06 springboot+ECharts完成信件数据图表展示
Posted 小神龙1258
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了06 springboot+ECharts完成信件数据图表展示相关的知识,希望对你有一定的参考价值。
项目结构:

源码略微修改再上传,下面看看需求。
需求:
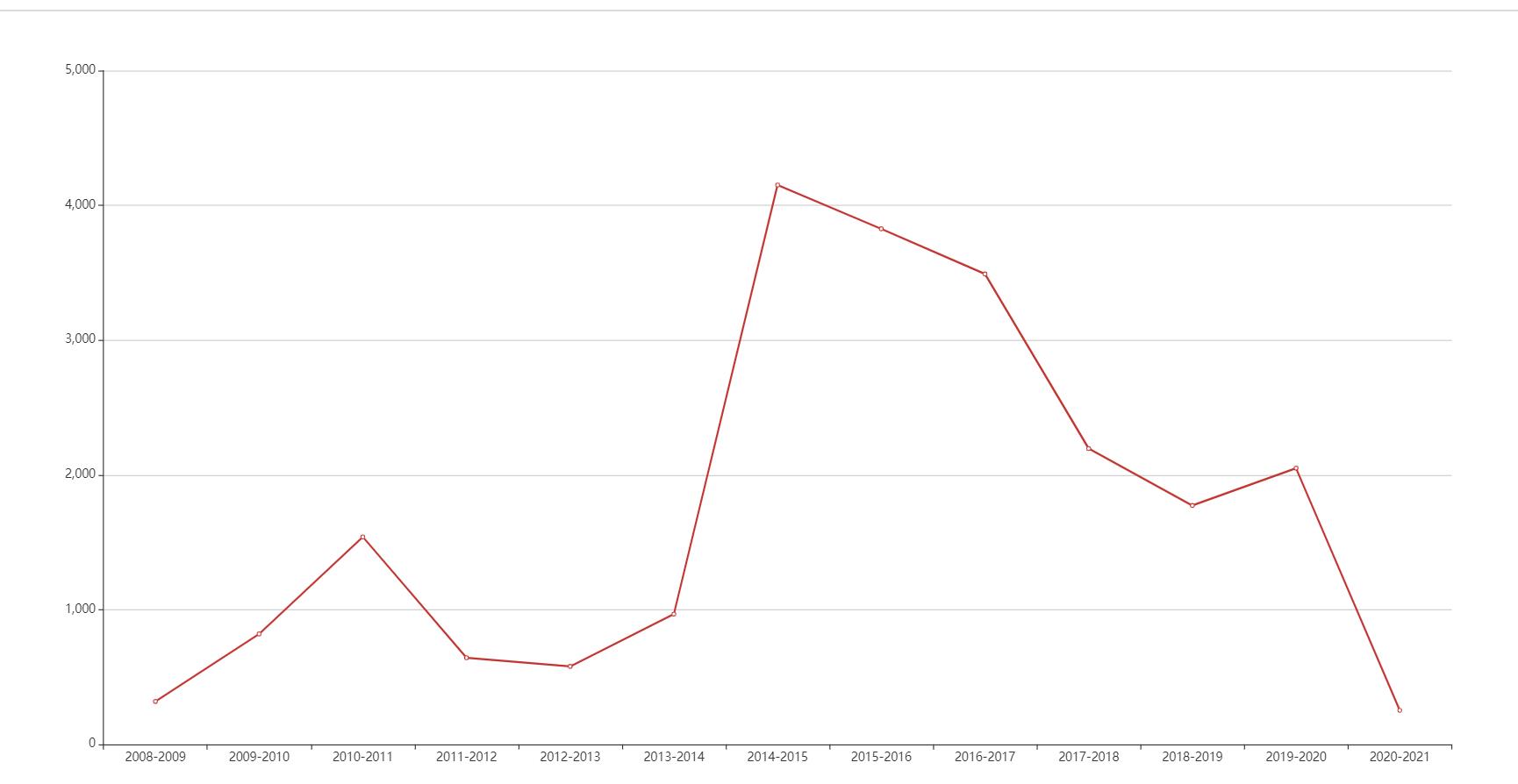
需求一:分析每年的信件数量,通过Echarts折线图展示出来。
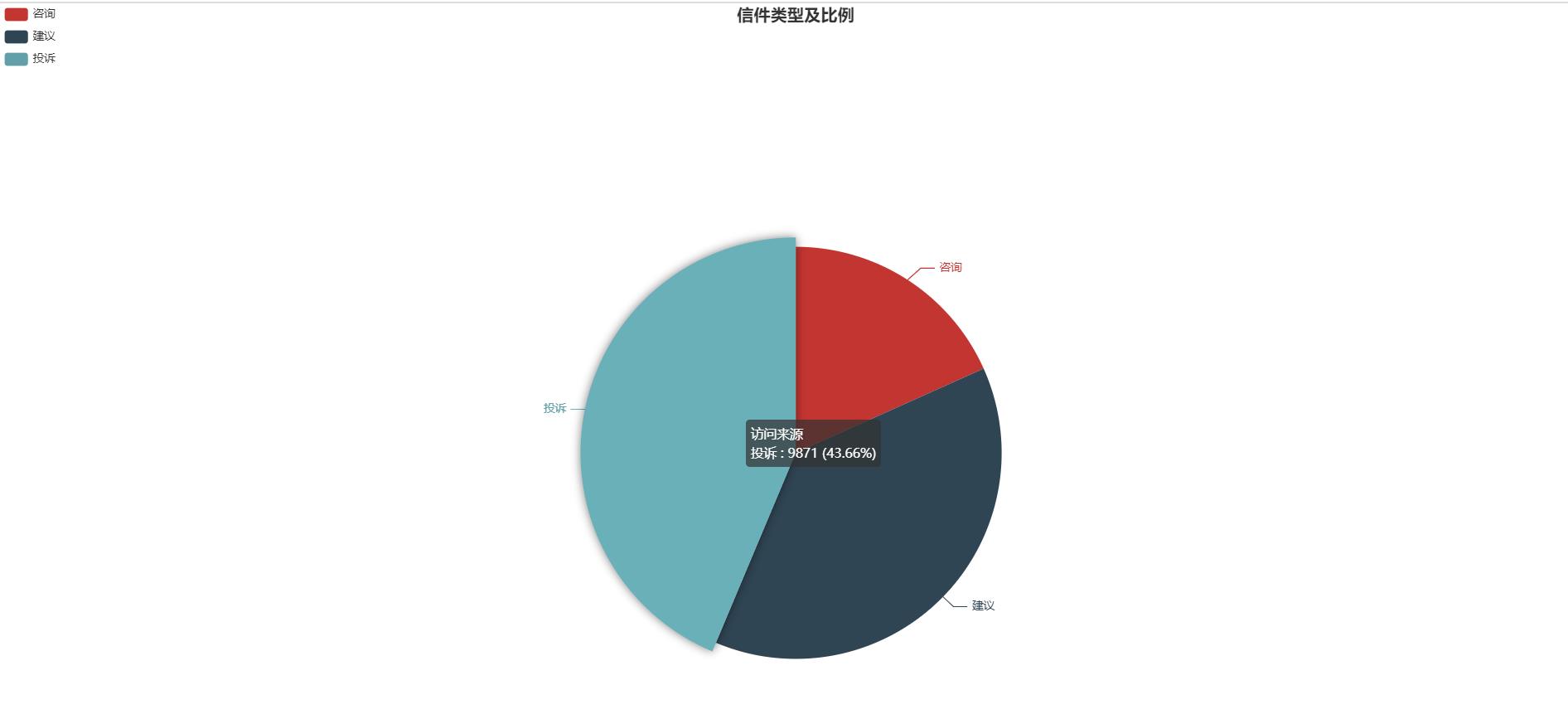
需求二:分析信件是属于投诉和咨询的比例,通过Echarts饼图展示出来。
