vite,elementuiPlus重置表单无效
Posted qq_27449993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite,elementuiPlus重置表单无效相关的知识,希望对你有一定的参考价值。
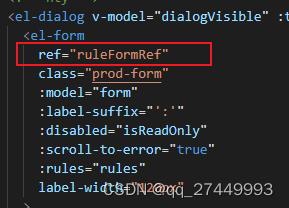
vite vue3,elementuiPlus 当我门在table中里面操作编辑详情,添加时针对同一个表单的时候,而这个表单时作为一个弹出框弹出的时候,希望点了编辑,再点添加的时候,需要重置表单的校验,这个重置表单的校验,是可以要放在弹出框显示的位置,否则不起作用,打印表单的值会看到undefined
watch(
[() => props.modelValue],
() =>
dialogVisible.value = props.modelValue
resetForm(ruleFormRef.value)
,
immediate: true, deep: true ,
)
// 重置表单
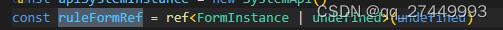
function resetForm(formEl: FormInstance | undefined)
if (!formEl) return
formEl.resetFields()


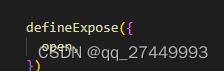
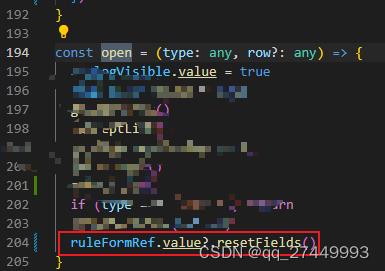
也可以在通过暴露方法来实现
父组件



子组件




以上是关于vite,elementuiPlus重置表单无效的主要内容,如果未能解决你的问题,请参考以下文章