Spring Boot整合Vue并实现前后端贯穿调用
Posted 有梦想的肥宅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot整合Vue并实现前后端贯穿调用相关的知识,希望对你有一定的参考价值。
文章更新时间:2020/03/14
一、前言
作为一个后端程序员,前端知识多少还是要了解一些的,vue能很好的实现前后端分离,且更便于我们日常中的调试,还具备了轻量、低侵入性的特点,所以我觉得是很有必要了解的一门前端技术。
这篇文章先记录下如何把vue整合到我们的整个工程中,并作为前端页面的入口,贯穿到后场服务的调用;一些基础知识和使用技巧的总结,后面再找合适的时间去开新的篇幅,看完这篇文章,应该可以大致了解vue的结构,并跑起一个完整的项目了。
二、启动第一个vue工程
1、前置准备:安装node.js
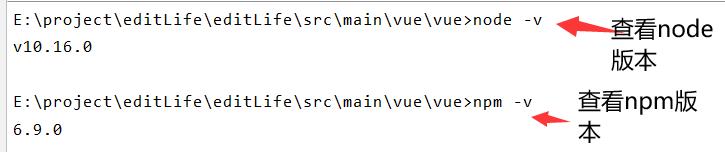
Node是一个让 javascript 运行在服务端的开发平台,node.js的npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,我们开发vue之前先把node.js安装好,相关教程网上也很多,这里就不详细描述了,安装成功后在idea里面右键工程->open in terminal->输入命令,若出现下图中的场景,我们就可以开始搭建vue环境了

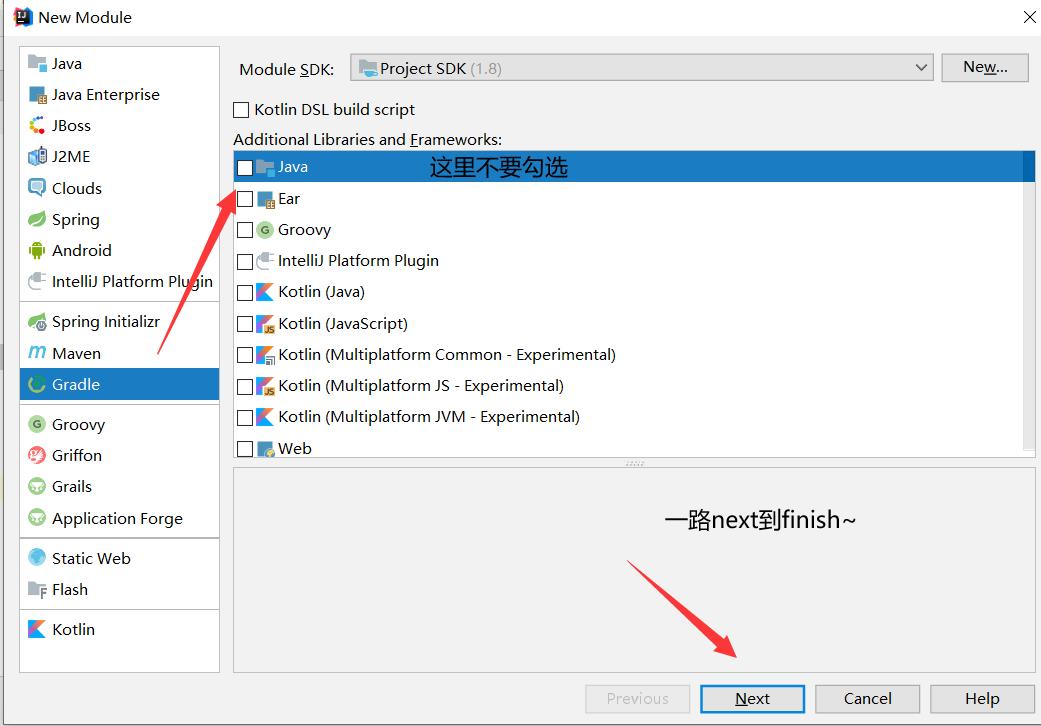
2、创建前端模块

创建完以后的结构:

3、安装vue脚手架工具vue-cli,并初始化项目
##安装脚手架工具vue-cli npm install --global vue-cli
## 安装webpack模块打包工具
npm install -g webpack
##初始化项目
vue init webpack 刚创建的目录名称
##安装vue的基础依赖库
npm install


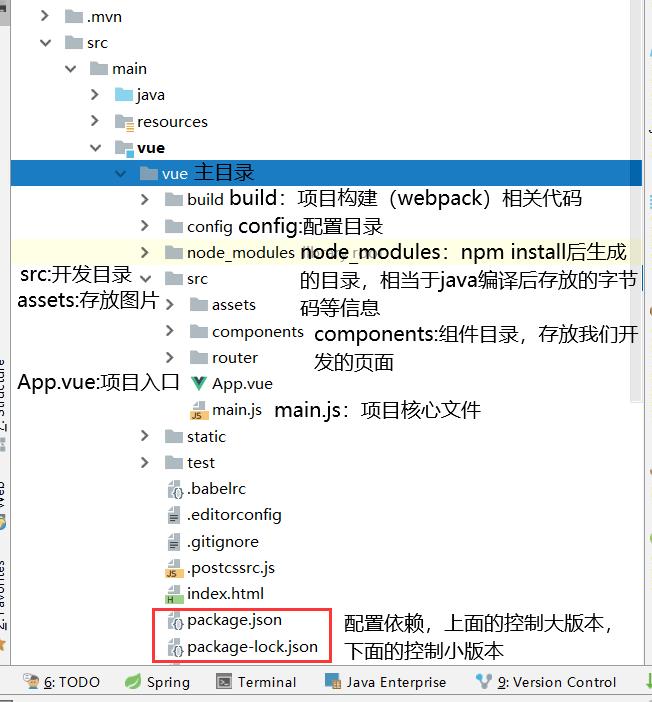
由于我的项目已经初始过,这里借用一张图来简单了解下配置:

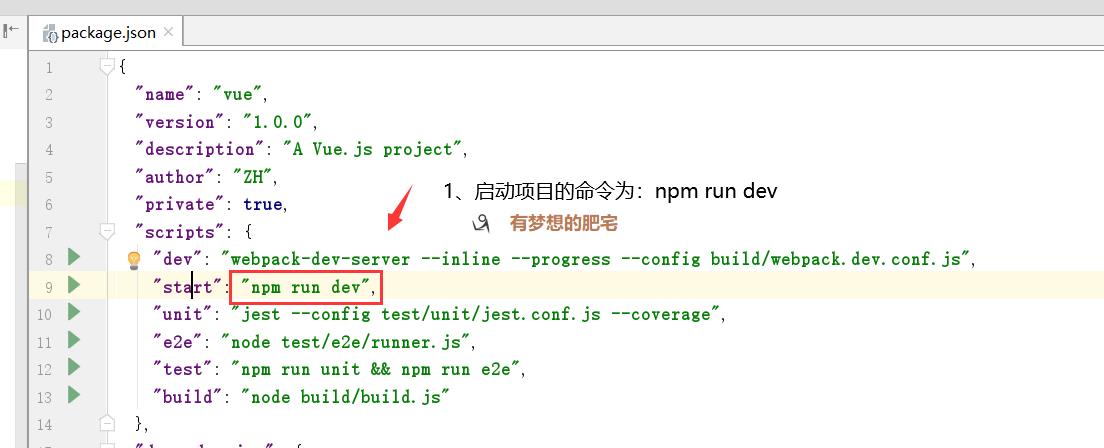
4、启动项目
##执行package.json中的script脚本
npm run dev
详细解析命令看这里

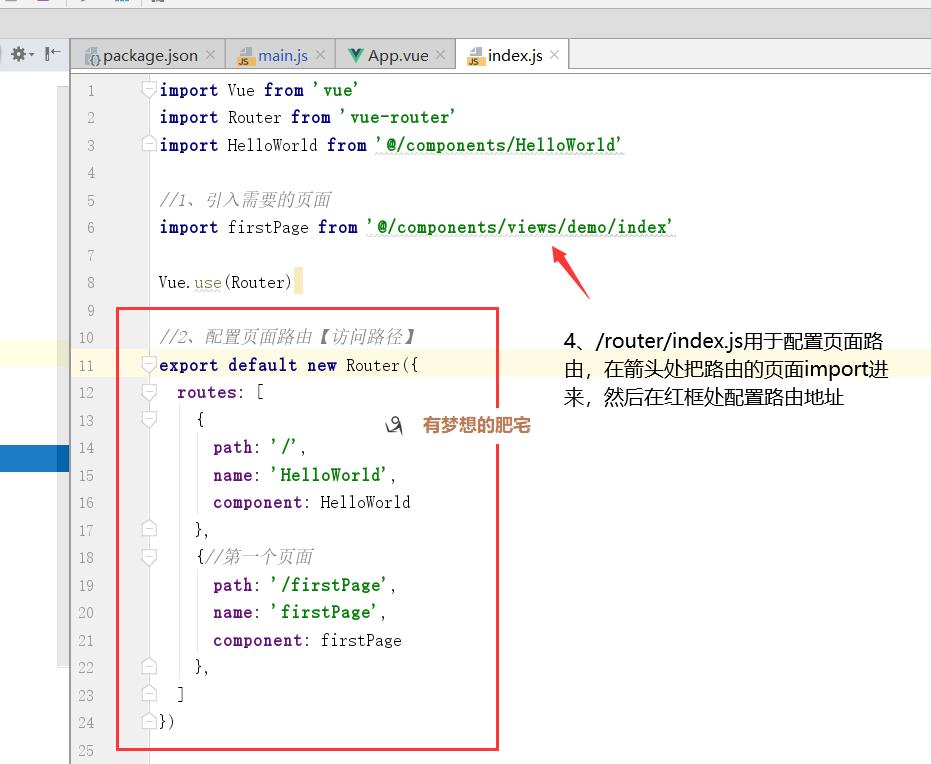
三、配置自定义页面
1、目录结构

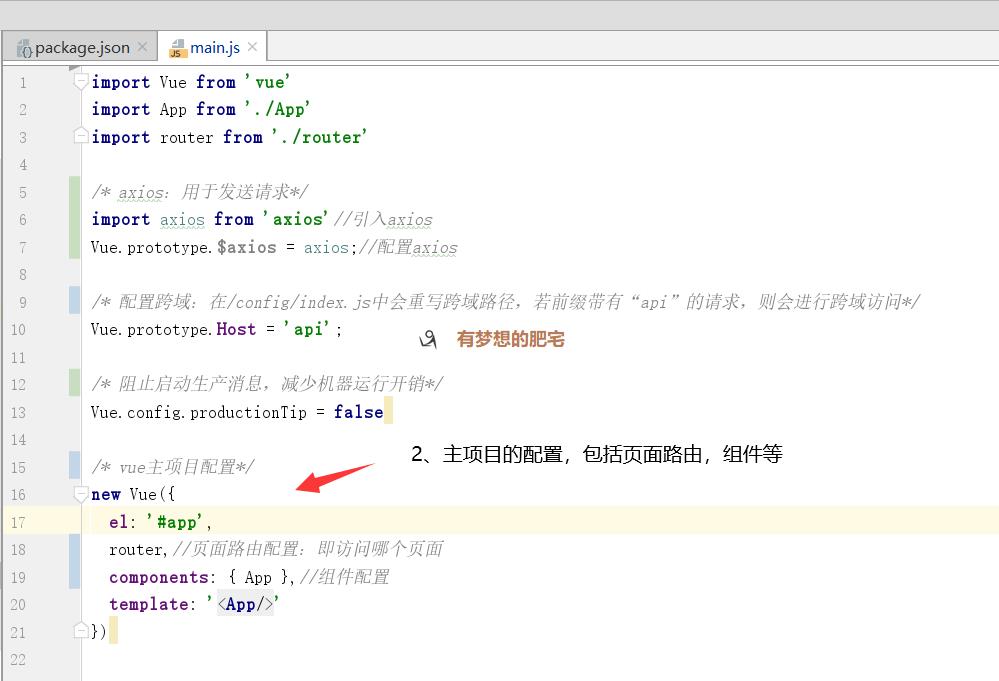
2、运行流程






四、配置跨域
由于浏览器存在同源策略,当我们启动后台的时候,很可能后台服务访问路径的端口会和前端页面工程的端口不一致(比如后台服务端口为8080,即controller的访问为8080,再启动vue工程端口为8081,这时由8081端口的vue页面要发