SpringBoot+Thymeleaf参考:
https://www.cnblogs.com/kibana/p/10236187.html
1、Controller:
package cn.mmweikt.es.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class IndexController {
@GetMapping("/index")
public String indexPage(Model model) {
model.addAttribute("name", "es_project.");
return "index";
}
@GetMapping("/vueResource")
@ResponseBody
public String vueResource() {
return "Hello vue-resource.";
}
}
2、index.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- import stylesheet -->
<link rel="stylesheet" type="text/css" th:href="@{http://unpkg.com/iview/dist/styles/iview.css}">
<!-- import Vue.js -->
<script type="text/javascript" th:src="@{http://vuejs.org/js/vue.min.js}"></script>
<!-- import iView -->
<script type="text/javascript" th:src="@{http://unpkg.com/iview/dist/iview.min.js}"></script>
<!-- import vue-resource -->
<script th:src="@{https://cdn.jsdelivr.net/npm/vue-resource@1.5.1}"></script>
</head>
<body>
<div>
<span th:text="${name}"></span>
</div>
<div id="app">
<i-button @click="show">Click me!</i-button>
<Modal v-model="visible" title="Welcome">{{text}}</Modal>
</div>
<script>
new Vue({
el: \'#app\',
data: {
visible: false,
text: "Welcome to iView!"
},
methods: {
show: function () {
this.visible = true;
this.$http.get(\'/vueResource\').then(function (response) {
this.text = response.bodyText;
});
}
}
})
</script>
</body>
</html>
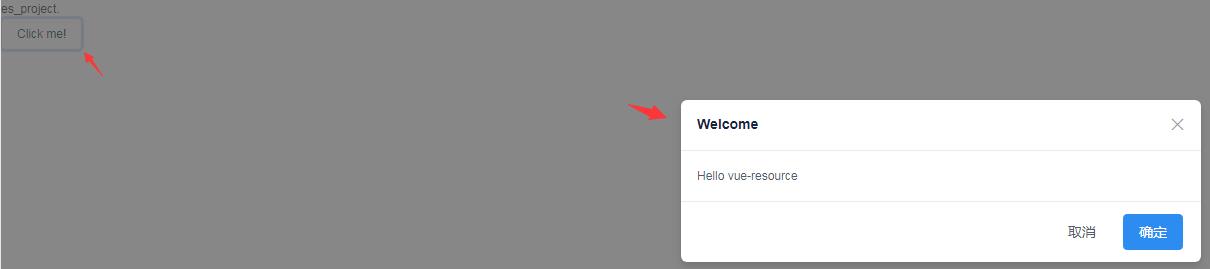
3、效果: