峰哥说技术:12-Spring Boot文件上传
Posted 027kgc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了峰哥说技术:12-Spring Boot文件上传相关的知识,希望对你有一定的参考价值。
Spring Boot深度课程系列
峰哥说技术—2020庚子年重磅推出、战胜病毒、我们在行动

12 峰哥说技术:Spring Boo文件上传
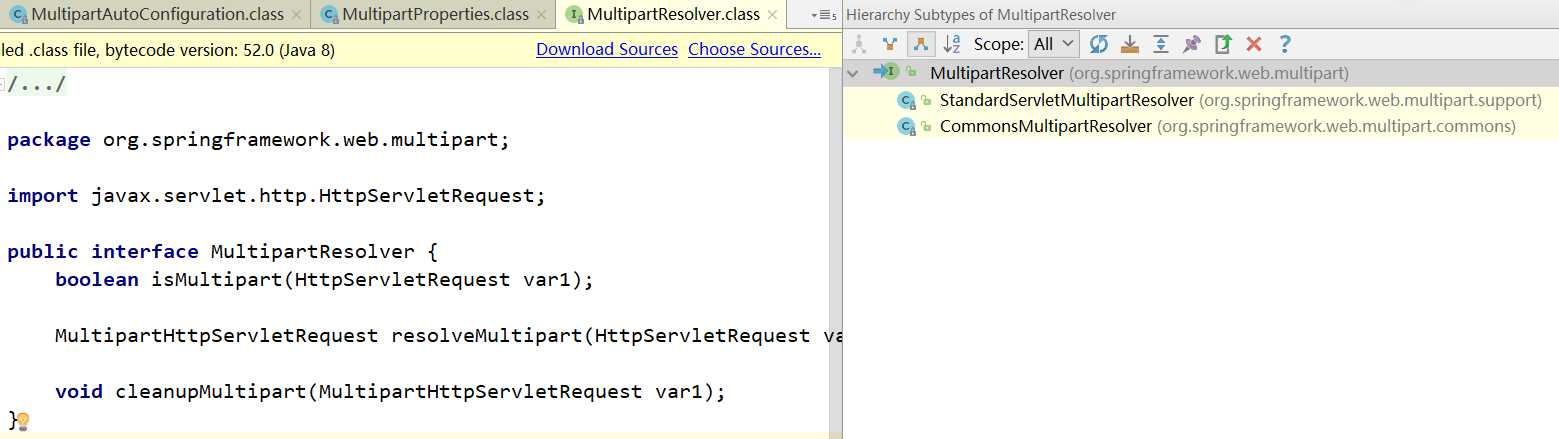
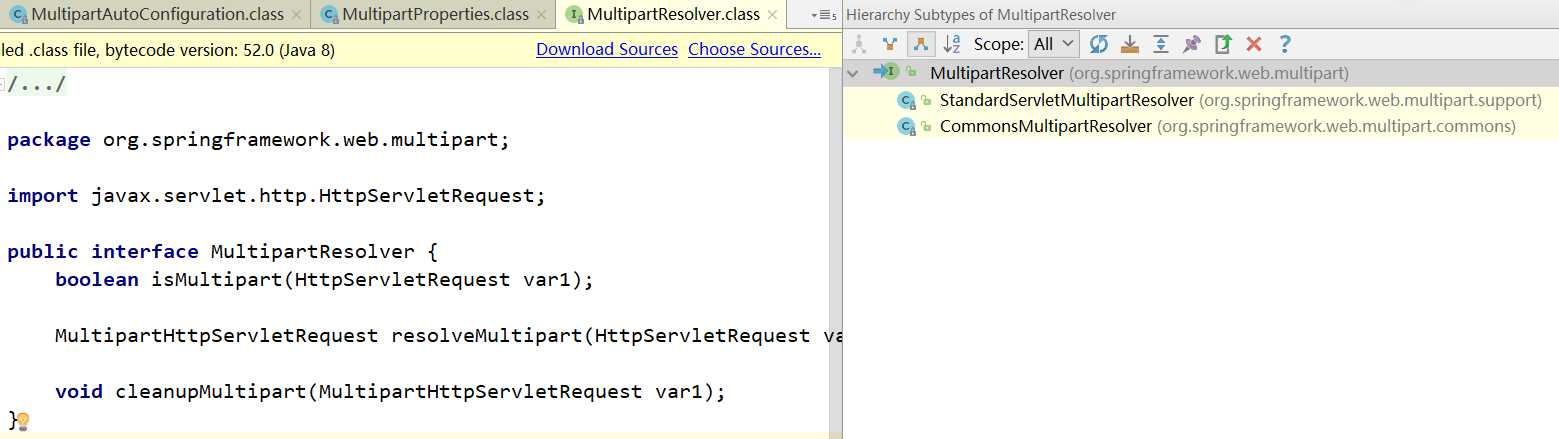
在Spring Boot中,和文件上传的主要和MultipartResolver接口有关,他有两个实现类StandardServletMultipartResolver和CommonsMutipartResolver。这两个类都可以实现文件文件的上传功能。
其中CommonsMutipartResolver是使用Commons-fileupload来实现multipart请求的。而StandardServletMultipartResolver是使用Servlet3.0来实现的。由于在Spring boot中的tomcat的版本都是7.0以上的版本。已经内置了Servlet3.0。所以我们可以直接实现StandardServletMultipartResolver,而不需要添加任何依赖即可。这也是我推荐大家的方式。

下面通过一个案例来说明文件的上传如何实现。
A)form表单文件上传
案例:实现单文件的上传功能。
实现步骤:
1)创建工程,工程名为chapter03-upload.添加web依赖即可。过程省略。
2)创建包controller,并创建类FileUploadController.
|
@Controller
public class FileUploadController {
