自定义字段的设计与实现(Java实用版)
Posted 星朝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义字段的设计与实现(Java实用版)相关的知识,希望对你有一定的参考价值。
- 前言
自定义字段又叫做“开放模型”,用户可以根据自已的需求,添加需要的字段,实现个性化定制。 - 使用自定义字段的目的,使用自定义字段解决哪些问题
如现有一套CRM系统,客户模块中客户信息,需要实现不同行业,不同业态都可以个性化需求。那我们知道客户信息表T_CUSTOM,如姓名,性别,电话
等基本通用属性是可以通用的,但如药疗行业客户需要记录体重,血压等,而运输行业的客户更关注货物品类,产量等,而又如快速消费品行业关注客户的爱好,年龄,星座啊,这些问题该如何处理呢? 自定义字段的设计与实现
a、相关数据库表说明
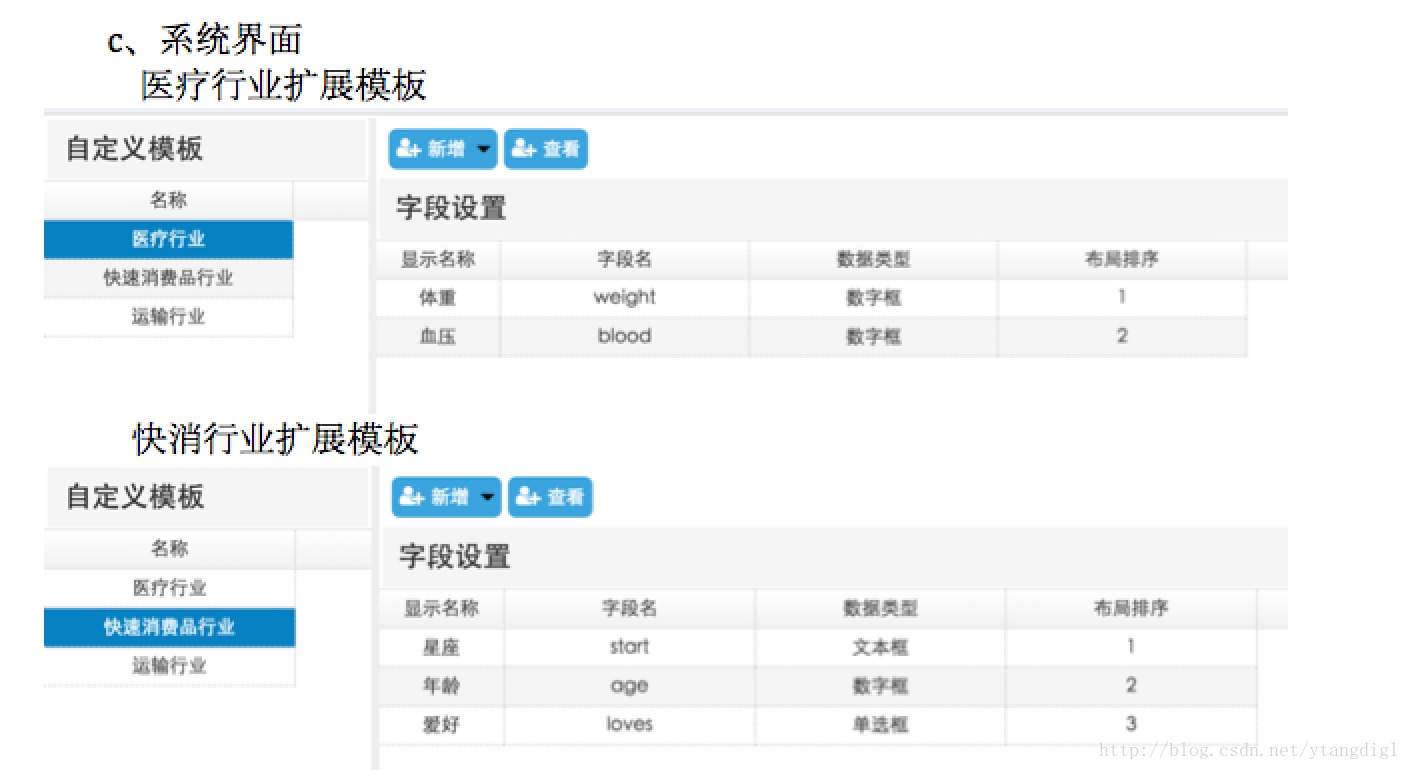
自定义模板表:T_CUSTOM_FIELD_TEMPLATE
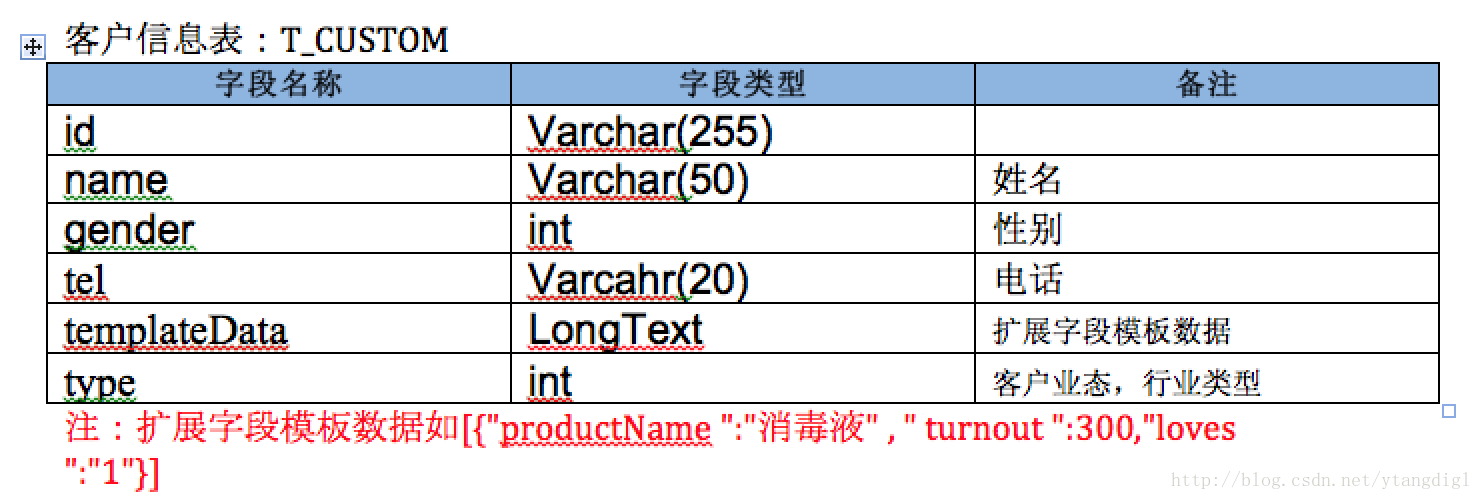
客户信息表:T_CUSTOM
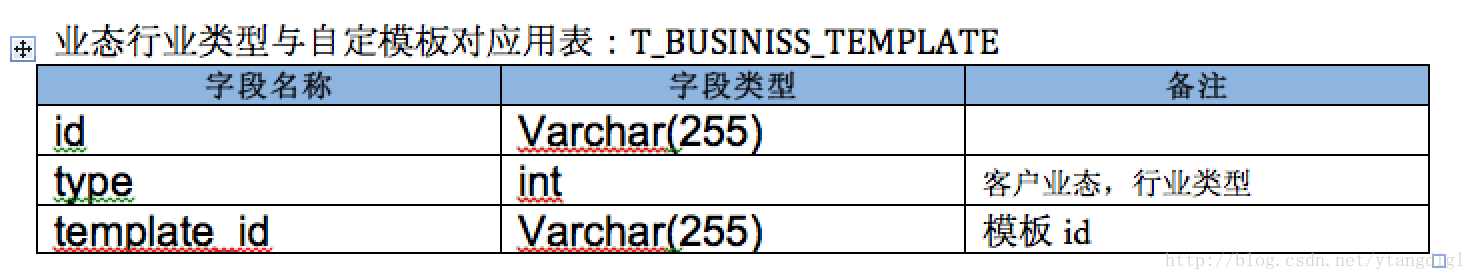
业态行业类型与自定模板对应用表:T_BUSINISS_TEMPLATE
注:T_BUSINISS_TEMPLATE不同的业态、行业类型对应不同的自定义模板b、相关数据库表结构说明- 1
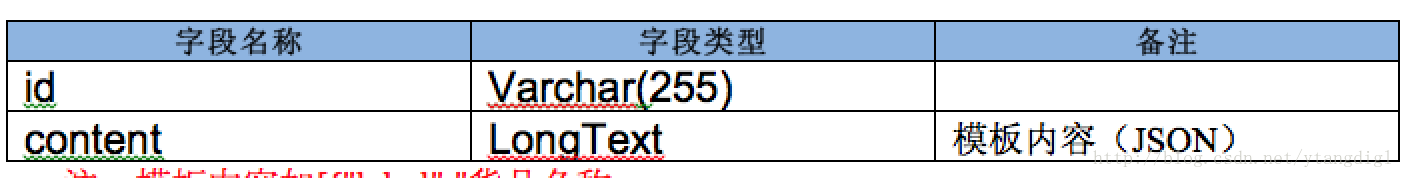
自定义模板表:T_CUSTOM_FIELD_TEMPLATE
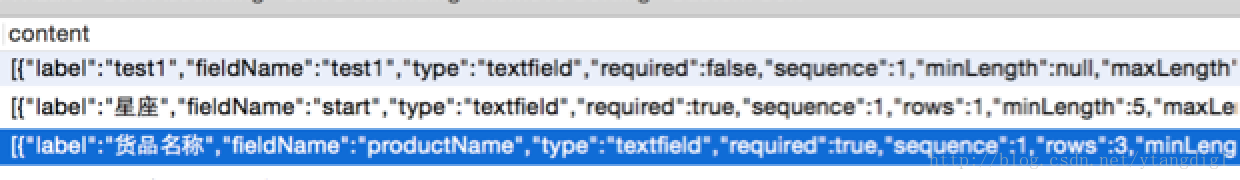
注:模板内容如下
[{"label":"货品名称","fieldName":"productName","type":"textfield","required":true,"sequence":1,"rows":3,"minLength":5,"maxLength":20,"vtype":"none","vtypeContent":"","vtypeText":"","defaultValue":"apple Mac","readOnly":false},{"label":"产量","fieldName":"turnout 

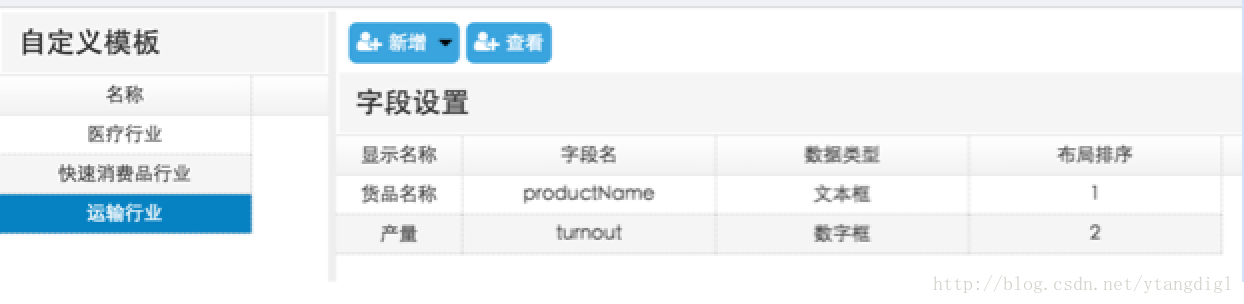
运输行业扩展模板