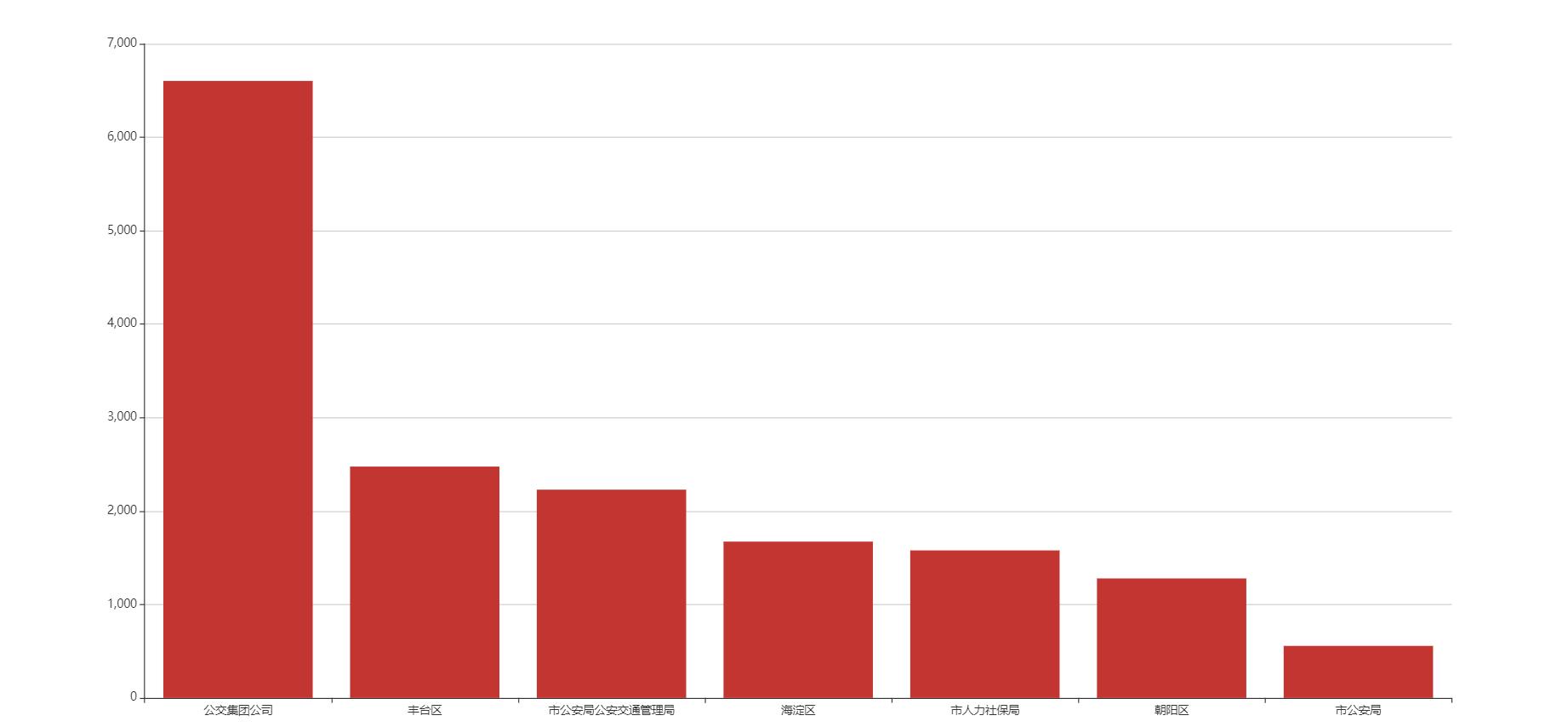
需求三:分析各个政府部门对信件的回答数量,通过Echarts柱状图展示出来。
一:每年的信件数量

二:信件是属于投诉,咨询和建议的比例

三,各个政府部门对信件的回答数量(取前七名)

以上是关于06 springboot+ECharts完成信件数据图表展示的主要内容,如果未能解决你的问题,请参考以下文章