Java操作Jxl实现数据交互。三部曲——《第二篇》
Posted 南国以南i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java操作Jxl实现数据交互。三部曲——《第二篇》相关的知识,希望对你有一定的参考价值。
Java操作Jxl实现.xsl及.xsls两种数据表格进行批量导入数据到SQL server数据库。
本文实现背景Web项目:前台用的框架是Easyui+Bootstrap结合使用,需要引入相应的Js、Css文件。页面:Jsp、拦截请求:Servlet、逻辑处理:ClassBean、数据库:SQLserver。
注:Bean中操作SQL语句进行处理是公司内部方法,可替换为其它方法自行扩展!主要看代码逻辑业务处理!
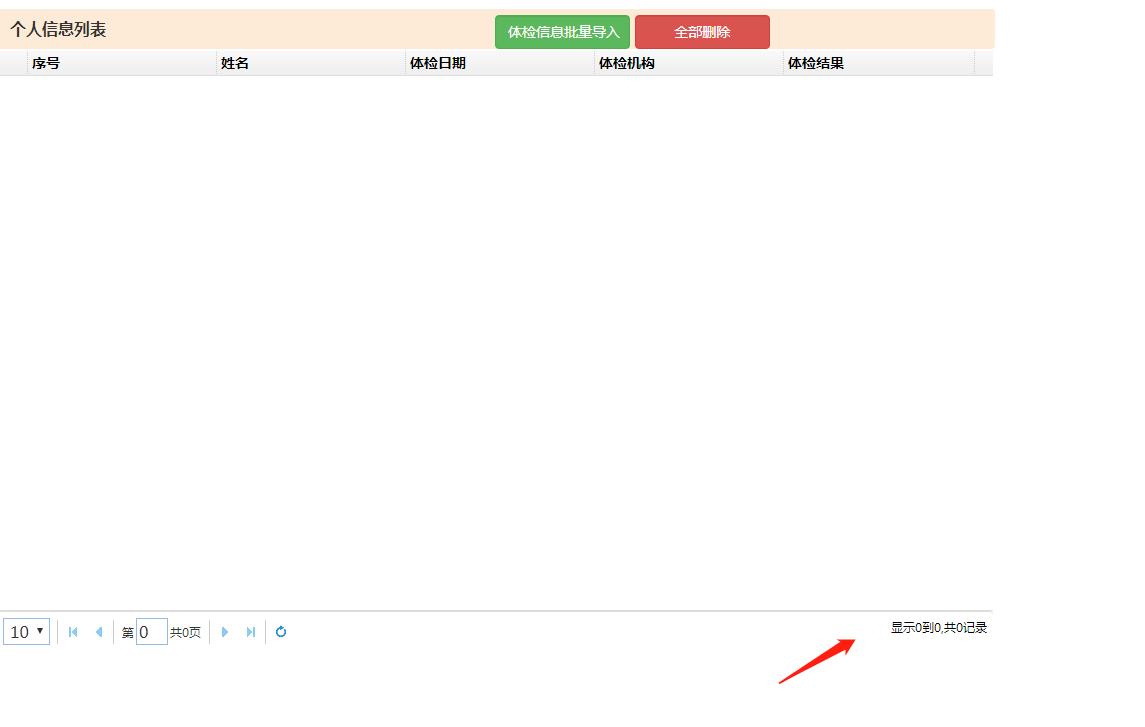
首先我们看见Easyui中的datagrid数据网格列表中没有任何数据:

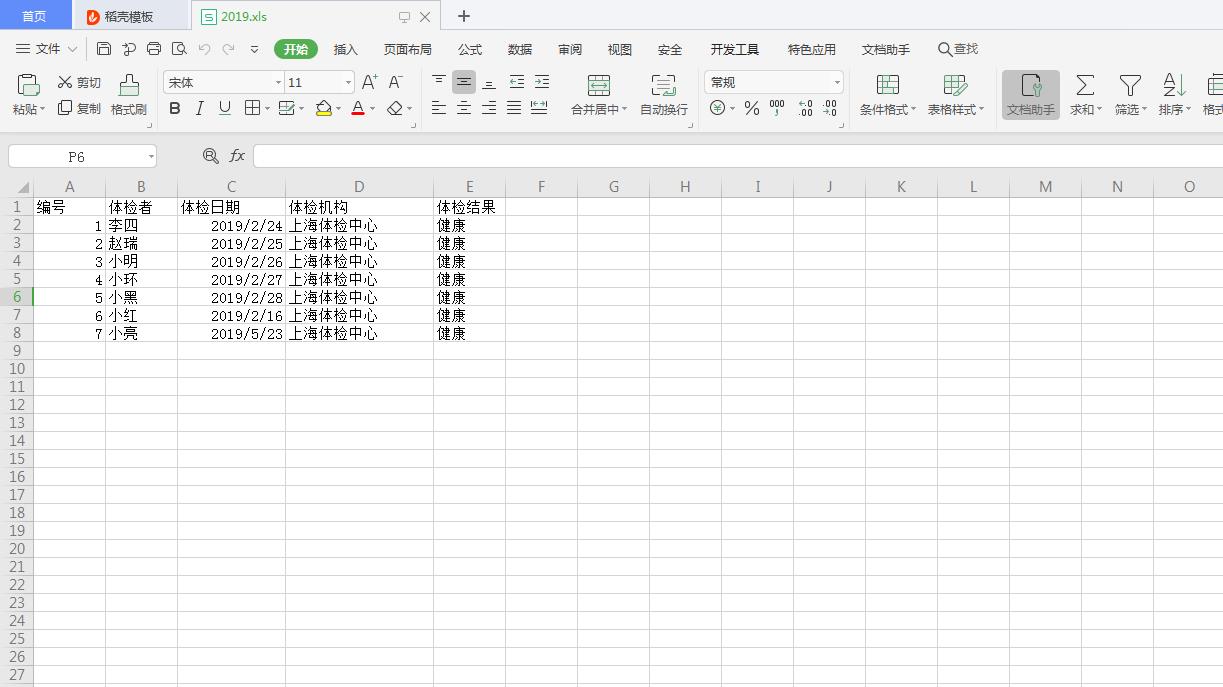
其次创建一个xsl文件以下是需要导入的数据格式:

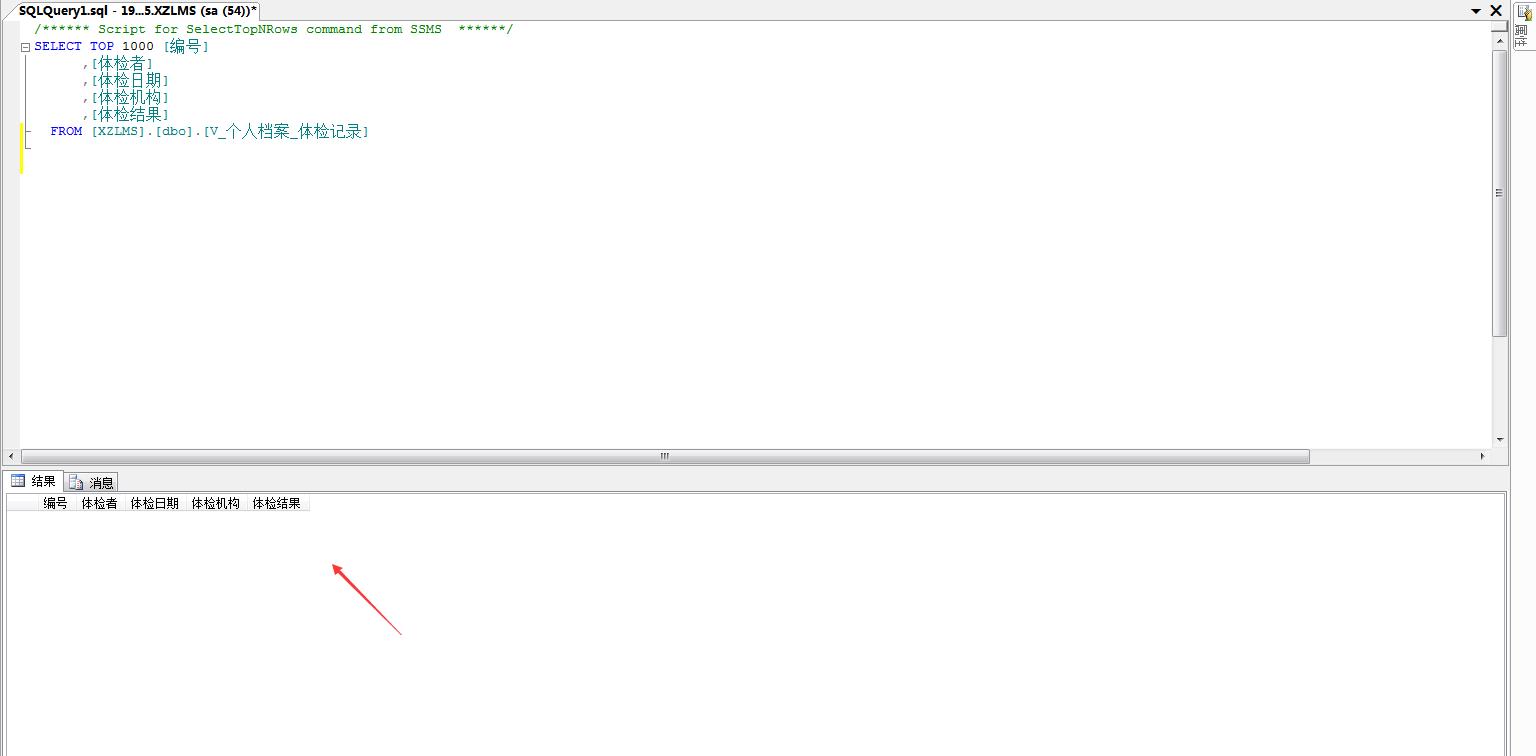
让我们把注意力放到SQLserver数据库:

点击导入按钮后弹出一个窗口选择我们刚刚创建的Excel文件,最后点击导入

导入成功此时此刻Easyui中的datagrid数据网格中已有了7条我们之前创建的记录!

我们回到数据库进行查看数据,果然和预期效果一样与Excel表格数据一致证明导入成功!

Jsp代码:
注:from中的enctype="multipart/form-data"属性是必加的,要想进行上传必须使用html中的文件控件,且必须使用enctype进行分装,表示将表单按照二进制的方式提交。即所有的操作表单此时不再是分别提交,否则将所有内容都按照二进制的方式提交。如果要上传文件,表单则必须封装。但是当一个表单使用了enctype="multipart/form-data"封装后,其它的非表单控件的内容就无法通过request内置对象获取,此时在Servlet中必须调用SmartUpload类中提供的getRequest()方法获取全部的请求参数
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.pantech.base.common.tools.MyTools"%> <%@ page import="com.pantech.base.common.tools.PublicTools"%> <%@ page import="com.pantech.src.develop.Logs.*"%> <%@ page import="com.pantech.base.common.tools.*"%> <%@ page import="com.pantech.src.develop.store.user.*"%> <%@ page import="com.pantech.src.develop.manage.workremind.WorkRemind"%> <%@ page import="java.util.Vector"%> <%@ page import="java.util.*"%> <%@ page import="java.text.*"%> <%@ page import="com.pantech.base.common.db.DBSource"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>导入</title> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/themes/icon.css"> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/bootstrap.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/naber.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/font-awesome/css/font-awesome.css"> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/SMS-index.css"/> <link charset="utf-8" rel="stylesheet" href="<%=request.getContextPath()%>/css/listPage.css"/> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/jquery.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/JQueryUI/locale/easyui-lang-zh_CN.js"></script> <script charset="utf-8" src="<%=request.getContextPath()%>/script/bootstrap.min.js"></script> <script charset="utf-8" src="<%=request.getContextPath()%>/script/layer/layer.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/common/clientScript.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/script/common/publicScript.js"></script> </head> <body> <%-- 遮罩层 --%> <div id="divPageMask4" class="maskStyle"> <div id="maskFont2"></div> </div> <div class="bg-box indexBox" style="width: 1000px;"> <div class="box"> <div class="manage-list"> <div class="row"> <div class="col-lg-6 col-md-6 col-sm-6 col-xs-12"> <span>个人信息列表</span> </div> <input type="button" onclick="doToolbar(this.id);" id="importTJXX"class="btn form-control btn-success" value="体检信息批量导入"style="width: 135px; margin-top: 3px;" /> <input type="button" onclick="doToolbar(this.id);" id="deleteTJXX"class="btn form-control btn-danger" value="全部删除"style="width: 135px; margin-top: 3px;" /> </div> </div> </div> <div id="tableDIV" class="tablelist"style="width: 100%; height: 600px;"> <table id="list" width="100%"></table> </div> </div> <!