javafx 在tableView里插入checkbox
Posted alisonyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javafx 在tableView里插入checkbox相关的知识,希望对你有一定的参考价值。
在javafx中如何在tableView里面插入checkbox?在stackoverflow上有相关的回答http://stackoverflow.com/questions/7217625/how-to-add-checkboxs-to-a-tableview-in-javafx。
个人认为stackoverflow上的回复太过于繁琐,便提出一个新思路,就是在数据类里面加入一个checkbox,然后直接绑定。
首先定义一个封装了的CheckBox类
package App.Public.UI; import javafx.beans.InvalidationListener; import javafx.beans.value.ChangeListener; import javafx.beans.value.ObservableValue; import javafx.scene.control.CheckBox; public class checkbox { CheckBox checkbox=new CheckBox(); public ObservableValue<CheckBox> getCheckBox() { return new ObservableValue<CheckBox>() { @Override public void addListener(ChangeListener<? super CheckBox> listener) { } @Override public void removeListener(ChangeListener<? super CheckBox> listener) { } @Override public CheckBox getValue() { return checkbox; } @Override public void addListener(InvalidationListener listener) { } @Override public void removeListener(InvalidationListener listener) { } }; } public Boolean isSelected() { return checkbox.isSelected(); } }
我们要在table里面绑定的数据类型
package App.Model; import App.Public.UI.checkbox; public class person { public String name; public checkbox cb=new checkbox(); public person(String name) { this.name=name; } }
接着我们在controller类里面声明表格的类型
@FXML private TableView<person> table; @FXML private TableColumn<person,String> name; @FXML private TableColumn<person,CheckBox> checklist;
接着绑定数据
@Override public void initialize(URL location, ResourceBundle resources) { ObservableList<person> data = FXCollections.observableArrayList( new person("1"), new person("2"), new person("3") ); name.setCellValueFactory(cellData -> new SimpleStringProperty(cellData.getValue().name) ); checklist.setCellValueFactory(cellData ->cellData.getValue().cb.getCheckBox()); table.setItems(data); }
checklist.setCellValueFactory(cellData ->cellData.getValue().cb.getCheckBox());我们在这里调用封装了的checkbox的getCheckBox()方法,这里会返回一个ObservableValue<CheckBox>类型的checkbox
下一个问题是如何获得选中的对象?其实只需要获得数组,遍历一下他的checkbox是否被选中即可
这里是一个小例子
@FXML public void check() { ObservableList<person> list=table.getItems(); for(person o:list) { if(o.cb.isSelected()) { System.out.println(o.name); } } }
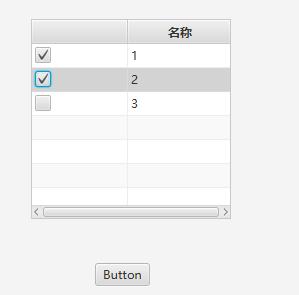
运行效果如下

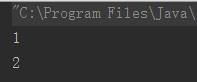
点击button,触发check()函数,输出如下

以上是用了FXML来进行布局,不用FXML也是同理的,希望可以帮助到大家。
以上是关于javafx 在tableView里插入checkbox的主要内容,如果未能解决你的问题,请参考以下文章