MVVM后台ViewModel添加DataGrid表头
Posted weixin_44543308
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM后台ViewModel添加DataGrid表头相关的知识,希望对你有一定的参考价值。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:MVVM
撰写时间:2021年06月26日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
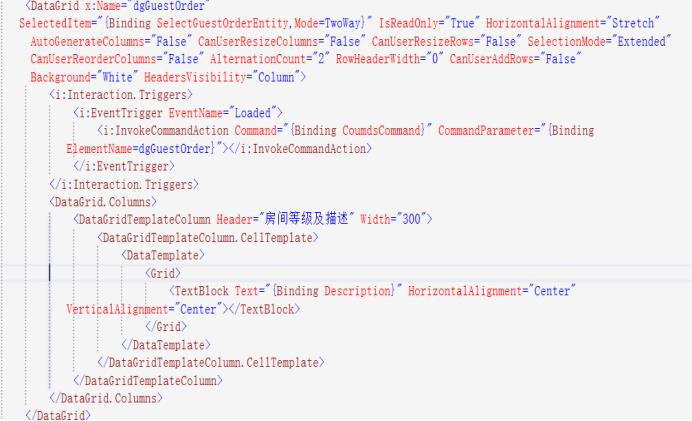
首先要在view视图层添加一个空的DataGrid然后在DataGrid里面声明Loaded事件来触发表头数据,我这里是第一个表头是直接在View视图层中直接绑定表头的,从索引1开始就是在后台声明时间表头,下面来看下在View视图层的代码写法,在此只给了一个DataGrid表头如下:

在上图中的Loaded事件中,Command是事件的命令,CommandParameter是传递参数值,我们要把DataGrid给传递到ViewModel中来接收DataGrid以便来声明里面的表头Header,
先在ViewModel中写命令的属性-->再去声明一个方法来接收View视图层传递过来的DataGrid -->在这里我要实现的是根据日历来创建动态的时间表头Header数据,那么下面来看具体代码步骤:
- 先把View视图层传递过来的参数同类型转换下:DataGrid grid = datagird as DataGrid;
- 创建DataGrid的ItemsSource来接收后面创建的表头参数: grid.ItemsSource = GuestOrder;
- 因为是时间的表头数据,那么先是获取当前系统的时间:DateTime date = DateTime.Now;
- 用For循环来获取列名数据:for (int i = 0; i < GuestOrder.Count(); i++)
- 判断for循环中的i是否大于0,大于0就在当前的时间上加1,例如:今天是2021年1月9号 +
1那么就变成明天的日期2021年1月10日了:date = date.AddDays(1);
- 如果你想要把星期也加到日期的后面的话,可以这样写:time = date.DayOfWeek.ToString();先获取当前是星期几,再用Switch来获取判断星期几最后把它赋值,如下:
switch (time)
case "Monday":
week = "星期一";
break;
case "Tuesday":
week = "星期二";
break;
case "Wednesday":
week = "星期三";
break;
case "Thursday":
week = "星期四";
break;
case "Friday":
week = "星期五";
break;
case "Saturday":
week = "星期六";
break;
case "Sunday":
week = "星期日";
break;
dtWeek = week;
- 在时间判断外面写列的值,先创建模板:FrameworkElementFactory DataGridHeardTextblock = new FrameworkElementFactory(typeof(TextBlock));
- 创建好久赋值:DataGridHeardTextblock.SetValue(TextBlock.TextProperty, date.ToString("yyyy-MM-dd") + " " + dtWeek);date.ToString("yyyy-MM-dd") + " " + dtWeek这个是列头的内容
9、接下来就是列头的样式了(可写可不写,想要漂亮点样式就可以直接来根据下面的代码来调):
DataGridHeardTextblock.SetValue(TextBlock.TextWrappingProperty, TextWrapping.Wrap);//换行
DataGridHeardTextblock.SetValue(TextBlock.TextAlignmentProperty, TextAlignment.Center);//居中
DataGridHeardTextblock.SetValue(TextBlock.WidthProperty, 90d);//宽度
10、实例化描述数据对象的可视结构:
DataTemplate HeaderTemplate = new DataTemplate VisualTree = DataGridHeardTextblock ;
DataGridTemplateColumn column = new DataGridTemplateColumn()
HeaderTemplate = HeaderTemplate,
;
- 列的表头值:column.Header = date.ToString("yyyy-MM-dd") + dtWeek;
- 列值的控件:DataTemplate temp = new DataTemplate();
- 模板的创建(TextBlock):FrameworkElementFactory textblock = new FrameworkElementFactory(typeof(TextBlock));
- 列头名称: textblock.Name = date.ToString("yyyy-MM-dd") + dtWeek;
15、最后就是赋值了:
temp.VisualTree = textblock;
column.CellTemplate = temp;
grid.Columns.Insert(1+ i, column);
- 行的值赋值的代码如下(就不具体讲了):
DataGridTemplateColumn C1 = grid.Columns[1 + i] as DataGridTemplateColumn;
FrameworkElement framework1 = grid.Columns[1 + i].GetCellContent(grid.Items[0]);
TextBlock block1 = C1.CellTemplate.FindName(date.ToString("yyyy-MM-dd") + dtWeek, framework1) as TextBlock;
block1.HorizontalAlignment = HorizontalAlignment.Center;
block1.VerticalAlignment = VerticalAlignment.Center;
block1.Text = “26”;
最后来看下结果图,后面的时间和星期都是后台生成:(如讲解有错请见谅!)

以上是关于MVVM后台ViewModel添加DataGrid表头的主要内容,如果未能解决你的问题,请参考以下文章