-- 弹窗 --> <div id="importInfoDialog"> <div class="col-lg-10 col-md-10 col-sm-12 col-xs-12 content" style="width:100%;padding-top: 30px;"> <div class="content-border"> <div id="querybox2"> <form id="form3" name="form3" method="POST" action="<%=request.getContextPath()%>/ImportFileBean_Servlet" enctype="multipart/form-data"> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="height:80px;"> <input id="excel1" name="excel1" width="100%" type="text" style="width:90%;height: 34px;" > </div> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 text-center"> <input type="button" id="saveImport" class="btn form-control btn-success dialogButtom-btn" value="导入" onclick="doToolbar(this.id);"/> </div> </div> <input type="hidden" id="active2" name="active" /> </form> </div> </div> </div> </div> </body> <script type="text/javascript"> $(document).ready(function(){ initDialog();//初始化对话框 initFilebox(); loadGrid(); }); /**工具栏按钮调用方法,传入按钮的id @id 当前按钮点击事件 **/ function doToolbar(iToolbar){ //点击按钮打开上传附件弹窗 if (iToolbar == \'importTJXX\'){ $(\'#importInfoDialog\').dialog(\'setTitle\', \'导入\'); $(\'#importInfoDialog\').dialog("open"); } //点击按钮打开上传附件弹窗 if (iToolbar == \'deleteTJXX\'){ layer.confirm(\'删除后无法恢复,您是否确认删除?\', { btn: [\'确定\',\'取消\'] }, function(){ deleteTJXX(); }, function(){ }); } //上传体检excel文件 if (iToolbar == \'saveImport\'){ var excel1 = $(\'#excel1\').filebox(\'getValue\') var excelsuffix=excel1.substring(excel1.lastIndexOf("."),excel1.length); if($(\'#excel1\').filebox(\'getValue\') == \'\'){ layer.alert(\'请选择上传文件\'); return; } if(excelsuffix!=".xls" && excelsuffix!=".xlsx"){ layer.alert(\'只能导入Excel类型的文件!\'); return; } $("#active2").val("importExamInfo"); showShade();//打开遮罩层 $(\'#form3\').submit(); } } //删除ajax function deleteTJXX(){ $.ajax({ type:"post", url:\'<%=request.getContextPath()%>/ImportFileBean_Svl\', data:"active=deleteTJXX", dataType:"json", success: function(datas){ if(datas[0].MSG == \'删除成功\'){ layer.msg(datas[0].MSG); loadGrid(); }else{ layer.alert(datas[0].MSG); } } }); } //遮罩层 function showShade(){ $(\'#maskFont2\').html(\'导入中,请稍候...\'); $(\'#divPageMask4\').show(); } //上传按钮初始化 function initFilebox(){ $(\'#excel1\').filebox({ buttonText: \'选择文件\', buttonAlign: \'right\' }); } /**加载 dialog控件**/ function initDialog(){ $(\'#importInfoDialog\').dialog({ width: 360,//宽度设置 height: 200,//高度设置 modal:true, closed: true, cache: false, draggable:false,//是否可移动dialog框设置 //打开事件 onOpen:function(data){}, //读取事件 onLoad:function(data){}, //关闭事件 onClose:function(data){ $(\'#form3\').form(\'clear\'); } }); } //加载datagrid主页面信息 function loadGrid(){ $(\'#list\').datagrid({ url: \'<%=request.getContextPath()%>/ImportFileBean_Svl\', queryParams: {"active":"queryList"}, loadMsg : "信息加载中请稍后!",//载入时信息 nowrap: false,//当数据长度超出列宽时将会自动截取 showFooter:true, rownumbers: true, animate:true, striped : true,//隔行变色 pageSize : 10,以上是关于Java操作Jxl实现数据交互。三部曲——《第二篇》的主要内容,如果未能解决你的问题,请参考以下文章