使用seajs模块化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用seajs模块化相关的知识,希望对你有一定的参考价值。
目前对于前端模块化,主要有两个规范,一个是遵循AMD的requirejs,另一个是遵循cmd的seajs,两者都依赖支持v8引擎的nodejs,前端代码的模块化主要有以下几点好处:1是减少了js冲突,性能得到提高,js依赖关系变得更大;依赖之间的js直接加载,配置简单清晰。以下通过几个简单的小例子,直奔主题。
主页面:index.html
<body>
<script src="js/sea.js"></script>
<script>
seajs.use(‘./js/demo1.js‘,function(req){
var rest = req.say();//req相当于demo1.js中的exports,事实上等价于demo1.js中module.exoprts
console.log(rest);
})
</script>
</body>
在demo1.js中
define(function(request,exports,module){
function say(){
var cnt = "不写勤奋写代码,就一直是菜鸟";
return cnt;
};
exports.say = say;//exports 暴露内部的属性及方法给外面函数数使用
console.dir(requset);
console.dir(exports);
console.dir(module);
});
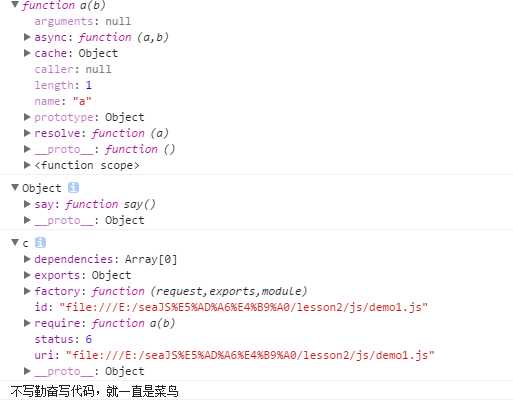
结果是:


对于demo1.js中的模块中,以下主要来介绍一下,define(‘自定义的id‘,[‘依赖的js库‘],callback)中的几个参数

在模块代码中
define(function(require,exports,module){
//require,主要是引入依赖模块,require(url),内部方法有,async(),cache(),resolve()
//exoprts,主要是暴露内部属性和方法,例如这里的内部方法是exports.say()
//module,主要是显示内部属性和api方法,
})
对于module内部属性及方法,用以下方式去检验
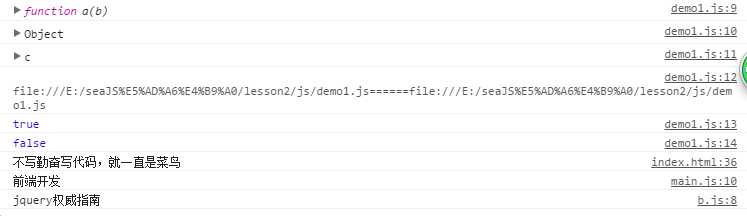
define(function(require,exports,module){ function say(){ var cnt = "不写勤奋写代码,就一直是菜鸟"; return cnt; }; exports.say = say;//exports 暴露内部的属性及方法给外面函数数使用 console.dir(require); console.dir(exports); console.dir(module); console.log(module.id+"======"+module.uri); console.log(module.require == require); console.log(module.exoprts == exports)//在 });
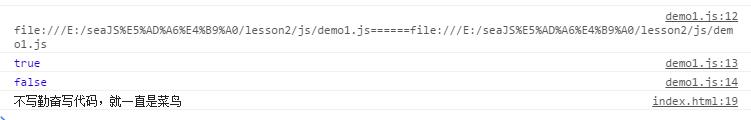
结果是:
了解了define()中的相关属性后,在项目中主要会遇上哪些问题,比如:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>seajs模块加载</title> <!-- 2017/3/5 --> </head> <body> <script type="text/javascript" src="js/common/sea.js"></script> <script type="text/javascript"> seajs.use(‘./js/demo1.js‘,function(req){ var tt = req.say(); console.log(tt); }); seajs.use("./js/main.js");//入口文件,相对于sea.js路径 </script> </body> </html>
在main.js中的代码
define(function(require,exoprts,module){
require(‘../js/a.js‘);//=>等价于a.js的内容直接写在这里
stu.say();//向着阳光生长
var text = require("../js/b.js");
console.log(text);//前端开发
});
在a.js中的代码
var stu = {};
stu.name = "向着阳光生长";
stu.say = function(){
console.log(this.name);
}
当main.js引入的a.js时,此时结果为:向着阳光生长,当a.js不是作为一个模块时,则此时require(url),只是将一个js文件引入main.js中,当被引入的js是作为一个模块时,则此时,require(url),相当于被引入得exports,如下,在main.js中添加b.js,b.js作为一个模块被引入main.js中,则此时main.js中的require()==>exports
define(function(require,exports,module){ var a = "前端开发"; exports.a = a; })
关于seajs中的一些配置重用,main.js中,seajs.config({alias:{"name","path"}});
1 seajs.config({ 2 alias:{ 3 "demo1":"./js/demo1.js",//设置的别名 4 "b":"./js/b.js" 5 } 7 }); 8 seajs.use(["demo1","b"],function(demo1,b){ 9 var tt = demo1.say(); 10 console.log(tt); 11 console.log(b.a) 12 })
执行多个模块:seajs.use([‘a‘,‘b‘],function(a,b){});
关于seajs中的异步
main.js中
define(function(require,exoprts,module){ var tt = module.require(‘../js/b.js‘).a;//等价于require(‘../js/b.js‘).a console.log(tt); //异步加载b.js代码 require.async(‘../js/b.js‘,function(b){ b.price.text("jquery权威指南"); }) });
在b.js中的代码
define(‘is‘,[‘jquery-1.11.2.min‘],function(require,exports,module){ var a = "前端开发"; var price = { text:function(name){ this.name = name; console.log(this.name);//jquery权威指南 } } exports.a = a; exports.price = price; })
在首页index.html中代码
1 seajs.config({ 2 alias:{//配置别名 3 "demo1":"./js/demo1.js", 4 "b":"./js/b.js", 5 ‘main‘:"./js/main.js" 6 } 7 8 });
//加载多个模块 9 seajs.use(["demo1","b"],function(demo1,b){ 10 var tt = demo1.say(); 11 console.log(tt); 12 seajs.use("main"); 13 });
运行的结果是:

根据以上的一些小demo,再次总结一下使用seajs中几个小步骤
1:在首页中,引入sea.js
2:首页使用seajs.use(url,callback)
3:在引用的模块代码中定义个个模块define("id",[‘依赖js库‘],callback)
在callback中有三个参数,require,exports,module;注意每个参数的意义以及使用功能
4:多个模块如何同时使用seajs.use([‘a.js‘,‘b.js‘],function(a,b){});
5:如何seajs.config({align:{"a","a.js"}});利用别名简化使用配置
6:异步加载,require.anysc([‘a.js‘],function(a){....});
关于更多seajs请前往官网查询http://seajs.org/docs/#docs
好了,好记性不如烂笔头,虽然seajs使用比较简单,demo也比较简单,关于怎样灵活运用到适合的项目中还是需要慢慢探索,这些就当增加自己的印象和使用记忆,希望每天学习都有所感悟,记录下来,前端菜鸟努力中....
以上是关于使用seajs模块化的主要内容,如果未能解决你的问题,请参考以下文章