private SimpleDateFormat sdf=new SimpleDateFormat("/yyyy/MM/dd/");
@PostMapping("/upload")
@ResponseBody
public String upload(MultipartFile uploadFile, HttpServletRequest request){
//1、查看是否存在上传文件夹,如果不存在就创建
String realPath=request.getServletContext().getRealPath("/upload");
String format=sdf.format(new Date());
File folder=new File(realPath+format);
if(!folder.exists()){
folder.mkdirs();
}
String oldName=uploadFile.getOriginalFilename();
String newName= UUID.randomUUID().toString()+oldName.substring(oldName.lastIndexOf("."),oldName.length());
try {
uploadFile.transferTo(new File(folder,newName));
String filePath= request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/upload"+format+newName;
return filePath;
} catch (IOException e) {
e.printStackTrace();
}
return "error";
}
}
|
3)在resources下面的static文件下创建index.html文件,编写上传的表单。
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
请选择上传文件:<input type="file" name="uploadFile" id="uploadFile">
<input type="submit" name="btnUpload" value="上传">
</form>
</body>
</html>
|
如果需要对上传的过程做精确的控制,可以参考第4步。
4)根据需要在application.properties中做相关的配置,这一步不是必须的,这点编写注意。
|
#每次上传单个文件的默认的大小是1M,注意M要大写
spring.servlet.multipart.max-file-size=1M
#上传的文件的总的大小是10M
spring.servlet.multipart.max-request-size=10M
#每次上传文件的临界值,每次上传的时候不可能把文件全部写到内存,达到多少不写内存写硬盘
spring.servlet.multipart.file-size-threshold=0B
#当文件先临时写硬盘,写文件的位置
spring.servlet.multipart.location=E:/
#是否启动MultipartResolver进行文件上传
spring.servlet.multipart.enabled=true
|
很多时候需要进行前后端的分离开发,此时文件上传一般都是Ajax进行文件的上传操作。
B)Ajax文件上传案例演示
实现步骤:
构造工程我们不再进行构建,直接用上面的工程即可。后端我们写不需要修改,我们只需要在static文件夹中重新新建一个文件upload.html,添加JQuery文件,采用Ajax即可。
1)在static中添加JQuery。
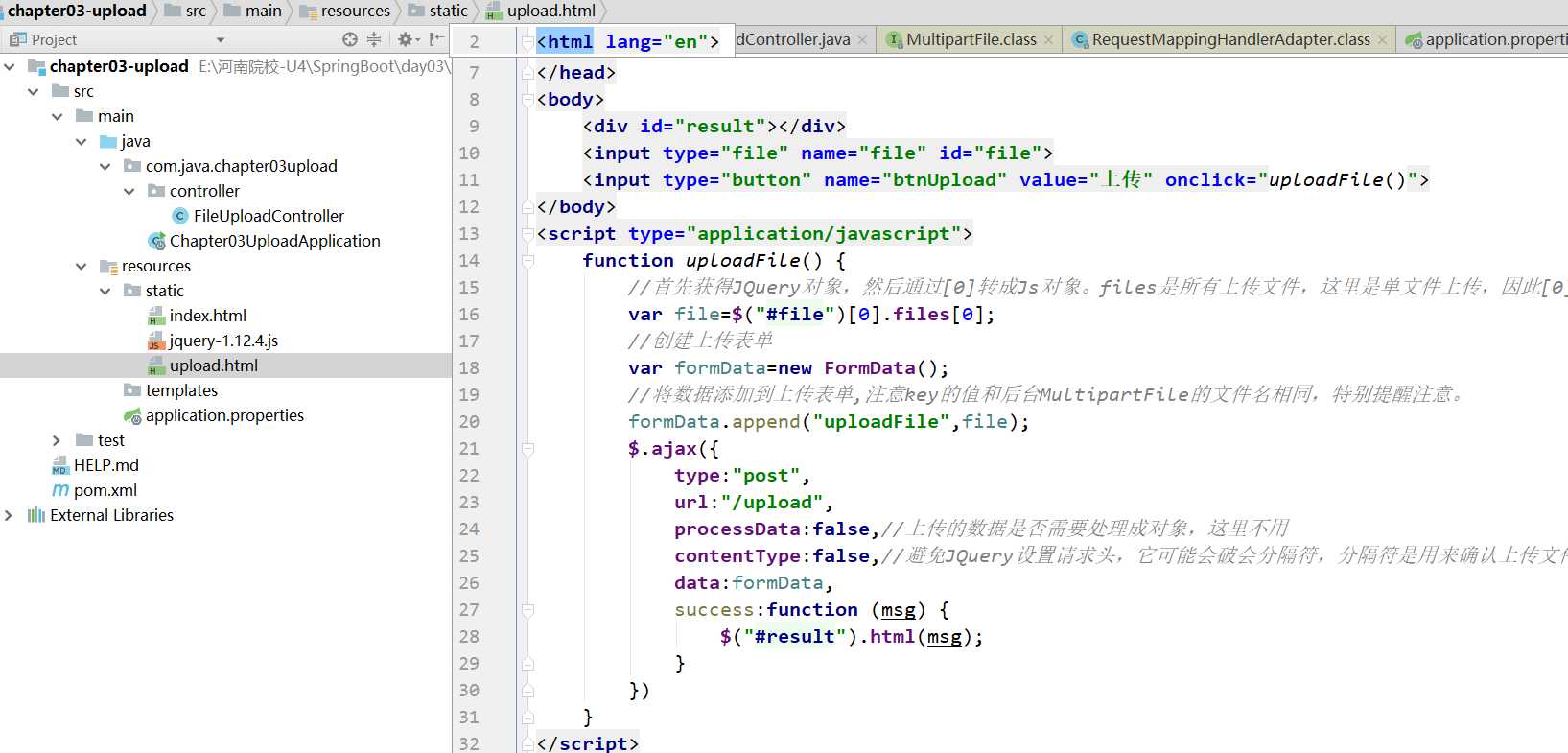
2)在static中添加upload.html
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.12.4.js"></script>
</head>
<body>
<div id="result"></div>
<input type="file" name="file" id="file">
<input type="button" name="btnUpload" value="上传" onclick="uploadFile()">
</body>
<script type="application/javascript">
function uploadFile() {
//首先获得JQuery对象,然后通过[0]转成Js对象。files是所有上传文件,这里是单文件上传,因此[0]获得第1个上传文件即可
var file=$("#file")[0].files[0];
//创建上传表单
var formData=new FormData();
//将数据添加到上传表单,注意key的值和后台MultipartFile的文件名相同,特别提醒注意。
formData.append("uploadFile",file);
$.ajax({
type:"post",
url:"/upload",
processData:false,//上传的数据是否需要处理成对象,这里不用
contentType:false,//避免JQuery设置请求头,它可能会破会分隔符,分隔符是用来确认上传文件的起始位置的。
data:formData,
success:function (msg) {
$("#result").html(msg);
}
})
}
</script>
</html>
|
3)测试,即可完成文件上传。
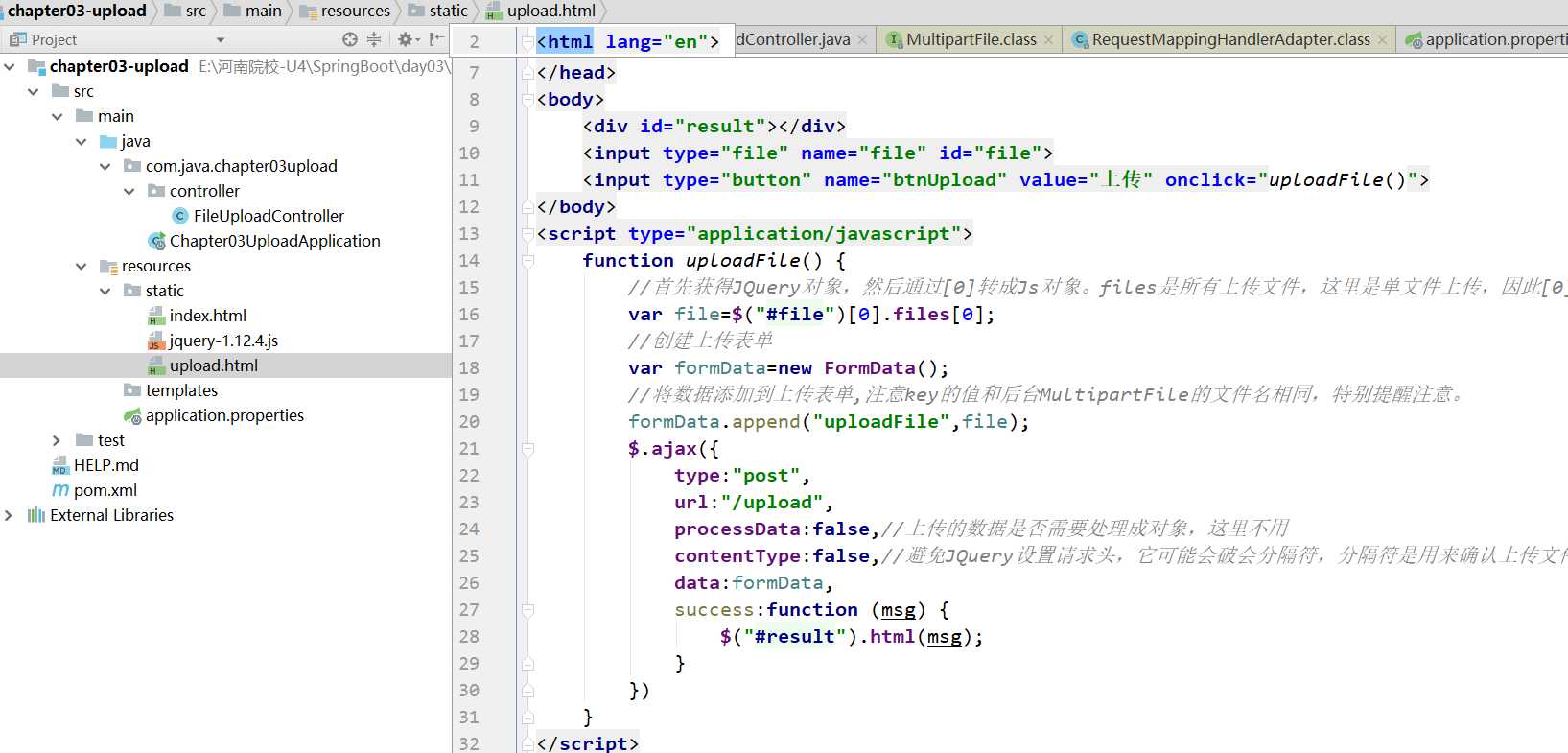
整个工程的结构如下所示:

这里需要说明的是大家必须把js中的注释部分阅读一下。很多同学可能对这种方式不是很熟悉。
以上是关于峰哥说技术:12-Spring Boot文件上传的主要内容,如果未能解决你的问题,请参考以下文章