自定义字段的类型有,文本框、数字框、日期框、单选框、多选框
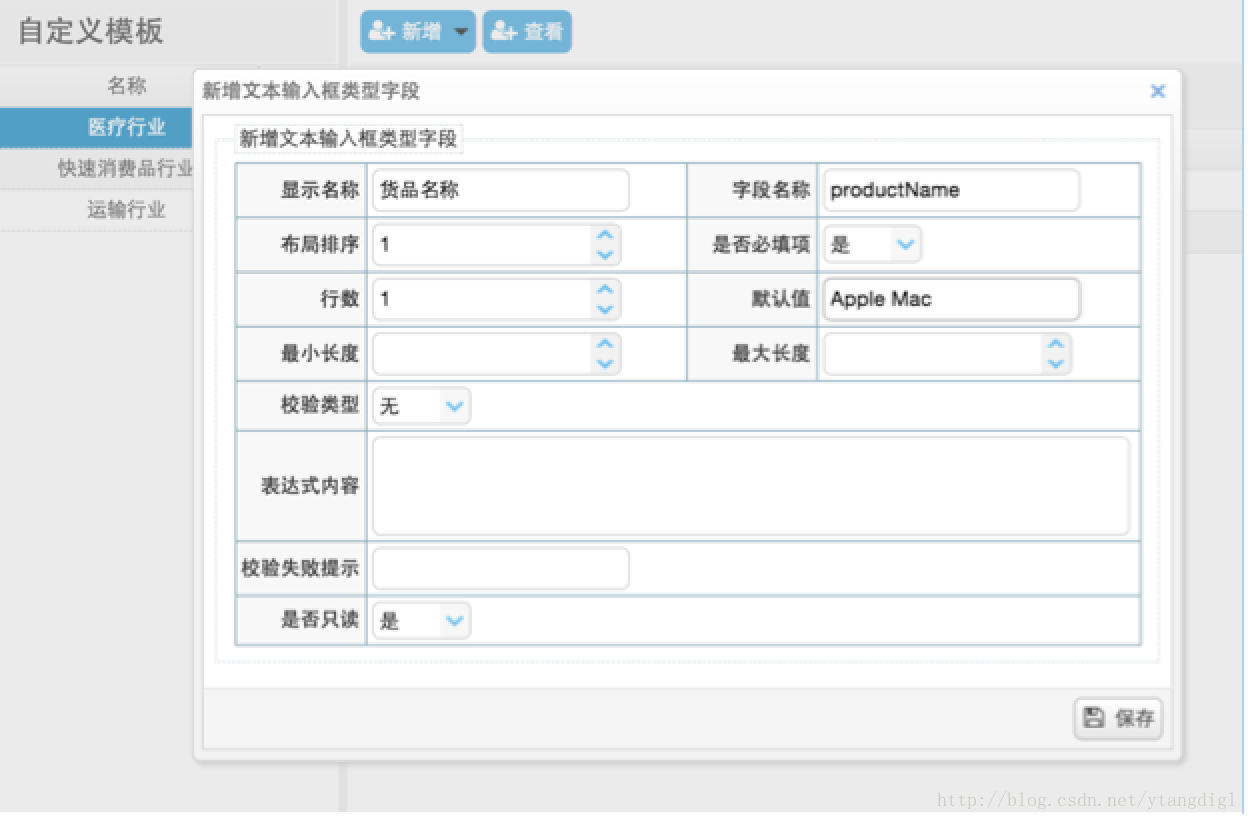
新增文本框类型的自定义字段

新增数字框类型的自定义字段

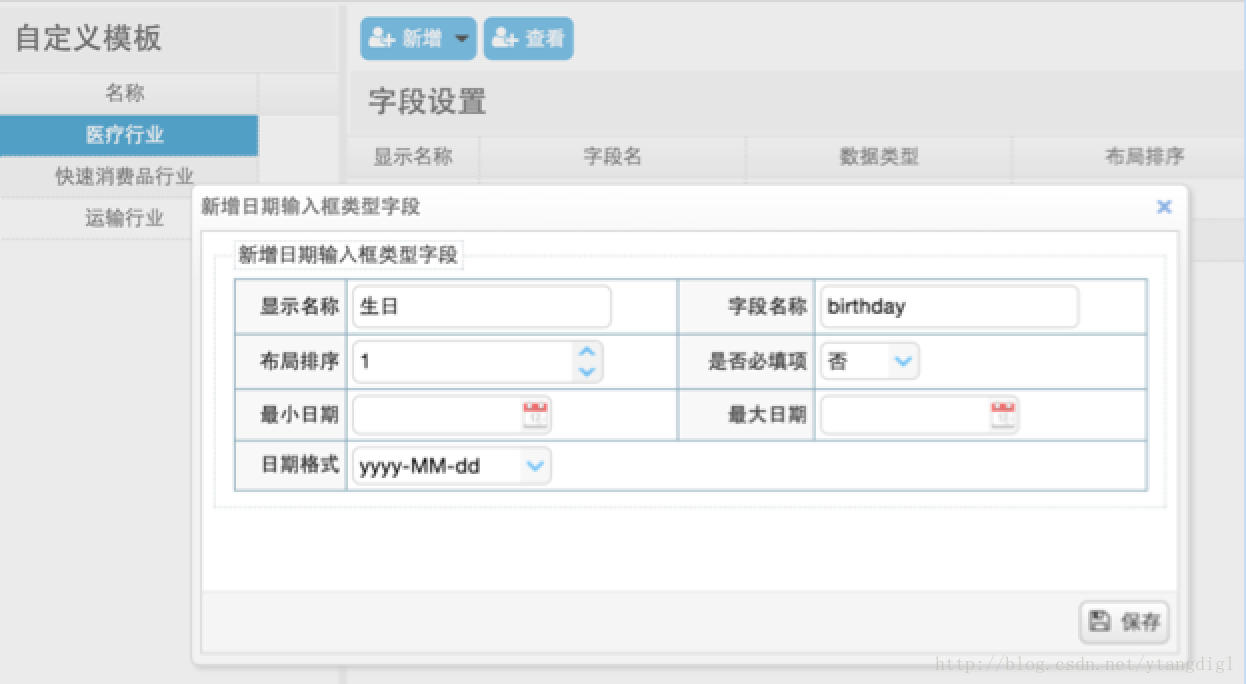
新增日期框类型的自定义字段

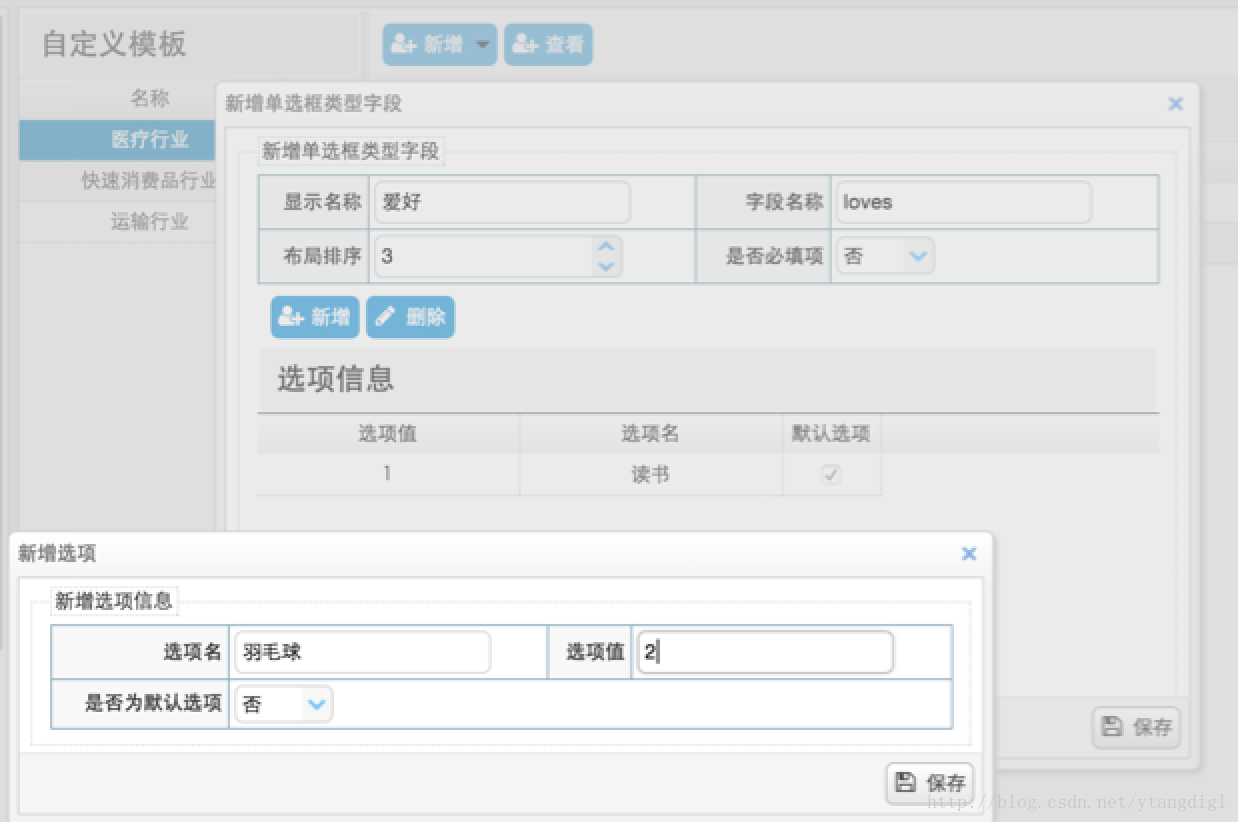
新增单选框框类型的自定义字段

新增多选框类型的自定义字段的界面可以参考单选框界面。
看到这里,有一定基础的同志们肯定会有豁然开朗的感觉。
数据库表中数据如下:

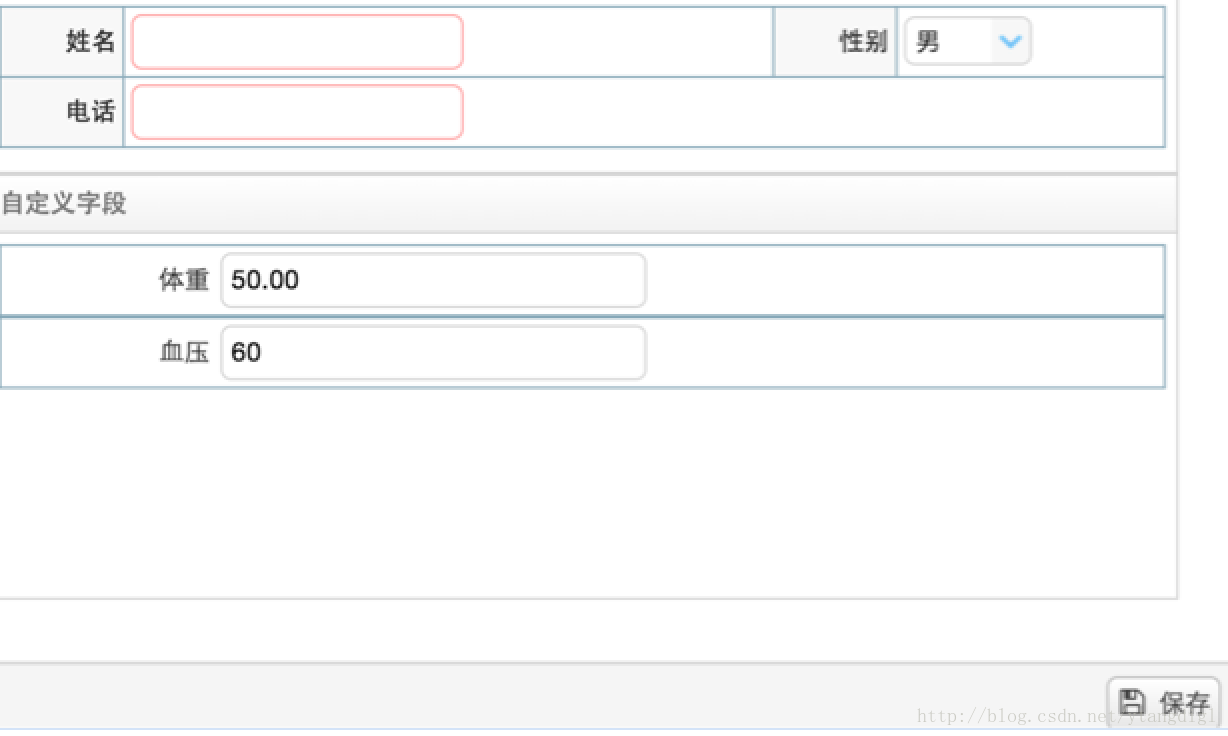
医疗行业新增用户界面

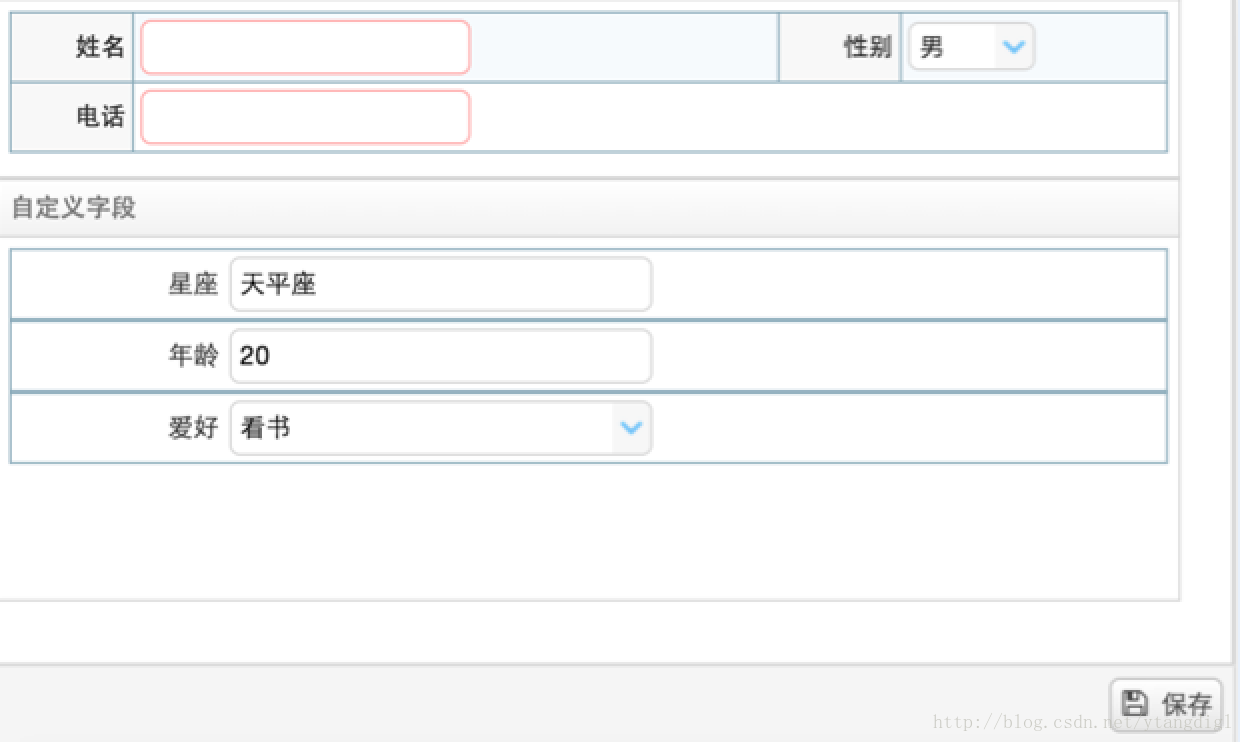
快消行业新增用户界面

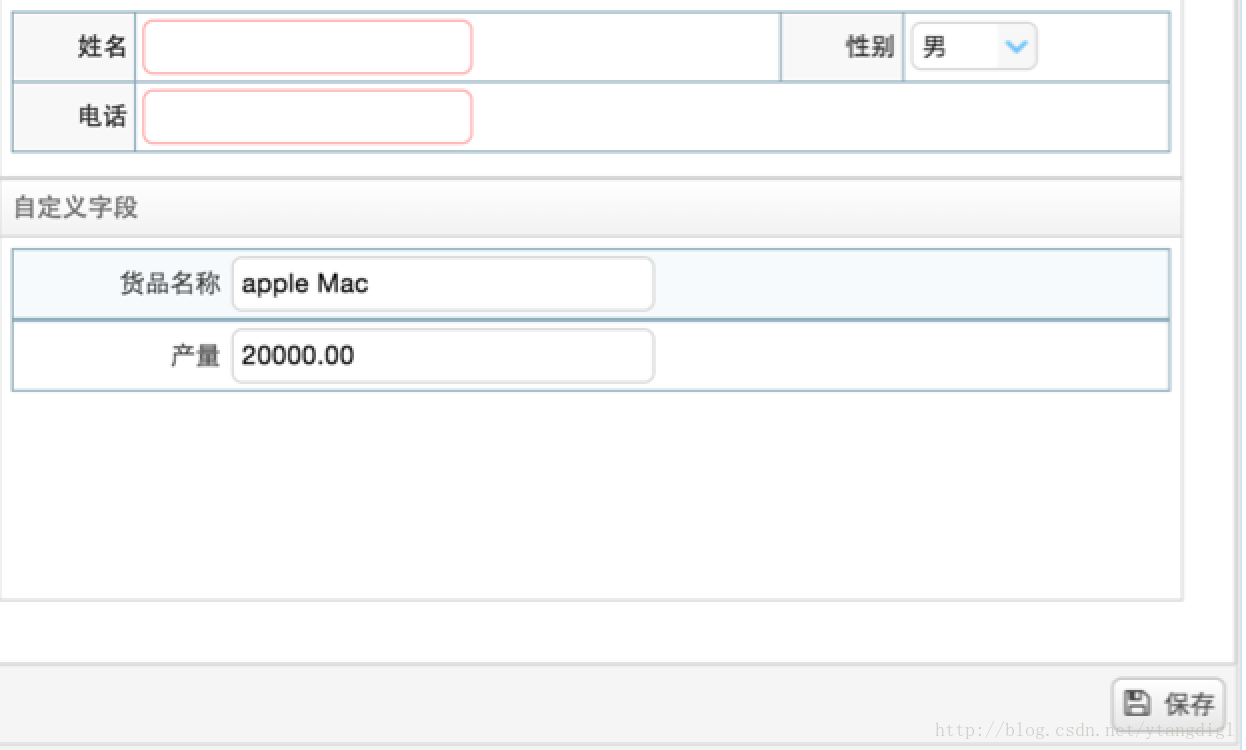
运输行业新增用户界面

点新增客户按钮后,会根据用当前的不同业态自动加载不同的自定义模板,在界面显示不同的业务自定义字段。
d、涉及相关知识点的剖析和处理
? 新增不同的自定义字段保存到自定义模板中
//获取post请求的所有参数以及参数对应的值
Map<String, String[]> params = request.getParameterMap();
JSONObject jsonObject = new JSONObject();
for (String key : params.keySet()) {
String[] values = params.get(key);
for (int i = 0; i < values.length; i++) {
String value = values[i];
jsonObject.put(key, value);
}
}
String content = jsonObject.toString();用上面的代码,新增不同的自定义字段在后台就可以统一处理了,然后将自定义字段的JSON拼装起来。
? 新增用户时,在后台获取到模板内容,扩展字段怎么显示在前台新增页面。
后台代码如下:
String content = customFieldTemplate.getContent();
request.setAttribute("content", content);在页面动态加载自定义模板,页面代码如下:
<div id="customFieldDiv" class="easyui-panel" title="自定义字段"
style="width:96%;height:200px;padding:5px;">
</div>var dataStr = ‘${content}‘;
var jsondatas=eval("("+dataStr+")");
var resulthtml = "";
$.each(jsondatas,function(i,n){
if(n.sequence == (i + 1)){
resultHtml = resultHtml + ‘<table class="table" style="width: 100%;">‘;
if(n.type == ‘textfield‘){
resultHtml = resultHtml + ‘<tr><td><input labelAlign="right" labelWidth="100px;" label="‘+n.label+‘" style="width:300px;" type="text" name="‘+n.fieldName+‘" value="‘+n.defaultValue+‘" class="easyui-textbox" data-options="required:‘+n.required+‘"/></td></tr>‘;
