JSP
1、JSP简介
Java Server Pages:Java服务器端页面,也和Servlet一样,用于动态Web技术
最大的特点:
- 写JSP就像在写html
- 区别:
- HTML只给用户提供静态的数据
- JSP页面中可以嵌入Java代码,为用户提供动态数据;
2、JSP的原理
我们来看看JSP到底是怎么执行的?
- 代码层面看不出什么
- 需要去看服务器内部工作
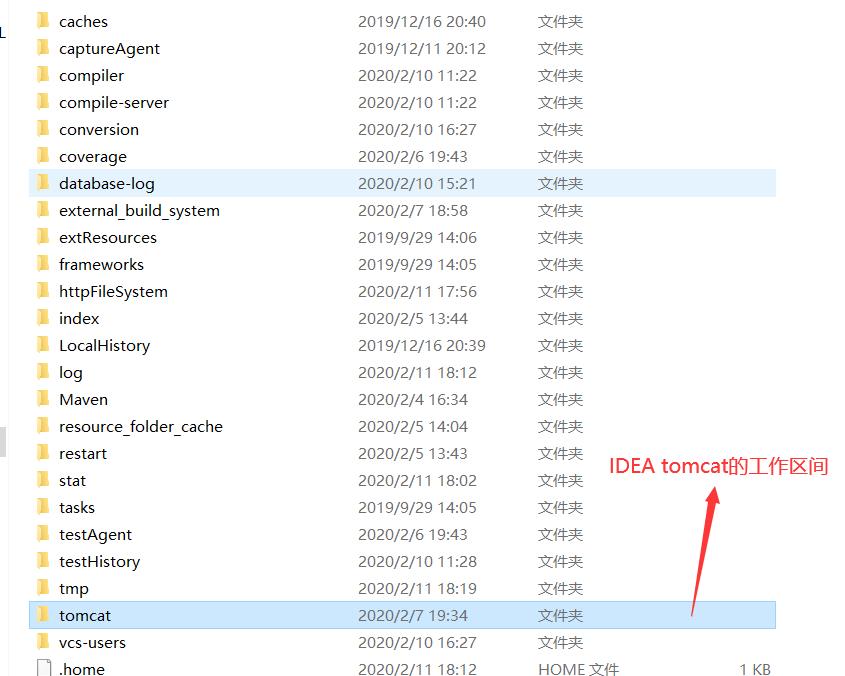
tomcat中有一个work目录;
IDEA中使用Tomcat时会在IDEA的tomcat中生产一个work目录(当前用户目录下的IDEA)

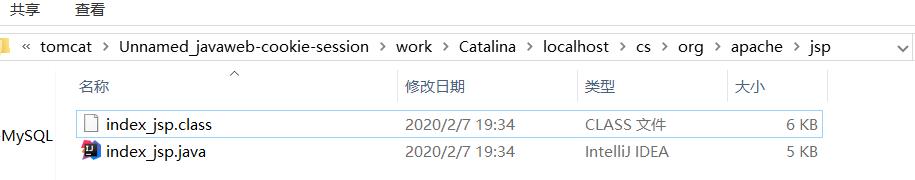
点进去后,发现页面转变成了Java程序

浏览器向服务器发送请求,不管访问什么资源,其实都是在访问Servelt!
JSP最终也会被转换称一个Java类!
我们点开index_jsp.java来查看它的源码

