分享快乐
由于官网提供的是eclipse的教学视频,清晰度感人,看得我就一个纳闷,反复的看,反复检查,就是不行,然后天真的寻觅帮助,反复查看文档依旧凉凉。最后放弃,转战idea。特此篇,希望能帮助到各位萌新!
推荐开发环境
特点
- 免费完整开源:基于MIT协议,源代码完全开源,无商业限制,MS开发团队承诺将MCMS内容系统永久完整开源;
- 标签化建站:不需要专业的后台开发技能,只要使用系统提供的标签,就能轻松建设网站;
- html静态化:系统支持全站静态化;
- 跨终端:站点同时支持PC与移动端访问,同时会自动根据访问的终端切换到对应的界面,数据由系统统一管理;
- 海量模版:铭飞通过MStore(MS商城)分享更多免费、精美的企业网站模版,降低建站成本;
- 丰富插件:为了让MCms适应更多的业务场景,在MStore用户可以下载对应的插件,如:站群插件、微信插件、商城插件等;
- 每月更新:铭飞团队承诺每月28日为系统升级日,分享更多好用等模版与插件;
- 文档丰富:为了让用户更快速的使用MCms系统进行开发,铭飞团队持续更新开发相关文档,如标签文档、使用文档、视频教程等;
技术框架
- 核心框架:Spring Framework 4
- 安全框架:Apache Shiro 1.2
- 视图框架:Spring MVC 4
- 任务调度:Spring Task 4
- 持久层框架:MyBatis 3
- 数据库连接池:Alibaba Druid 1.0
- 日志管理:SLF4J 1.7、Log4j
