《移动WEB前端高级开发实践@www.java1234.com》——3
Posted cx2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《移动WEB前端高级开发实践@www.java1234.com》——3相关的知识,希望对你有一定的参考价值。





React Flux:
|
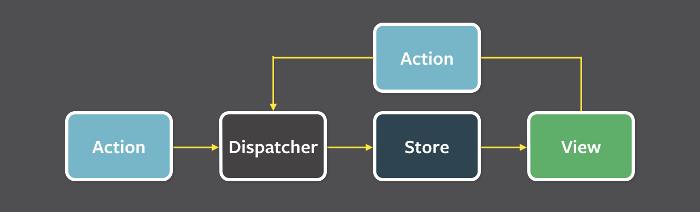
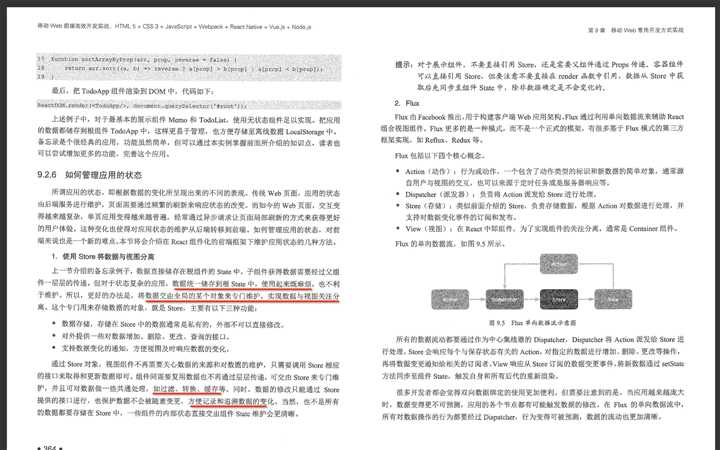
Flux将一个应用分成四个部分。
Flux 的最大特点,就是数据的"单向流动"。
上面过程中,数据总是"单向流动",任何相邻的部分都不会发生数据的"双向流动"。这保证了流程的清晰。 |
|




React 动画库:react-motion
http://cexoso.github.io/cexoso/2017/10/08/read-react-motion/
spring 弹簧:
Fspring由劲度系数产生的力,Fdamper由阻尼产生的力。a为加速度,此处直接定义为两个力的和(假定质量为1了呗)。接着用积分的方法(假定了时间无穷小,其实一个时间片为1/60秒),算出新的速度和新的位置。并且如果速度和位置差在精度内就将速度置为0来结束运动。最后返回带有新位置和速度的tuple。
|
缓动函数 |
|
|
https://zhuanlan.zhihu.com/p/20458251 用这种方法有着显而易见的问题:
我们来逐个解决上述问题。
我们再以一个左右切换的 toggle 动画为例,写一个渲染函数: 有了这个函数之后,只需要告诉它 x 的当前值,新的页面就开始自动绘制了。由于 toggle 的运动规律,x 的值也不用手动依次给出,我们仍然可以写一个自动计算 x 的函数。这个自动计算 x 的函数,或者说计算页面状态的函数,就是缓动函数。
上述章节使用 setTimeout 来模拟时间的逝去,然而浏览器为动画过程提供了一个更为专注的 API -requestAnimationFrame。 raf 使用起来就像 setTimeout 一样,但有以下优点:
raf 的这个特性,还可以利用在实时模块中,让标签页隐藏时停止发请求。
然后,我们尝试用 React 和 raf 来重构一次 Toggle 动画。在数据上,用中介者模式实现一个简单的单向数据流:
动画是源自现实世界的,人类早已习惯了一个变速运动的物理环境,这样的一个匀速动画会让人相对感觉不适。 而从动画体验的角度来说,不同的缓动函数会带给用户不同的缓动体验。缓动体验一般为: 匀速缓动 < 变速缓动 < 物理缓动。 其中,spring 是最经典也是最常用的物理缓动。React Motion 就使用了这种物理缓动 —— 弹簧( spring )。 React Motion 缓动原理剖析React Motion 使动画看起来像一个弹簧那样(一个有空气阻力的弹簧,如果没有空气阻力,弹簧就会不停地做简谐运动了)。大家可以尝试使用 React Motion 的spring-parameters-chooser,配置一个合适的劲度系数和空气阻力。弹簧动画可以使网站增添一些俏皮的元素,让用户体验起来更加舒畅! 下面就让我们进入主题,开始解读 React Motion 的缓动过程。 先模拟弹簧的物理规律,实现弹簧动画。
CSS 动画与 JS 动画总的来说,使用 CSS 动画,能够得到更好的性能和更快的开发效率,然而 CSS 虽然更方便,但也必然有其做为 DSL 的局限性。例如: 1. 缓动函数单一(只有 cubic-bezier ) 2. CSS 动画并不支持所有属性。例如 svg path 的 d 属性。 3. translate,rotate,skew 等都属于一个属性 —— transform。所以这些属性只能共用同一个缓动函数。(假如,我们想要动画的轨迹是一条贝塞尔曲线,可以通过给 translateX 和 translateY 这两个属性加两个不同的 cubic-bezier 缓动函数来实现,因此这就只能使用 JS 动画了) (值得一提的是,CSS3 transition 的实现也使用了 raf 的机制,当标签页被切换时, transition 动画也会暂停,大家不妨试一试) 而 JS 动画刚好弥补了 CSS 动画的这些不足。 React 通过设置 state 让界面迅速发生变化,但动画的哲学告诉我们,变化要慢,得用一个逐渐变化的过程来过渡,从而帮助用户理解页面。 而界面的变化无非是 DOM 节点(或组件)的增与减和 DOM 节点(或组件)属性的变化。React 的 TransitionGroup 帮助我们便捷地识别 React 中的那些增加或删除的组件,从而让我们可以专注于更加简单的属性变化的动画。 |
|
|
https://threejs.org/examples/#webgl_animation_cloth
超多示例:
|
|
|
就三个公式: |

以上是关于《移动WEB前端高级开发实践@www.java1234.com》——3的主要内容,如果未能解决你的问题,请参考以下文章