angularjs之ng-mode获取lobject类型里的键值
Posted liziyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs之ng-mode获取lobject类型里的键值相关的知识,希望对你有一定的参考价值。
有时候数据库定义的时候,用一个对象来代表某个属性,之后直接访问对象就可以获取全部该对象的属性,但是有时需求访问对象中包含中的键值,引用键值的时候可以直接用.来获取对象的键值,比如
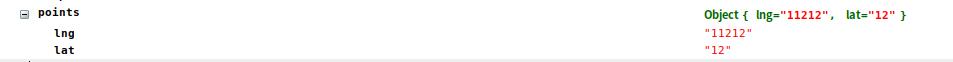
对象points:

获取对象的时候可以直接
$scope.points = data.points; //后台返回数据data
获取对象的键值
$scope.lat = data.points.lat;
$scope.lng = data.points.lng;
所以我们要获取当前值进行修改:
页面
<tr ng-repeat="park in parkListView" style="text-align: center;">
<td>{{park.parkId}}</td>
<td>{{park.parkName}}</td>
<td title="parkName">
<span ng-if="!park.$edit">{{park.points.lng}}</span>
<div ng-if="park.$edit"><input class="form-contrel" type="text" ng-model="park.points.lng" g-model-options="{getterSetter: true}"></div>
</td>
<td title="parkName">
<span ng-if="!park.$edit">{{park.points.lat}}</span>
<div ng-if="park.$edit"><input class="form-contrel" type="text" ng-model="park.points.lat" ng-model-options="{getterSetter: true}" ></div>
</td>
<td >{{park.createDate | date:\'yyyy/MM/dd HH:mm:ss\'}}</td>
<td title="Actions"><a type="button" class="btn btn-success" ng-if="!park.$edit" ng-click="park.$edit=true">增加</a>
<a type="button" ng-if="park.$edit" class="btn btn-info" ng-click="editParkingName(park)">保存</a>
<a type="button" ng-if="park.$edit" class="btn btn-default" ng-click="cancelEditName(park.$edit=false)">取消</a></td>
</tr>
js:
$scope.points = park.points; $scope.points.lat = park.points.lat; $scope.points.lng = park.points.lng; console.info(typeof $scope.points) console.info(\'获得经纬度:\'+$scope.points.lat+\'=====\'+$scope.points.lng); var opts = { editParkId : $scope.editParkId, editParkName : $scope.editParkName, lat : $scope.points.lat, lng : $scope.points.lng }; console.log(opts);
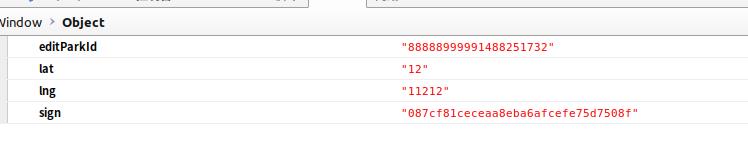
结果截图:

以上是关于angularjs之ng-mode获取lobject类型里的键值的主要内容,如果未能解决你的问题,请参考以下文章