JAVA 基础 HTTP的介绍
Posted hpzhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA 基础 HTTP的介绍相关的知识,希望对你有一定的参考价值。
目录
http的方法
http请求头Content-Type编码指定
form表单
httpClient的使用(图片来自于网络)
http的方法
OPTIOINS 返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向Web服务器发送"*"请求测试服务器的功能性
HEAD 向服务器索与GET请求相一致的响应,只不过响应体将不会被返回,这一方法可以在不必传输整个响应内容的情况下,就可以获取包含响应消息头中的元信息
GET 向特定的资源发出请求,它本质就是发送一个请求来取得服务器上的某一资源,资源通过一组HTTP头和呈现数据(如html文本,或者图片或者视频等)返回给客户端,GET请求中,永远不会包含呈现数据
PUT 向指定资源位置上传其最新内容
DELTE 请求服务器删除Request-URL锁标识的资源
TRACE 回显服务器收到的请求,主要用户测试或诊断
CONNECT HTTP1.1协议中预留给能够连接改为管道方式的代理服务器
http请求头Content-Type编码指定
application/x-www-form-urlencoded 数据被编码为名称/值对,这是标准的编码格式
multipart/form-data 数据被编码为一条消息,页上的每个控件对应消息中的一个部分
text/plain 据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符
application/json 作为响应头Content-Type,用来告诉服务端消息主题是序列化后的JSON字符串,JSON格式支持笔键值对复杂得多的结构化数据
form表单
参数介绍
action(url) method(post or get) enctype (提交数据的编码格式)
常见的编码方式与语法 (enctype属性指定将数据回发到服务器时浏览器使用的编码类型)
application/x-www-form-urlencoded 当action为get,数据被编码为名称/值对(默认的编码格式)
multipart/form-data 当action为post时,浏览器把form数据封装到http body中,然后发送到server
提交方式
无刷新页面表单:表单可实现无刷新页面提交,无需页面跳转,通过一个隐藏的iframe实现,form表单的target设置为info,iframe的name名称也未info,form提交目标为当前页面iframe则不会刷新页面
通过type=submit 提交或者<button type=‘submit‘>
js提交form表单:js事件触发表单提交,通过button,链接等触发事件,js调用submit()方法提交表单数据
ajax异步提交表单数据:采用ajax异步方式,通过js获取form中所有input,select等组件的值,组成JSON格式,通过异步的方式与服务器端进行交换,一般将表单数据传送给服务器端,服务器端处理数据并返回结果信息
页面无跳转:如果通过form表单提交请求服务端去下载文件,这时当前页面不会跳转,服务端返回void,通过response去写数据,页面会显示下载文件
form表单上传文件:使用form表单进行上传文件需要为form添加enctyp="multipart/form-data"属性,除此之外还需要将表单的提交方法改为post
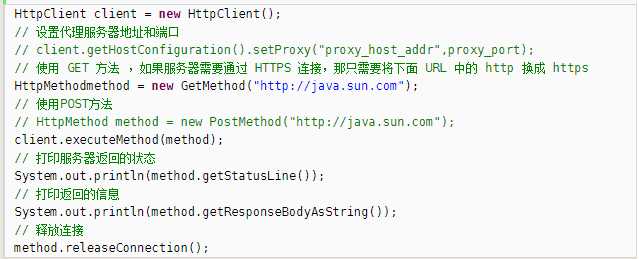
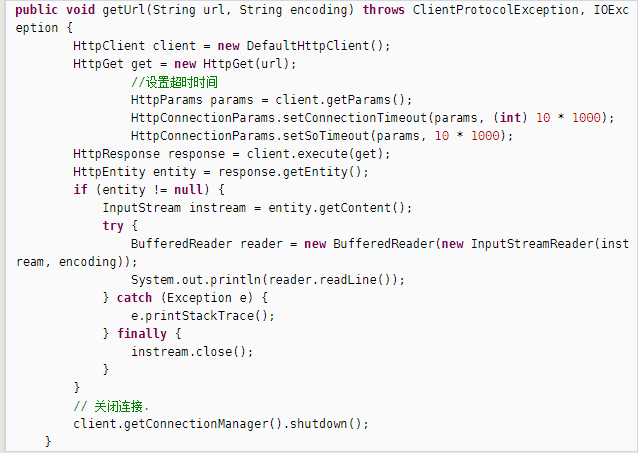
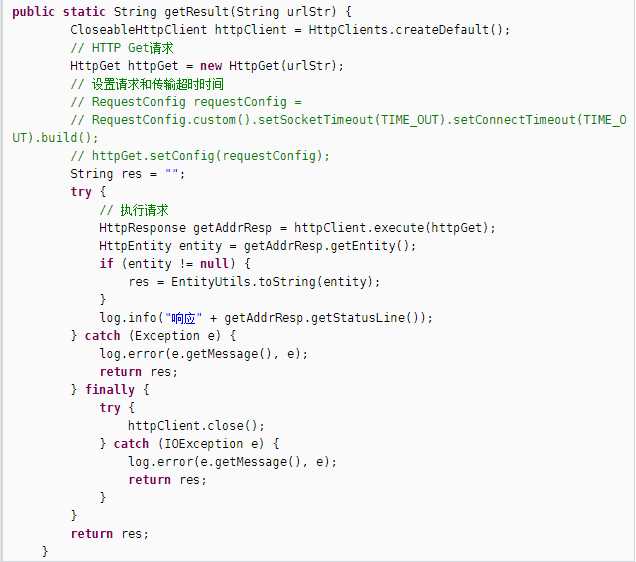
httpClient的使用(图片来自于网络)
httpclient3.x

httpclient4.x到httpclient4.3以下

httpclient4.3以上

以上是关于JAVA 基础 HTTP的介绍的主要内容,如果未能解决你的问题,请参考以下文章