Java Script数组常用方法
Posted Flamel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Script数组常用方法相关的知识,希望对你有一定的参考价值。
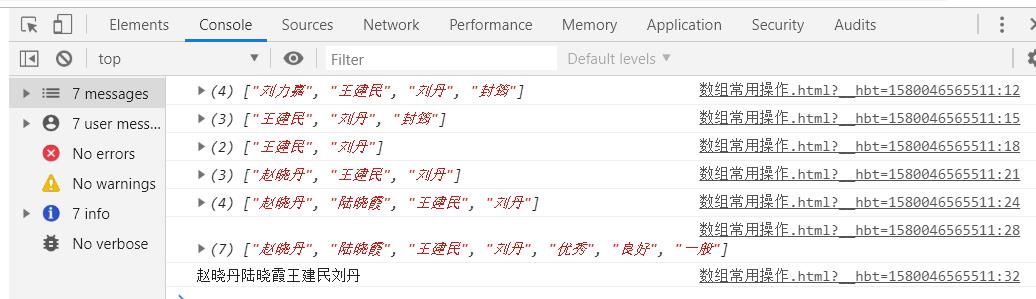
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" > var arr=["刘力嘉","王建民","刘丹"] //push在数组的最后面添加一个内容 arr.push("封筠") console.log(arr) //shift去除数组中的第一个元素 arr.shift() console.log(arr) //pop去除数组中最后一个元素 arr.pop() console.log(arr) //unshift在数组的最前面添加一个内容 arr.unshift("赵晓丹") console.log(arr) //splice在任意位置增添或删除 arr.splice(1,0,"陆晓霞") console.log(arr) var arr1=["优秀","良好","一般"] //concat可以将两个数组拼接 console.log(arr.concat(arr1)) //join可将数组拼接成字符串,默认用逗号拼接 var str=arr.join("") console.log(str) </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="{UTF-8}"> <title></title> </head> <body> <script type="text/javascript"> //Math,random()可以生成[0,1)的随机数 var num=Math.random() console.log(num) //[0,100) var num1=Math.random()*100 console.log(num1) //parseInt是向下取整 var num2=parseInt(num1) console.log(num2) //取200到300之间随机整数 var num3=parseInt(Math.random()*100)+200 console.log(num3) </script> </body> </html>

以上是关于Java Script数组常用方法的主要内容,如果未能解决你的问题,请参考以下文章