Promise.allPromise.racePromise.allSettled方法使用
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise.allPromise.racePromise.allSettled方法使用相关的知识,希望对你有一定的参考价值。
在平常使用promise中最常用的就是.then和.catch 今天也来补充一下其他方法的使用
调用接口公共代码
<script src="./node_modules/jquery/dist/jquery.js"></script>
<script>
function getText(options)
return new Promise((resolve, reject) =>
$.ajax(
url: options.url,
success: function (res)
// 成功使用resolve 失败使用reject
res.code == 1 ? resolve(res.content) : reject(res.msg);
,
);
);
let url = "https://api.uomg.com/api/rand.qinghua";
const p1 = getText( url );
const p2 = getText( url: url + "1" ); // 特意使接口报错
const p3 = getText( url: url + "2" ); // 特意使接口报错
</script> 一、Promise.all
Promise.all()参数可以传递一个数组,数组中记录所有的 promise 异步处理
返回值是一个 Promise 的实例对象 then 方法可以获取到所有的 promise 异步处理的结果,一旦有某一个调用执行了 reject,则终止进入 catch
Promise.all([p1, p2, p3]).then((res) =>
console.log(res);
)
.catch((err) =>
console.log(err);
);因为代码中故意调用了两个错误地址 所以走入catch
二、 Promise.race
只返回第一个最快的结果 不管成功还是失败 成功就进入.then 失败就进入.catch
Promise.race([p1, p2, p3]).then((res) =>
console.log(res);
).catch((err) =>
console.log(err);
);当前代码 不确定进入.then还是.catch 谁返回的快优先进入对应的代码中
三、Promise.allSettled
不管状态成功还是失败都会进入.then 并把每个状态和对应的值返回出来
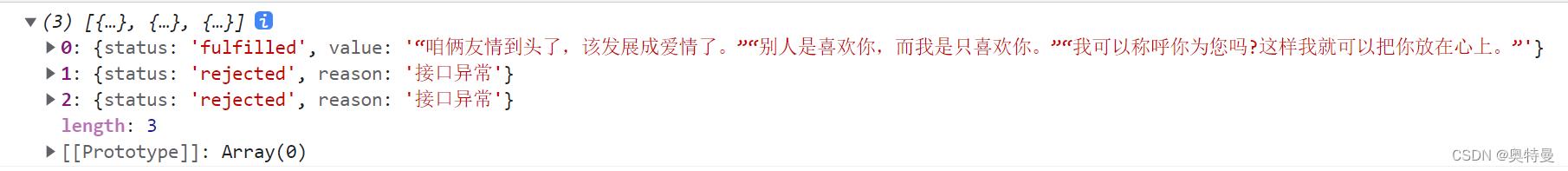
Promise.allSettled([p1, p2, p3]).then((res) =>
console.log(res);
);执行结果:

以上是关于Promise.allPromise.racePromise.allSettled方法使用的主要内容,如果未能解决你的问题,请参考以下文章