Javascript.03 -- 数组简单的逻辑自定义函数
Posted 明明明明明明明明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript.03 -- 数组简单的逻辑自定义函数相关的知识,希望对你有一定的参考价值。
除了注意大小写,别的木啥了
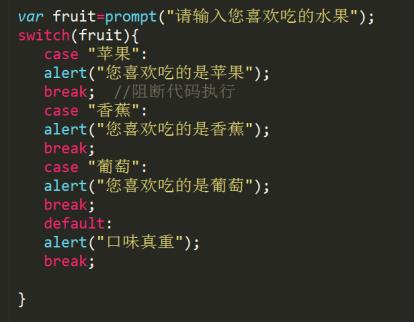
Switch语句
Switch(变量){
case 1:
如果变量和1的值相同,执行该处代码
break;
case 2:
如果变量和2的值相同,执行该处代码
break;
case 3:
如果变量和3的值相同,执行该处代码
break;
default:
如果变量和以上的值都不相同,执行该处代码
break;
}
switch后边的变量和case后边值的数据类型必须保持一致。

Switch语句可以对变量进行集体判断:

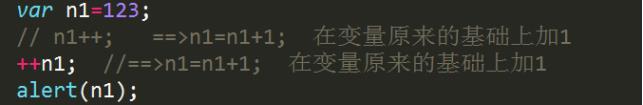
自增自减
i++ ++i
◆在不参与运算的情况下,i++和++i都是在变量的基础加1

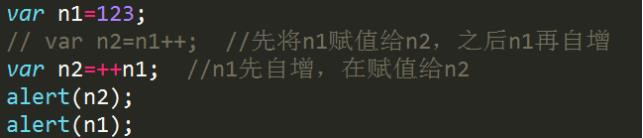
在参与运算的情况下

Var i=123;
Var j=i++; 先将i的值123赋值给j,之后再自增
j的值为123 i 的值为124
Var j=++i; i先自增,在赋值给j
J的值为124,i的值 124
While循环
While(条件表达式){
只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止
}
While循环语句需现在循环体外定义变量
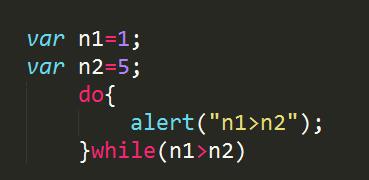
Do while
Do{
循环体代码;首先执行该循环体代码一次。如果while后边的表达式结果为true,该循环体会一直循环。如果结果false,该循环终止。
}while(条件表达式)
do while 比while循环多循环一次

for循环
for(定义变量;条件表达式;自增自减){
循环体代码
}
执行顺序:
首先定义变量
如果条件表达式结果为true的时候,执行for循环里的代码,如果为false,循环体代码终止执行。
先执行变量和条件表达式循环一次,再执行自增自减
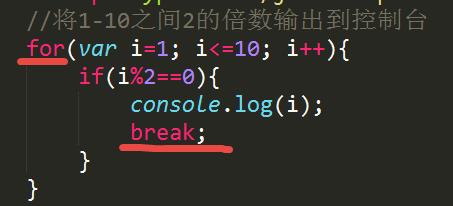
Break语句
在循环体内,只要代码遇到break,程序立马结束当前循环。
当前循环指的是break语句所在的循环体。

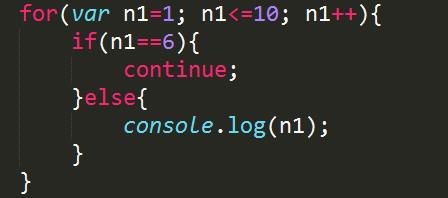
continue语句
Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。

数组
定义
- Var ary = new Array(); //用new方法来创建一个数组
- Var ary = []; //直接创建一个数组
赋值
- 数组下标从0开始
- 数组可以存字符串、数字、变量、布尔值
- ary[0] = 12; //通过下标给数组赋值
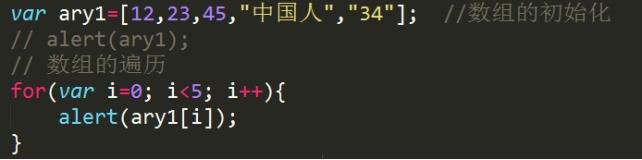
- var ary = [12,23,45,”中国人”,”Mr.L”];//数组的初始化
数组的初始化和遍历
a) 用for循环对数组进行遍历
b) 数组下标从0开始

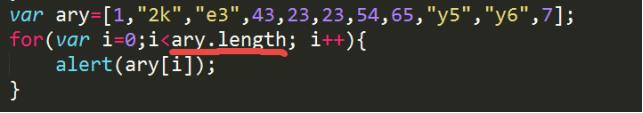
数组数据的个数 length属性
通过数组名.length获取数组长度(元素个 数)

- 数组可以存字符串、数字、变量、布尔值
- 还可以是另一个数组的元素
a) Arr1[1] = arr2[5];//把arr2的第六个元素赋值给arr1的第二个元素
- 还可以是其他数组(二维数组)
a) Arr[0][0]:第一个下标表示行,第二个下标表示列
|
[0][0] |
[0][1] |
[0][2] |
|
[1][0] |
[1][1] |
[1][2] |
|
[2][0] |
[2][1] |
[2][2] |
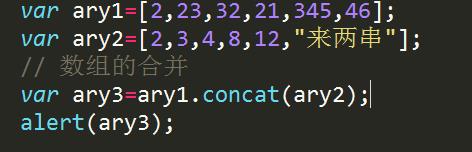
数组合并
使用concat方法合并数组。
新数组 = 第一个数组 . concat(第二个数组);

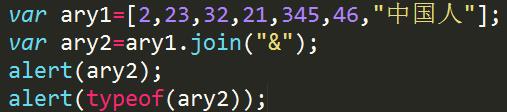
Join 方法 返回一个字符串 数组中间使用&来分隔

函数
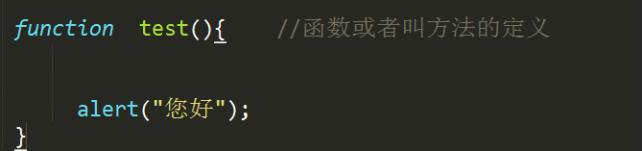
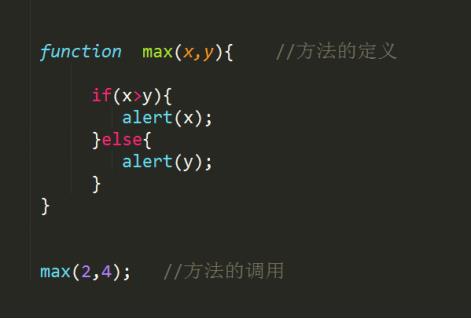
函数(方法)定义
通过 function 关键字
和自定义方法名 既可定义一个函数。 如下:

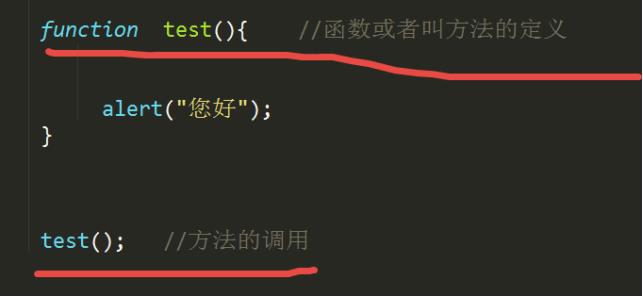
方法的调用:

函数案例介绍:

以上是关于Javascript.03 -- 数组简单的逻辑自定义函数的主要内容,如果未能解决你的问题,请参考以下文章