- JS框架:jQuery 1.10
- CSS框架:Twitter Bootstrap 2.3.1。
- 富文本:Ueditor
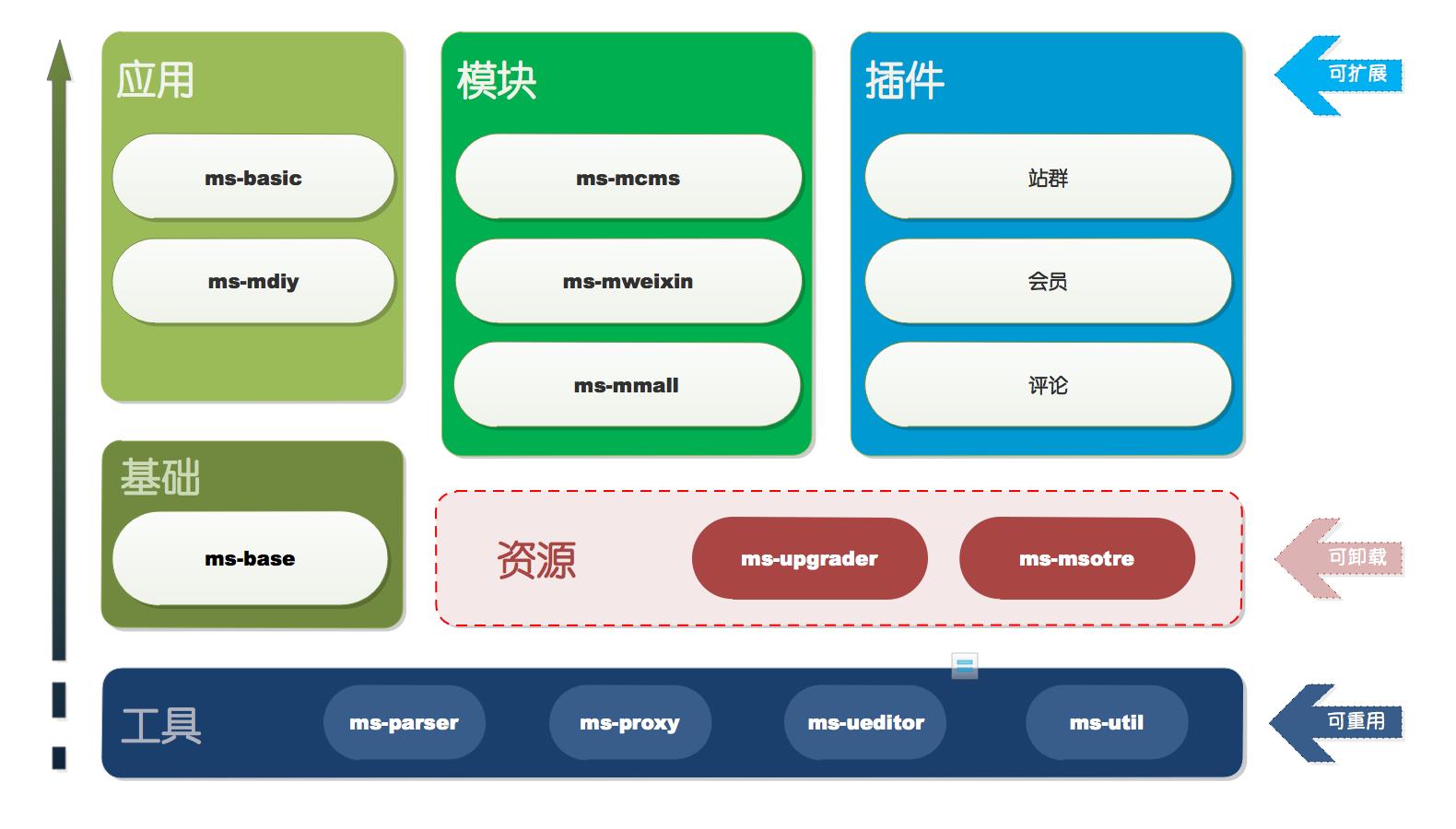
系统结构

快速体验
1、 下载源码地址
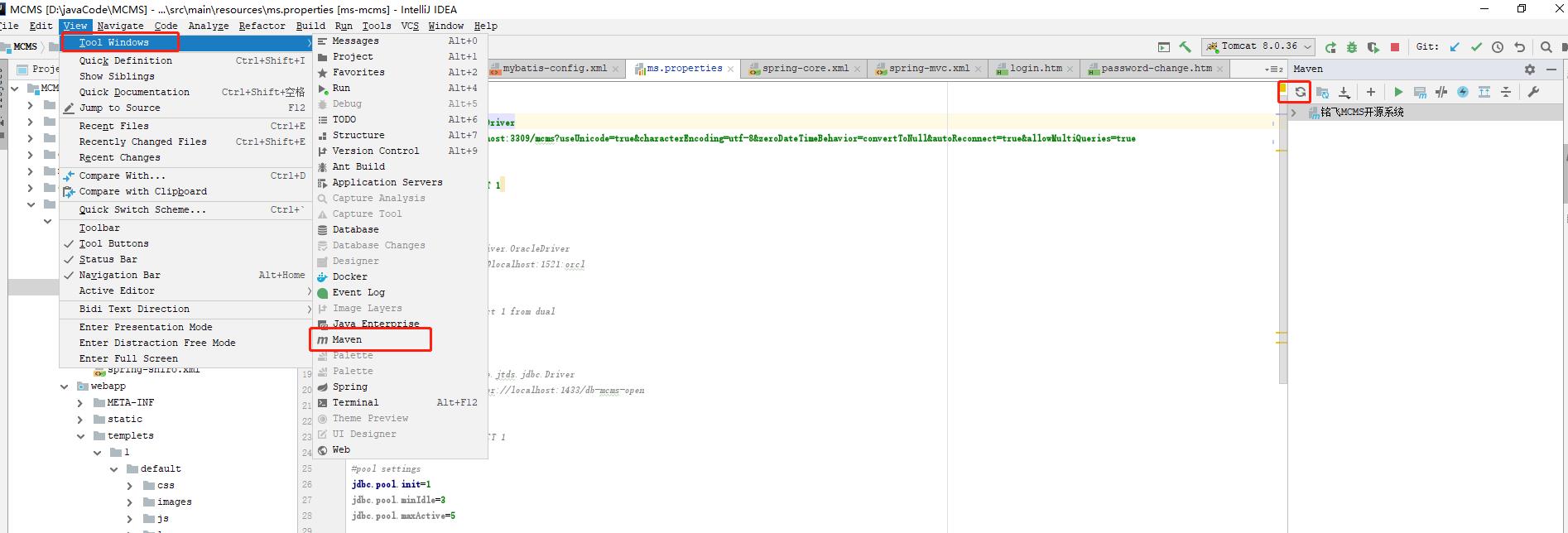
2、 将MCMS项目源码导入idea;然后打开maven工具刷新maven项目,工具会根据pom.xml自动下载项目依赖jar包,如图;(下载包的时候比较长,请耐心等候。可继续进行下一步)

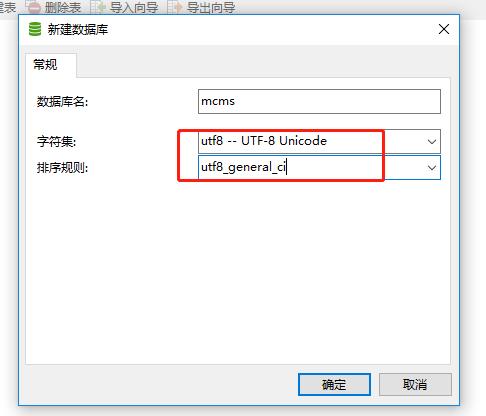