}else if(n.type == ‘numberfield‘){
resultHtml = resultHtml + ‘<tr><td><input labelAlign="right" labelWidth="100px;" label="‘+n.label+‘" style="width:300px;" type="text" name="‘+n.fieldName+‘" value="‘+n.defaultValue+‘" class="easyui-numberbox" data-options="required:‘+n.required+‘,min:‘+n.minValue+‘,precision:‘+n.decimalPrecision+‘"/></td></tr>‘;
}else if(n.type == ‘datetime‘){
resultHtml = resultHtml + ‘<tr><td><input labelAlign="right" labelWidth="100px;" label="‘+n.label+‘" style="width:300px;" type="text" name="‘+n.fieldName+‘" value="‘+n.defaultValue+‘" class="easyui-datebox" data-options="required:‘+n.required+‘,min:‘+n.minValue+‘"/></td></tr>‘;
}else if(n.type == ‘combobox‘){
resultHtml = resultHtml + ‘<tr><td><select labelAlign="right" labelWidth="100px;" label="‘+n.label+‘" style="width:300px;" name="‘+n.fieldName+‘" class="easyui-combobox" data-options="required:‘+n.required+‘">‘;
$.each(n.singleOption,function(j,m){
resultHtml = resultHtml + ‘<option value="‘+m.itemValue+‘">‘+m.itemName+‘</option>‘;
});
resultHtml = resultHtml + ‘</select>‘;
resultHtml = resultHtml + ‘</td></tr>‘;
}
resultHtml = resultHtml + ‘</table>‘;
}
});
$(‘#customFieldDiv‘).append(resultHtml);- 小结
自定义字段的另一种解决方案EAV(Entity-Attribute-Value),大家可以百度。
自定义模板内容和客户表中的护展字段模板数据都是大文本类型(longtext), mysql5.7 支持json,可以将这两个字段改为json类型。另外hibernate映射数据库中的json字段解决方案可以参考http://blog.csdn.net/qian_meng/article/details/48394379。通过上面两点可以对系统进行进一步的优化。
自定义字段的类型,除文本框、数字框、日期框、单选框、多选框外还可以添加图片、声音、视频等其他类型。
自定义字段数量很多时,又类型不同,怎样布局,使用页面更美观、舒服也有一定难度。
以上是关于自定义字段的设计与实现(Java实用版)的主要内容,如果未能解决你的问题,请参考以下文章