[Java中实现国际化] - 配合thymeleaf实现中英文自动切换(多语言)
Posted 整理是一切的开始
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Java中实现国际化] - 配合thymeleaf实现中英文自动切换(多语言)相关的知识,希望对你有一定的参考价值。
尚硅谷SpringBoot全集 web开发国际化 xjbo (7天,过期可以留言索取)


resources下建立文件
上到下为: 默认的,英语(美国),中文(中国)
en
login.btn=Sign In login.password=PassWord login.remember=Remember Me login.tip=Please sign in login.username=UserName
zh
login.btn=登录 login.password=密码 login.remember=记住我 login.tip=请登录 login.username=用户名
页面:
<!DOCTYPE html> <html lang="zh_CN" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>登录页面</title> <!-- Bootstrap Core CSS --> <link href="/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- MetisMenu CSS --> <link href="/vendor/metisMenu/metisMenu.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="/dist/css/sb-admin-2.css" rel="stylesheet"> <!-- Custom Fonts --> <link href="/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn\'t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4"> <div class="login-panel panel panel-default"> <div class="panel-heading"> <h3 class="panel-title" th:text="#{login.tip}">Please sign in</h3> </div> <div class="panel-body"> <form role="form"> <fieldset> <div class="form-group"> <input class="form-control" placeholder="UserName" name="UserName" type="text" th:placeholder="#{login.username}" autofocus> </div> <div class="form-group"> <input class="form-control" placeholder="PassWord" name="PassWord" type="password" th:placeholder="#{login.password}"> </div> <div class="checkbox"> <label> <input name="remember" type="checkbox" value="Remember Me">[[#{login.remember}]] </label> </div> <!-- Change this to a button or input when using this as a form --> <a href="index.html" class="btn btn-lg btn-success btn-block" th:text="#{login.btn}">Login</a> </fieldset> </form> </div> </div> </div> </div> </div> <!-- jQuery --> <script src="/vendor/jquery/jquery.min.js"></script> <!-- Bootstrap Core javascript --> <script src="/vendor/bootstrap/js/bootstrap.min.js"></script> <!-- Metis Menu Plugin JavaScript --> <script src="/vendor/metisMenu/metisMenu.min.js"></script> <!-- Custom Theme JavaScript --> <script src="../dist/js/sb-admin-2.js"></script> </body> </html>
别忘记引入thymeleaf依赖以及配置它
pom
<!--thymeleaf依赖--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
properties
#thymeleaf
spring.thymeleaf.prefix=/views/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
spring.messages.basename=i18n.login
spring.messages.basename=i18n.register
spring.messages.basename=i18n.other
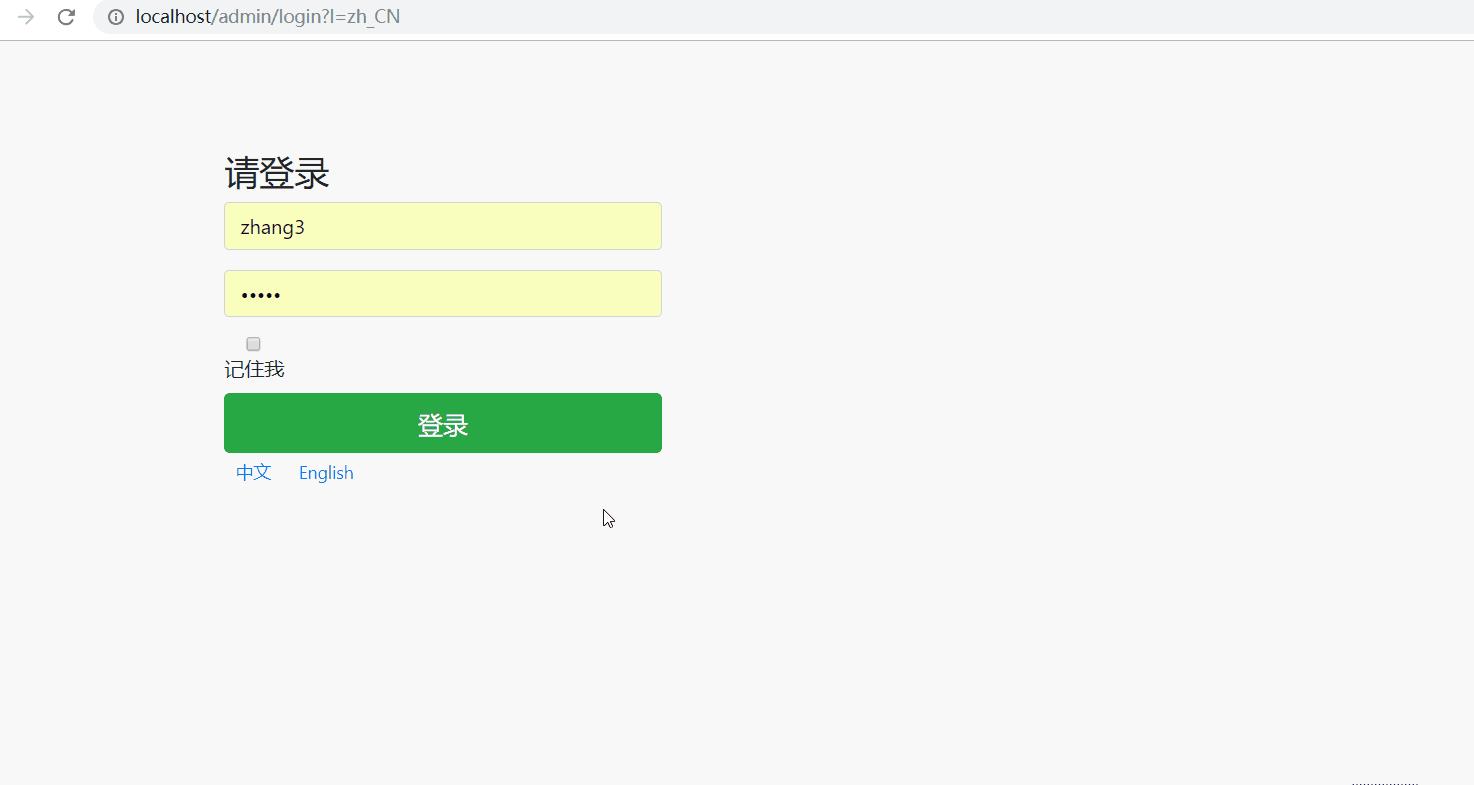
实现点击中文/English切换语言版本
package com.tansuo365.test1.resolver; import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * 可以在连接上携带区域信息 */ public class MyLocaleResolver implements LocaleResolver { /** * 解析区域信息 * @param request * @return */ @Override public Locale resolveLocale(HttpServletRequest request) { //获取连接路径上的l后的值 l=zh_CN or en_US String l = request.getParameter("l"); //如果没有值则使用默认语言版本 Locale locale = Locale.getDefault(); //如果有值则进行语言切换 if(!StringUtils.isEmpty(l)){ String[] split = l.split("_"); locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) { } }
注入配置到bean
package com.tansuo365.test1.config; import com.tansuo365.test1.resolver.MyLocaleResolver; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.LocaleResolver; @Configuration public class MyAppConfig { @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); } }
以上是关于[Java中实现国际化] - 配合thymeleaf实现中英文自动切换(多语言)的主要内容,如果未能解决你的问题,请参考以下文章