继承HttpJspBase,而HttpJspBase继承HttpServlet
结论:JSP本质上就是一个Servlet
查看方法
//初始化
public void _jspInit() {
}
//销毁
public void _jspDestroy() {
}
//JSPServlet
public void _jspService(HttpServletRequest request, HttpServletResponse response){...}
做的事情:
1、判断请求
2、内置一些对象
final javax.servlet.jsp.PageContext pageContext; //页面上下文
javax.servlet.http.HttpSession session = null; //session
final javax.servlet.ServletContext application; //applicationContest
final javax.servlet.ServletConfig config; //config配置
javax.servlet.jsp.JspWriter out = null; //out
final java.lang.Object page = this; //page:当前
javax.servlet.jsp.JspWriter _jspx_out = null; //请求
javax.servlet.jsp.PageContext _jspx_page_context = null;//响应
3、输出页面前增加的代码
response.setContentType("text/html"); //设置响应的页面类型
pageContext = _jspxFactory.getPageContext(this, request, response, null, true, 8192, true);
_jspx_page_context = pageContext;
application = pageContext.getServletContext();
config = pageContext.getServletConfig();
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;
4、以上到的这些个对象我们可以在JSP页面中直接使用!
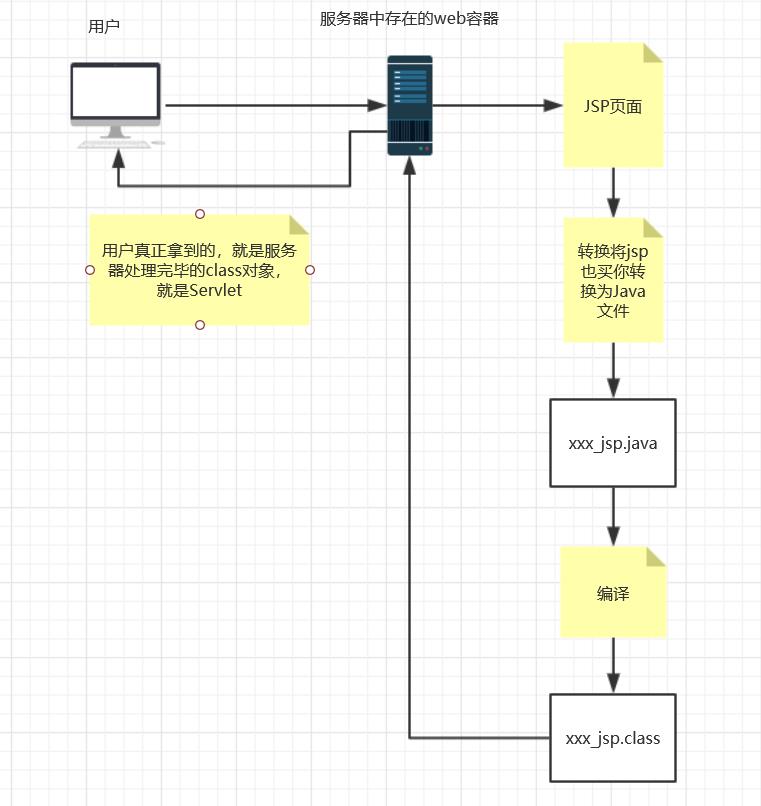
下面画一个流程图再来感受一下JSP的执行

在JSP页面中:
-
只要是Java代码就会原封不动的输出;
-
如果是HTML代码,就会被转换为下面的格式输出到前端!
out.write("<html>\\r\\n");
3、JSP基础语法
任何语言都有自己的语法,Java中有,JSP作为Java技术的一种应用,它拥有一些自己扩充的语法,Java所有语法都支持!
JSP表达式
<%--JSP表达式
作用:要将程序的输出,输出到客户端
<%= 变量或这表达式%>
--%>
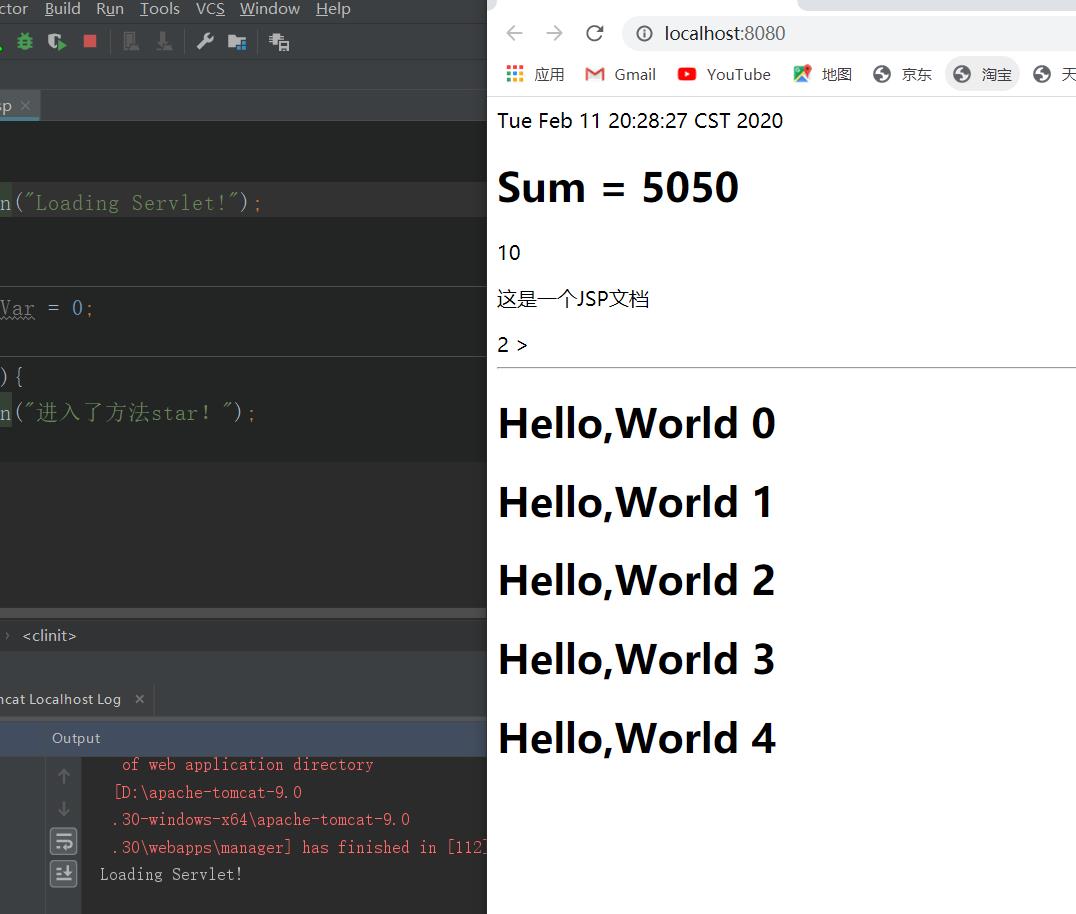
<%= new java.util.Date()%>
jsp脚本片段
<%--jsp脚本片段--%>
<%
int sum = 0;
for(int i=1;i<=100;i++){
sum+=i;
}
out.println("<h1>Sum = "+sum+"</h1>");
%>
脚本片段的再实现
<%
int x = 10;
out.println(x);
%>
<p>这是一个JSP文档</p>
<%
int y = 2;
out.println(y);
%>>
<hr>
<%--字代码嵌入HTML元素--%>
<%--EL表达式也可以输出:${i} --%>
<%
for(int i=0;i<5;i++){
%>
<h1>Hello,World <%=i%></h1>
<%
}
%>
JSP声明
<%!
static{
System.out.println("Loading Servlet!");
}
private int globaVar = 0;
public void star(){
System.out.println("进入了方法star!");
}
%>
JSP声明:会被编译到JSP生成Java的类中,其他的,就会被生成到_jspService方法中!

