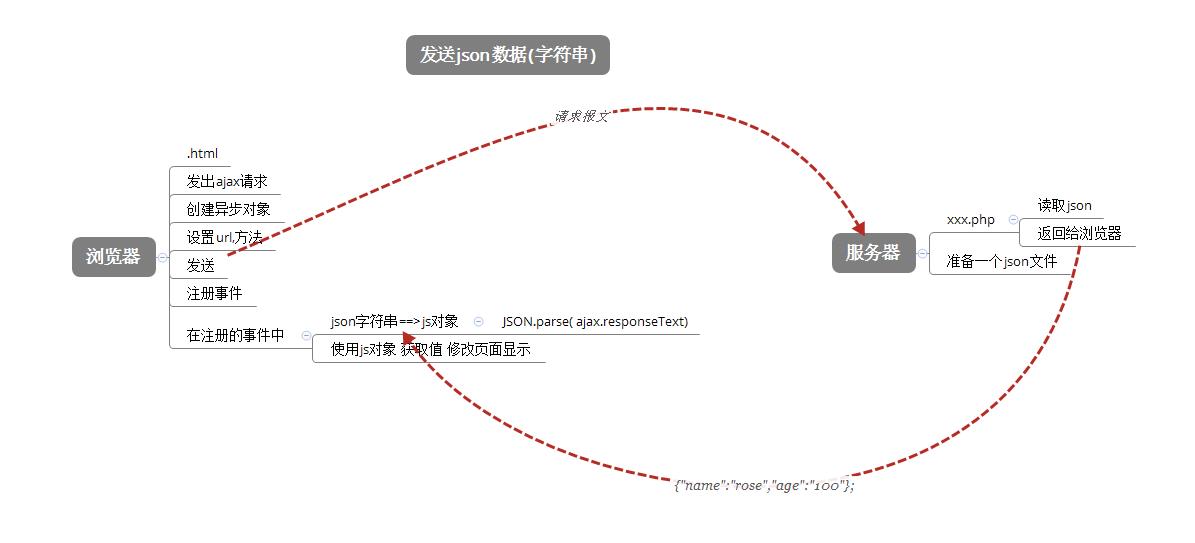
四.通过字符串解析json对象JSON.parse( ajax.responseText)
var starArr=JSON.parse(ajax.responseText);
以上是关于ajax dome案例的主要内容,如果未能解决你的问题,请参考以下文章