3、 打开Navicat Premium,创建数据库mcms,使用utf-8编码,导入doc/db-mcms-open-4.6.3.sql

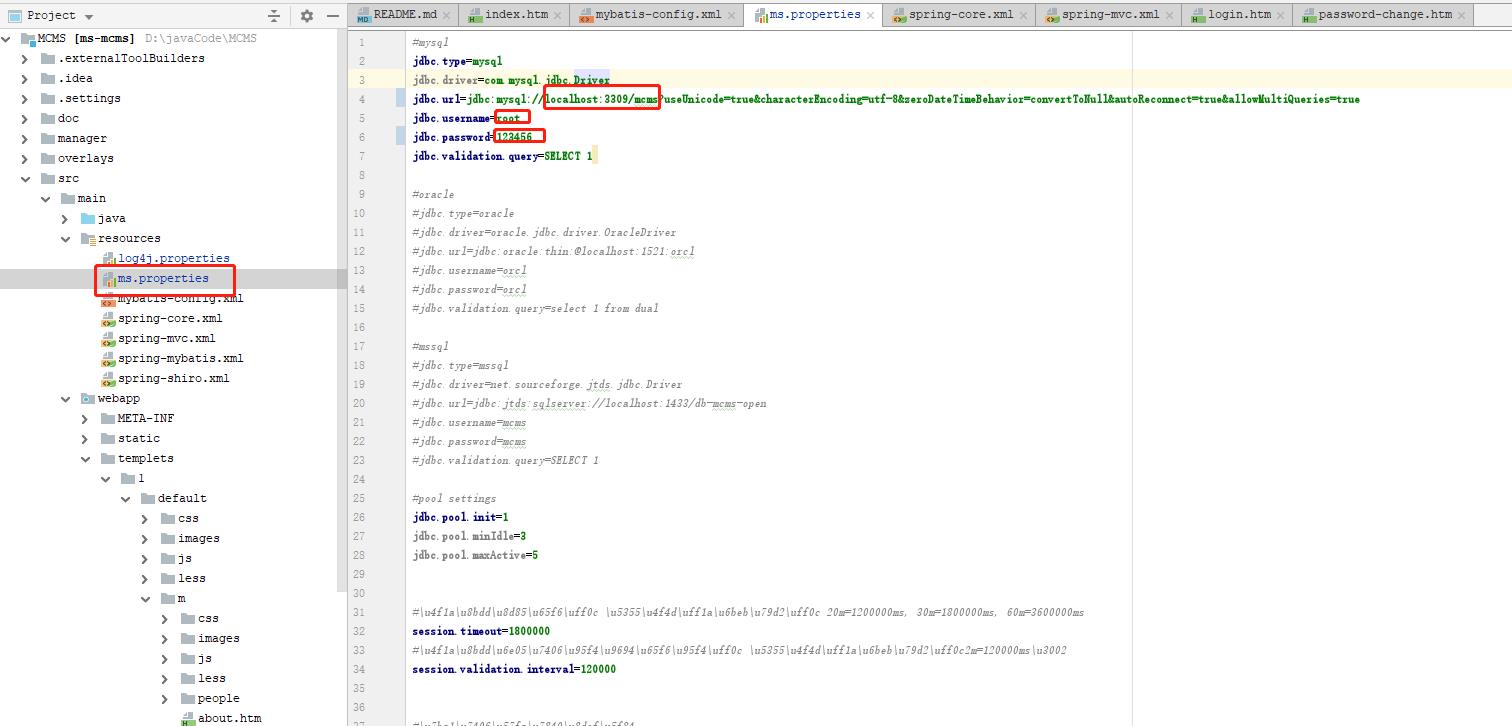
4、 修改src\\main\\resources\\ms.properties文件中的数据库设置参数;注意检查红框标记

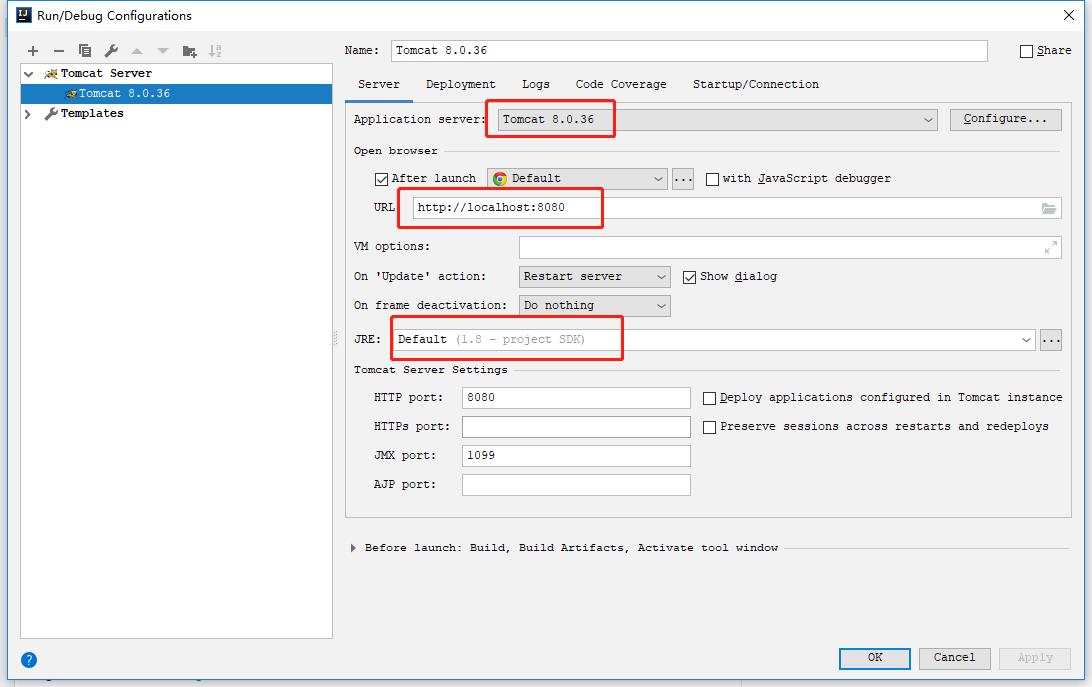
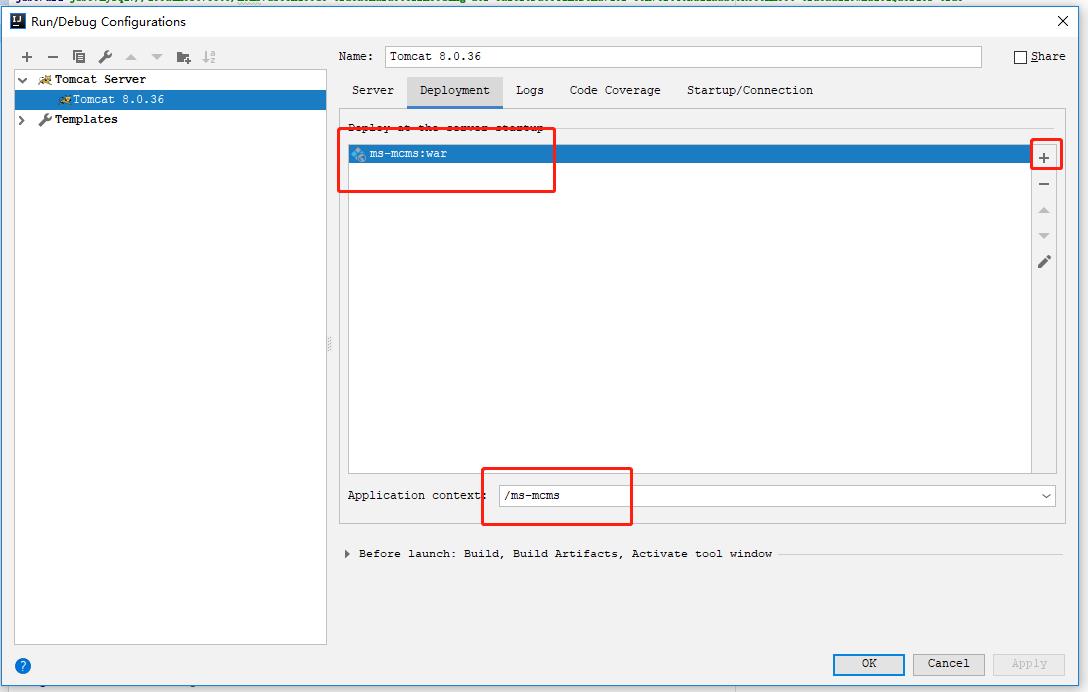
5、 IDEA左上角工具栏找到RUN > Edit config... 配置参考下图:


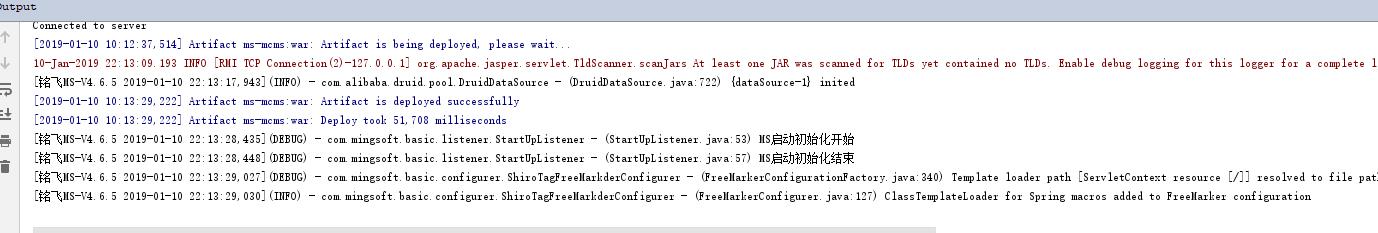
6、 点击启动tomcat,启动成功console参考如下图:

7、据以上配置访问后台地址为:http://localhost:8080/ms-mcms/ms/login.do 用户名:msopen 密码:msopen
8、进入后台点击内容管理->静态化菜单,进行"生成主页","生成栏目","生成文章"操作
9、 访问:http://localhost:8080/ms-mcms/
恭喜成功完成环境搭建,如有问题请留言!
更多介绍请移步官网:http://ms.mingsoft.net/
用后言
1、 第一次使用MS一键版开发,使用官方模板,修改一下模板,半天就搞定了一个网站。真的很棒。很棒的!强烈推荐
2、 社区QQ群还蛮活跃的,超热情的。
3、 官网不支持搜索、导航感觉有点迷
价值源自于分享!感谢分享!天朝无敌