在JSP嵌入Java代码即可!
<%%>
<%=%>
<%!%>
<%--注释--%>
在网页查看源代码,JSP的注释不在客户端显示,而HTML的注释就会!
4、JSP指令
<%@ page ...%>
当页面发送错误时,我们可以使用JSP指令来跳转到定制的错误页面,用500来示例
将一个500的图片放在img目录下,然后自制500的错误页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="../img/500.jpg" alt="">
</body>
</html>
设置跳转至错误页面
方式一
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--定制错误页面--%>
<%@page errorPage="error/500.jsp" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
int i= 1/0;
%>
</body>
</html>
方式二
在web.xml中设置
<error-page>
<error-code>500</error-code>
<location>/error/500.jsp</location>
</error-page>

<%@ include ...%>
<%--将三个页面变为一个--%>
<%@include file="common/header.jsp"%>
<h1>我是主体</h1>
<%@include file="common/footer.jsp"%>
<hr>
<%--jSP标签
jsp:include:拼接页面,本质还是三个页面
--%>
<jsp:include page="/common/header.jsp"/>
<h1>网页主体</h1>
<jsp:include page="/common/footer.jsp"/>
header.jsp
<h1>我是头部</h1>
footer
<h1>我是尾部</h1>

5、九大内置对象
- PageContext -- 存东西
- Request -- 存东西
- Response
- Session -- 存东西
- Application --【ServletContext】存东西
- config--【ServletConfig】
- out
- page --- 几乎不用
- exception
request:客户端向服务器发送请求,产生的数据,用户看完就没用了,比如:新闻,用户看完没用的!
session:客户端向服务器发送请求,产生的数据,用户用完一会还有用,比如:购物车;
application:客户端向服务器发送请求,产生的数据,一个用户用完了,其他用户还可能使用,比如:聊天数据;
我们用代码测试一下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
pageContext.setAttribute("name1","zhangsan");//保存的数据只在一个页面中有效
request.setAttribute("name2","lisi");//保存的数据只在一次请求中有效,请求转发会携带这个数据
session.setAttribute("name3","wangwu");//保存的数据只在一次会话中有效,从打开浏览器到关闭浏览器
application.setAttribute("name4","zhaoliu");//保存的数据只在服务器中有效,从打开服务器到关闭服务器这一时间段中有效
%>
<%--脚本片段中的代码,会被原封不动生成到JSP.java
要求:这里面的代码必须保证Java语法的重要性
--%>
<%
//总pagContext取出,我们通过寻找的方式来
//从底层到高层(作用域)page->request->session->application
String name1 = (String) pageContext.getAttribute("name1");
String name2 = (String) pageContext.getAttribute("name2");
String name3 = (String) pageContext.getAttribute("name3");
String name4 = (String) pageContext.getAttribute("name4");
%>
<%--使用EL表达式输出 ${}--%>
<h1>取出的值:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
//总pagContext取出,我们通过寻找的方式来
//从底层到高层(作用域)page->request->session->application
String name1 = (String) pageContext.getAttribute("name1");
String name2 = (String) pageContext.getAttribute("name2");
String name3 = (String) pageContext.getAttribute("name3");
String name4 = (String) pageContext.getAttribute("name4");
%>
<%--使用EL表达式输出 ${}--%>
<h1>取出的值:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
</body>
</html>
测试结果:

6、JSP标签、JSTL标签、EL表达式
首先要在web.xml中添加依赖或者手动导入jar包
<!-- JSTL表达式的依赖 -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<!-- standard标签库 -->
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
EL表达式:${}
- 获取数据
- 执行运算
- 获取web开发的常用对象
JSP标签
<%--jsp:include--%>
<%--之前已经说过--%>
<%--请求转发--%>
<jsp:forward page="/jsptag2.jsp">
<jsp:param name="name" value="star"></jsp:param>
<jsp:param name="age" value="12"></jsp:param>
</jsp:forward>
名字:<%= request.getParameter("name") %>
年龄:<%= request.getParameter("age") %>

JSTL表达式
JSTL标签的使用就是为了弥补HTML标签的不足;它自定义许多标签,可以供我们使用,标签的功能和Java代码一样!
JSTL标签库使用步骤:
- 引入对应的taglib
- 使用其中的方法
- 在Tomcat中也需要引入jstl的包,否则会报错:JSTL解析错误
核心标签:
<c:if></c:if>
<c:out></c:out>
代码测试:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--引入JSTL核心标签库,我们才能使用JSTL标签:core--%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h4>测试</h4>
<hr>
<form action="coreif.jsp" method="get">
<%--
EL表达式获取表单中的数据
${param,参考名}
--%>
<input type="text" name="username" value="${param.username}">
<input type="submit" name="登录">
</form>
<%--判断如果提交的用户是管理员,则登录成功--%>
<c:if test="${param.username==\'admin\'}" var="isAdmin">
<c:out value="管理员欢迎您!"></c:out>
</c:if>
<c:out value="${isAdmin}"></c:out>
</body>
</html>
测试结果:


<c:choose>
<c:when>
<body>
<%--定义一个变量score,值为85--%>
<c:set var="score" value="85"/>
<c:choose>
<c:when test="${score>=90}">你的成绩为优秀</c:when>
<c:when test="${score>=80}">你的成绩为良好</c:when>
<c:when test="${score>=70}">你的成绩为一般</c:when>
<c:when test="${score<=60}">你的成绩为不及格</c:when>
</c:choose>
</body>
<c:dforeach></c:foreach>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
ArrayList<String> people = new ArrayList<>();
people.add(0,"张三");
people.add(1,"王五");
people.add(2,"赵六");
people.add(3,"马七");
people.add(4,"田六");
request.setAttribute("list",people);
%>
<%--
var:每一次遍历出来的变量
items:要遍历的对象
begin:起始索引
end:结束索引
step:步长
--%>
<c:forEach var="people" items="${list}">
<c:out value="${people}"></c:out><br>
</c:forEach>
<hr>
<c:forEach var="people" items="${list}" begin="1" end="3" step="2">
<c:out value="${people}"></c:out><br>
</c:forEach>
</body>
</html>
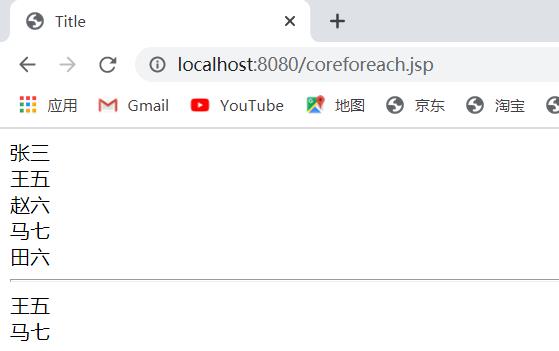
测试访问结果: