JavaSwing图形界面编程(第四讲)
Posted yjhjys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaSwing图形界面编程(第四讲)相关的知识,希望对你有一定的参考价值。
JavaSwing如何使用按钮来触发事件?
今天我们会讲的内容就是JDialog对话框
用按钮事件来触发对话框,当弹出对话框后,无法进行其他操作,只能对当前对话框进行操作。
Jdialog对话框,大多数都是用来作为警告框来使用的!主要是用来限制用户访问权限。

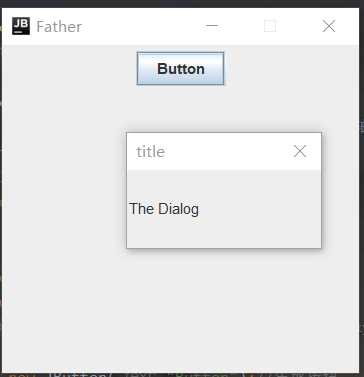
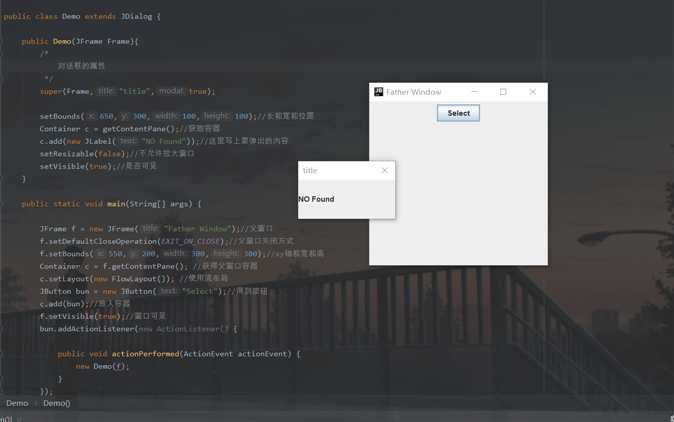
这就是我们今天即将完成的项目
让我们一起来看看吧:
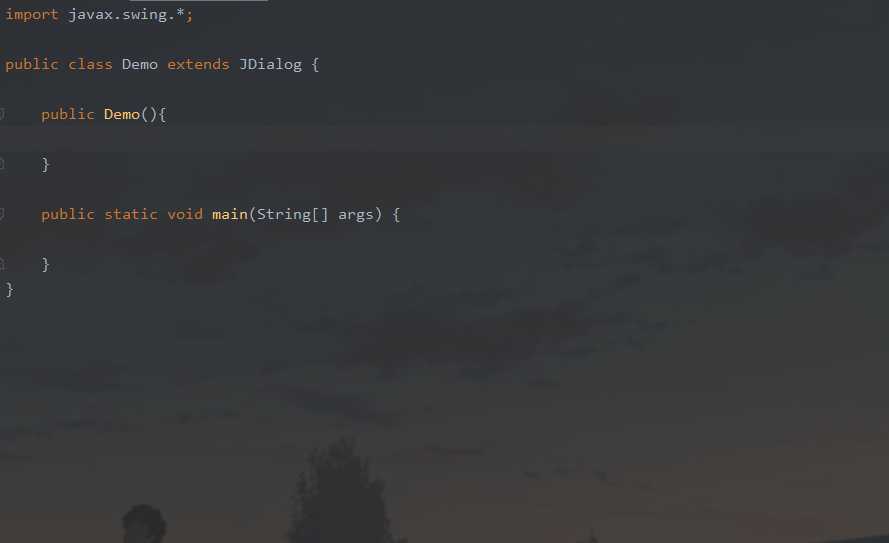
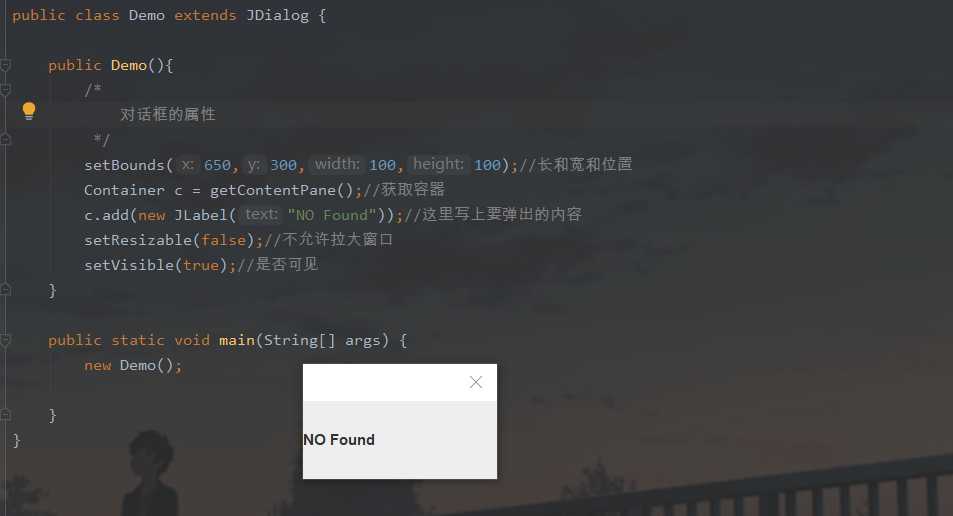
首先把框架搭好(这里我们继承的是JDialog)

先把对话框属性构造一下

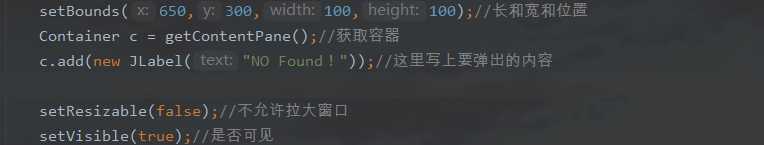
因为这里我要弹出的是警告框,所以不能让用户改变大小
所以这里我们要设置
setResizable(false);

然后我们运行一下结果

这是我们并没有设置关闭方式,所以现在后台还在运行,让我们先强行关掉
关闭之后
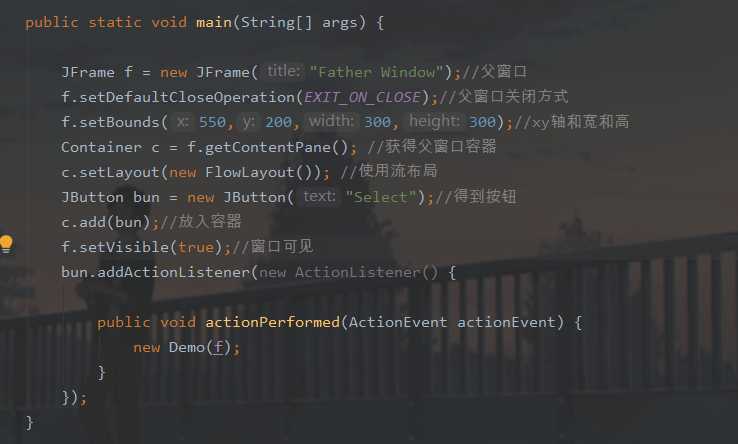
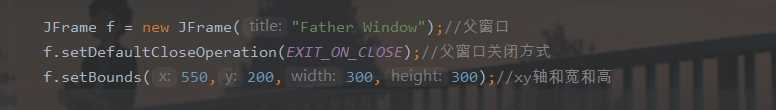
先在让我们构造父窗体
JFrame f = new JFrame("Father Window");//父窗口
f.setDefaultCloseOperation(EXIT_ON_CLOSE);//父窗口关闭方式
f.setBounds(550,200,300,300);//xy轴和宽和高

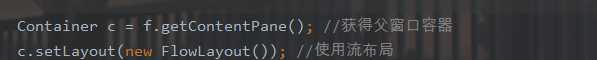
在获得容器
Container c = f.getContentPane(); //获得父窗口容器
c.setLayout(new FlowLayout()); //使用流布局

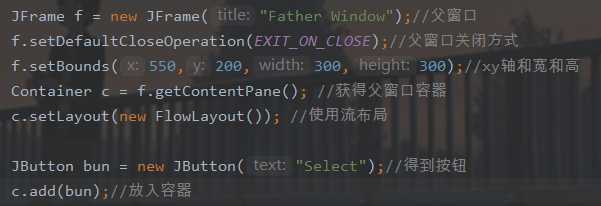
得到按钮
JButton bun = new JButton("Select");//得到按钮
c.add(bun);//放入容器

设置父窗口可见

最后设置按钮监听
bun.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent actionEvent) {
new Demo(f);
}
});
在Demo构造函数中
接收从主函数收到的对象
super(Frame,"title",true);
true在这里的作用是堵塞窗口,false是不堵塞

最后我们来看看效果哦

下一章我们讲下拉框
好了这一章将完了!谢谢大家!
QQ:3207950853
QQ邮箱:3207950853@qq.com
学习交流群:710023821
以上是关于JavaSwing图形界面编程(第四讲)的主要内容,如果未能解决你的问题,请参考以下文章
Git应用详解第五讲:远程仓库Github与Git图形化界面