送请求给8080端口的controller,就会存在跨域的问题),所以我们还需要配置一下跨域的设置
1、安装axios用于发送请求
#安装命令【vue主目录下执行,安装完成后在main.js中引入,下面有图解】
$ npm install axios -S
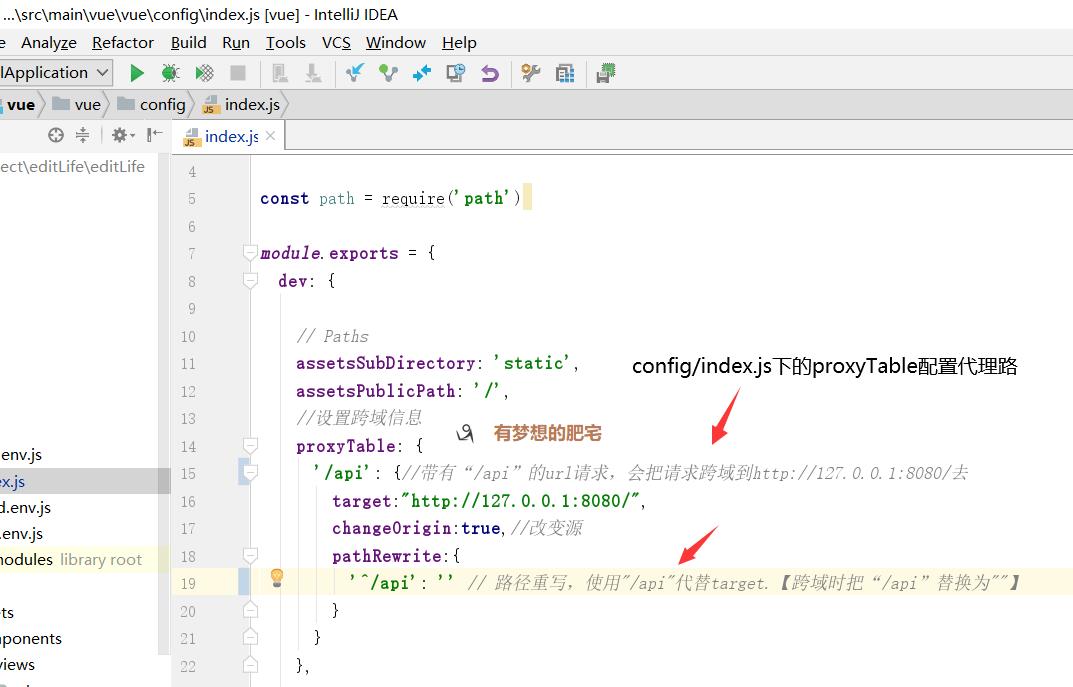
2、跨域代理设置





以上是关于Spring Boot整合Vue并实现前后端贯穿调用的主要内容,如果未能解决你的问题,请参考以下文章